标签:elements string cti node 点击 last tag sel change
要想和浏览器有交互的动作,即要继续学习DOM,BOM。
JavaScript分为 ECMAScript,DOM,BOM。
BOM (Browser Object Model) 是指浏览器对象模型,他使js有能力和浏览器进行交互;
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML 文档的所有元素;
所有浏览器都支持 window 对象。它表示浏览器窗口。
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
1. location
1. location.href --> 获取当前的URL
2. location.href="http://www.luffycity.com" --> 跳转到指定网址
3. location.reload() --> 重新加载当前页面
2. setTimeout和clearTimeout
多少毫秒之后做什么事儿,注意事情只会执行一次;
var t=setTimeout("JS语句 或者是 函数名",毫秒)
3. setInterval和clearInterval
每隔多少毫秒之后做什么事儿,可以用作定时器
ar timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
定时器的列子:
<script>
var timer;
<!--在js文件里面报错了,因为要让文档树执行完后,才能得到标签-->
function f() {
var now = new Date();
var nowStr = now.toLocaleString();
// consle.log(nowStr);
//找到输入框
var inEle = document.getElementById("t1");
inEle.value = nowStr;
}
// 点开始按钮的时候就开始出现时间(触发事件),每隔一秒就执行一次
var startEle = document.getElementById("i1");
startEle.onclick = function () {
f();
//setInterval(函数名,毫秒数)
//当多次点击开始,则会生成多个定时器,但是清除只能清除最后一个。
if (timer === undefined){
//setInterval(函数名,毫秒数)
timer = setInterval(f,1000);
}
};
var stopEle = document.getElementById("i2");
stopEle.onclick = function () {
//清除定时器的时候出现了问题,因为定时器在另外一个函数内部,为局部变量。要设为全局的变量,才能共同的使用
clearTimeout(timer);
//清除只是清除那个定时器,但是定时器的值还是存在的,
timer = undefined;
// console.log(timer)
};
</script>
4.弹出框
1.警告框:
alert("你看到了吗?");
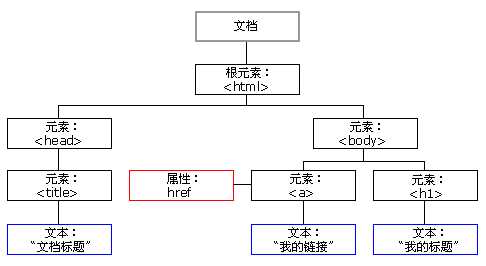
当网页被加载完成后,浏览器会创建页面的文档对象模型;
这个模型也被称为文档树;
文档树的图形:

DOM标准规定HTML文档中的每个成分都是一个节点(node):
JavaScript 可以通过DOM创建动态的 HTML:
1.查找标签:
1.基本查找:
1. 根据ID找标签(有且只能找到一个)
document.getElementById("ID值")
2. 根据class名字找(找到的可以是多个)
document.getElementsByClassName("class值")
3. 根据标签名找(找到的可以是多个)
document.getElementsByTagName("标签名")
2.间接的查找:
1. 找父标签
document.parentElement
2. 找子标签(找到的可能是多个)
document.children
3. 第一个子标签
document.firstElementChild
4. 最后一个子标签
document.lastElementChild
兄弟标签是在同一级上寻找的
5. 上一个兄弟标签
document.previousElementSibling
6. 下一个兄弟标签
document.nextElementSibling
2.创建标签
非常重要:
var divEle = document.createElement("div");
3. 添加节点
1. 在someone内部的 最后 添加
someone.appendChild("标签名")
2. 在someone内部的某个标签的前面插入
someone.insertBefore(要插入的新标签, 哪个标签之前)
4.删除节点:
somenode.removeChild(要删除的节点)
5.属性的节点:
1.获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText // 获得 文本 的值
divEle.innerHTML //获得 文本的值和标签(也就是所有的内容)
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>"
attribute 操作:
自带的属性通过
.属性名="属性值"
imgElem.src="..."
自定义的属性只能用:
.setAttribute("s9", "hao") 给属性设置值
.getAttribute("s9") 获取属性值
.removeAttribute("s9") 删除属性
6. 样式操作
1.通过class进行修改
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
2. 通过.style修改
1. 有中横线的(background-color),将中横线后面的第一个字母换成大写即可,即驼峰式
obj.style.backgroundColor
2. 没有中横线的
obj.style.color
7.事件
常用的事件
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) //上面几个事件是重要的
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
2. 绑定事件的方式
1. 在标签里直接写属性(onclick=foo())
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
2. 通过JS给标签绑定事件
3. this --> 代表的是 触发事件的当前标签
<script>
var inEle = document.getElementById("t1");
var vauEle = inEle.value;
//点击文本框的时候
inEle.onfocus = function () {
this.value =""
};
//远离文本框的时候
inEle.onblur = function () {
this.value = vauEle;
}
</script>
标签:elements string cti node 点击 last tag sel change
原文地址:https://www.cnblogs.com/zenghui-python/p/10701999.html