标签:doc ice inf jquery tle div char title charset
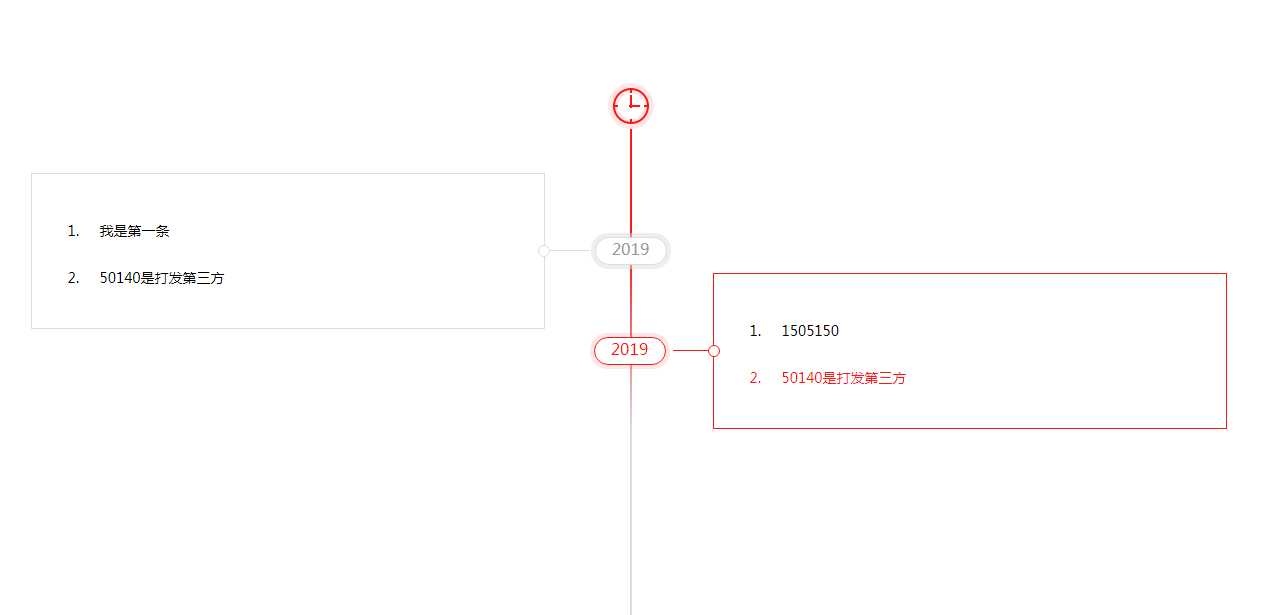
上个项目有个页面做到一个时间轴的东西,觉得蛮好看到, 给大家分享一下,效果如下

话不多说直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>时间轴</title>
<link rel="stylesheet" href="timeLine.css">
</head>
<body>
<div class="myTime"></div>
<script src="jquery-1.11.1.min.js"></script>
<script src="timeLine.js"></script>
<script>
var data=[{content:[‘我是第一条‘,‘50140是打发第三方‘],time:‘2018-10-10‘},{content:[‘1505150‘,‘50140是打发第三方‘],time:‘2018-10-10‘},];
// 使用
$(‘.myTime‘).timeLine(data)
</script>
</body>
</html>
附上代码地址:https://github.com/zhongjinkun/timeLine
喜欢的老铁star一下
标签:doc ice inf jquery tle div char title charset
原文地址:https://www.cnblogs.com/zjk6/p/10715965.html