标签:字符串的比较 har spl ber 实例 定义 document ima 布尔值
JS的数据类型:数字(number)、字符串(string)、对象(object)、布尔值(boolean)、函数、未定义(undefine)
typeof判断数据类型
1.对象可以自定义属性,例如:var obj=document;obj.onOff=true;alert(document.onOff);
2.var a="test";a.charAt(); //根据下标去找子字符串
HTML 标签类型:block、line、line-block、table...
数组的常见操作:
var arr=[1,2,5,6];
arr[2]=32; //根据下标更换数组里面的内容
arr.push(5,1,3);//给数组的末尾添加新的元素
arr.pop(); //删除数组最后一个元素
arr.shift();//删除数组第一个元素
arr.sort(function(a,b){ return a-b});//数字升序排序
arr.sort(function(a,b){return b-a});//数字降序排序
arr.splice(2,1,"tian","jia");//删除数组第二位置起一位元素,然后向第二位置添加元素
数据类型转换:
var a=‘01‘;
Number(a);//把字符串转换为数字类型,只有空格的话转换为0
var b="100px0";
parseInt(b);//从左往右强制转换为整型,遇到非数字类型就停止转换(+ - 空格除外)
parseFloat(b);从左往右强制转换为浮点类型
运用,判断数字是整数还是小数
var num="100";
if(parseInt(num)==parseFload(num)){
alert(num+‘是整数‘);}else{
alert(num+‘是小数‘);}
隐式类型转换:
+ 200+‘3‘ 变成字符串
-*/% ‘200‘-3 变成数字
++ -- 变成数字
>< 数字的比较、字符串的比较不太一样
!取反 把右边的数据类型转换成布尔值
alert(‘100‘>9); --true
alert(‘100‘>‘9‘); --false
NaN实例:HTML中拿到的内容类型都是字符串,用来判断数值是不是数字
1.一旦程序中出现NaN肯定是进行了非法的运算操作2.NaN不是个数字的数字类型;3.NaN布尔值为false,NaN与自己都不相等
isNaN(); //判断某些值是不是数字,内部先根据Number()先做转换,转换出数字的话返回false,不是返回true;
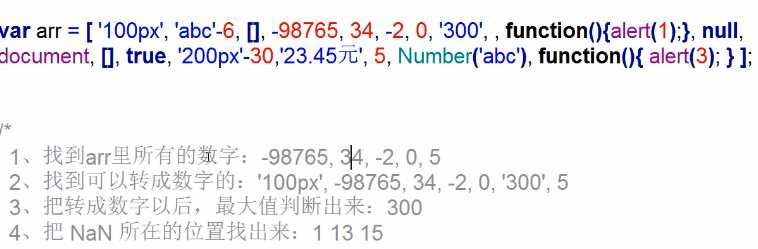
练习:

标签:字符串的比较 har spl ber 实例 定义 document ima 布尔值
原文地址:https://www.cnblogs.com/xlMite/p/10713787.html