标签:none 效果 内容 图标 mic turn 构造 amp 技术
最近接到个需求,需要自定义 highcharts 的图例(legend)的symbol(标签前的小图标),于是立刻去 highcharts 官网 api 查找,发现并没有自定图标的属性。最后 goole 了一番,查找到了两种方法实现,在此记录一下,防止以后用到。
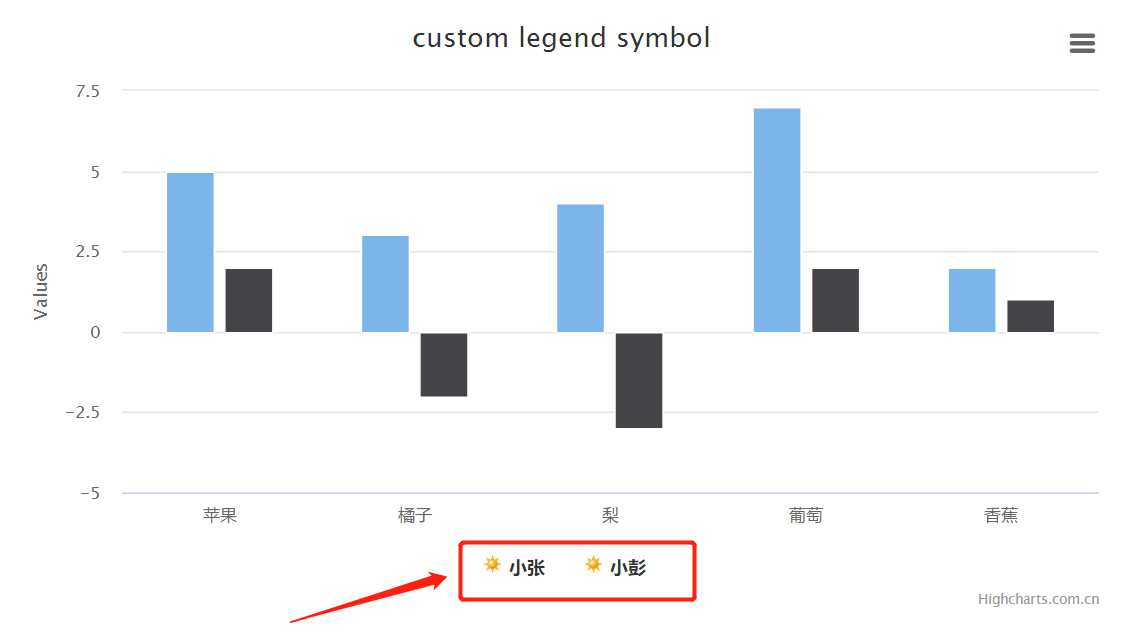
话不多说,先上效果图
也可以直接访问示例代码 https://jshare.com.cn/columns/JEOAzo

原理:
??将图例原来的图标隐藏或不显示,由于在 highcharts 中,图例的 label 是可以格式化的,所以借此来自定义图标样式
步骤:
1、在 legend 中设置 symbol 的大小为 0.01(使其不显示,接近 none 的效果,不能设置为0, 0 是没有效果的)
2、设置 legend 的 labelFormatter,在格式化函数中自定义显示内容
代码如下:
legend: {
useHTML: true, // 设置允许使用 html
// 使 legend 自带的 symbol 显示为 none 效果
symbolWidth: 0.001,
symbolHeight: 0.001,
symbolRadius: 0.001,
// 格式化 legend 的 label
labelFormatter() {
// 这里的内容根据需求自行编写
let img = ‘<img \src = "图片地址" width="14px" height="14px">‘
return img + ‘ ‘ + this.name
}
}
备注: 此方法适用于任何图形,扩展性高,并且可以使用 html 进行自定义(需设置 useHTML:true)
原理:
??在数据为null的情况下,marker 的 symbol 样式跟图例的 symbol 是一致的,所以此方法采取了取巧的方式
步骤:
1、在 sries 中构造 n组(原始series的长度) null 数据,设置 market 的 symbol 属性,使用图片
2、设置原始数据的 showInLegend 为 false,不显示真正数据的 legend
series: [{
name: ‘小张‘,
data: [5, 3, 4, 7, 2],
showInLegend: false
}, {
name: ‘小张(构造的null数据)‘,
data: null,
marker: {
symbol: ‘url(https://www.highcharts.com/samples/graphics/sun.png)‘
}
}]
备注: 由于该方法对图形类型具有局限性(这里只试了 column 和 line 类型),所以不推荐使用,只作为扩展备用。
1、该方法需要该图有 market 属性(column图没有该属性,则不生效)
2、在 line 图中,需在 legend 中设置 symbolWidth: 0.001(去掉 legend symbol 中的横线)
该方法可能有更多图形类型不支持,故建议使用第一种方法
标签:none 效果 内容 图标 mic turn 构造 amp 技术
原文地址:https://www.cnblogs.com/Fine-YT/p/10703769.html