标签:响应 透明 ref pack class dia home trap maps
下载代码
这五个文件
iconfount.css
如果导入多个文件记得把@font-face复制到里面
改成./路径
//main.js import './assets/font/iconfont.css'可以直接使用了
<Icon custom="icon iconfont icon_dingtalk_line icon-icon_dingtalk_line" size="small" /> 注意 记得上上 icon iconfont 后面的复制的时候要注意有没有. 因为这样我找了很久没发现是这个原因 修改class就行了 <Icon class="iconfont icon-search-1-copy" slot="suffix" /> 记得如果失效 注意是否带上 icon 和 iconfout
| None (自动) | 750px | 970px | 1170px |
|---|---|---|---|
xs |
sm |
md |
lg |
虽然参照Boostrap响应式但是是24栅格
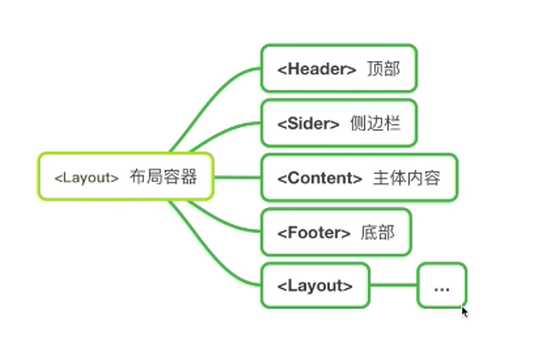
Layout 布局下面的案例没懂?? 先看后面
使用Switch 出现命名冲突,报错
Vue.component('i-switch', Switch)
不用Switch 使用i-switch标签 <Menu :active-name="activeName">
<MenuItem name="/home" to="/home">Home</MenuItem>
<MenuItem name="/about" to="/about">About</MenuItem>
</Menu>
<router-view></router-view>
</div>
</template>
<script>
import {mapState, mapActions} from 'vuex'
export default {
data(){
return{
activeName:this.$route.path
}
},
watch:{
'$route'(){
this.activeName=this.$route.path
}
},Switch: i-switch
Circle: i-circle 使用这两个要用后面的不然报错Col要是里面没有写内容,需要写个div占位

深度选择器
.a >>> .b //css
/deep/ .a{} //scss不要再computed 中使用ajax 请求
$watch deep:true 深度监控
watch 第一次绑定时是不会执行的, 加上这个 immediate: true 就可以了
this.$parent.fight('xxx')// 子组件触发
fught(res){
res
}
通过props 从父组件传入的数据
//可以通过 computed 进行操作
props: ['oldData'], // 非对象或数组类型
computed: {
newData () {
return this.oldData.trim().toLowerCase()
}
}dis-hover 禁用鼠标悬停 ,默认是false,默认是有阴影的,如果不要就加上
shadow 卡片阴影,默认是不加的
父元素使用rgba 就可以啦
https://blog.csdn.net/lihefei_coder/article/details/88187343<Button :to="{name:'homeB'}">homeB</Button>
记住在定义路由的时候要带name,通过name跳转标签:响应 透明 ref pack class dia home trap maps
原文地址:https://www.cnblogs.com/fangdongdemao/p/10705125.html