标签:总数 数字 bsp html boot 不同的 width 基本用法 http
基本用法
网格系统用来布局,其实就是列的组合。Bootstrap框架的网格系统中有四种基本的用法。由于Bootstrap框架在不同屏幕尺寸使用了不同的网格样式,在这一节中所涉及到的示例,我们都以中屏(970px)为例进行介绍,其他屏幕的使用也类似这一种。
1、列组合
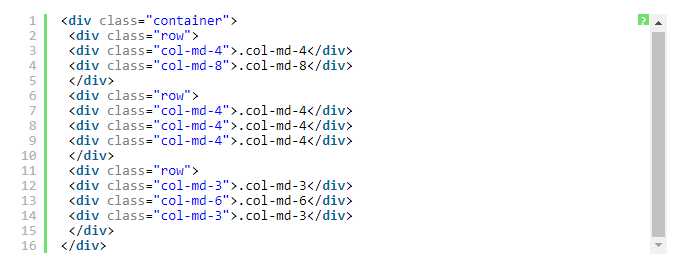
列组合简单理解就是更改数字来合并列(原则:列总和数不能超12),有点类似于表格的colspan属性,例如:

使用上面的结构,你将看到下图的效果:
![]()
2、列偏移
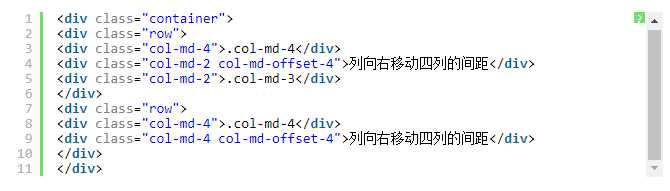
有的时候,我们不希望相邻的两个列紧靠在一起,但又不想使用margin或者其他的技术手段来。这个时候就可以使用列偏移(offset)功能来实现。使用列偏移也非常简单,只需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。例如,你在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度。

如上面的示例代码,得到的效果如下

注意:
不过有一个细节需要注意,使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示

转自:https://www.cnblogs.com/chessYu/p/7337018.html
标签:总数 数字 bsp html boot 不同的 width 基本用法 http
原文地址:https://www.cnblogs.com/vickylinj/p/10711971.html