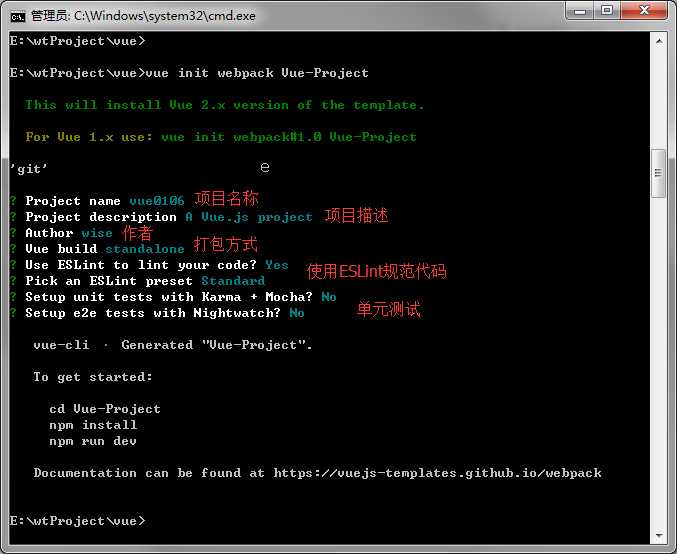
vue init webpack Vue-Project

3、进入项目工程目录
4、安装项目所需依赖 npm install
5、安装 vue 路由模块 vue-router 和网络请求模块 vue-resource
npm install vue-router vue-resource --save
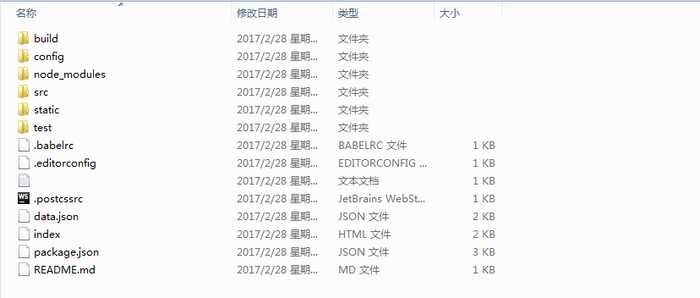
创建完成的项目目录,如下图

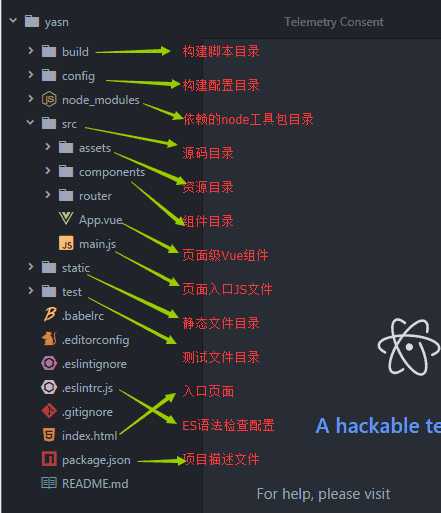
各个目录的作用

最后一步启动项目
npm run dev

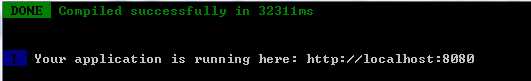
启动成功,打开浏览器8080窗口,页面如图所示


参考网址 : https://www.jianshu.com/p/1626b8643676
