标签:turn 使用 png bsp dex 第一个 mes route mic
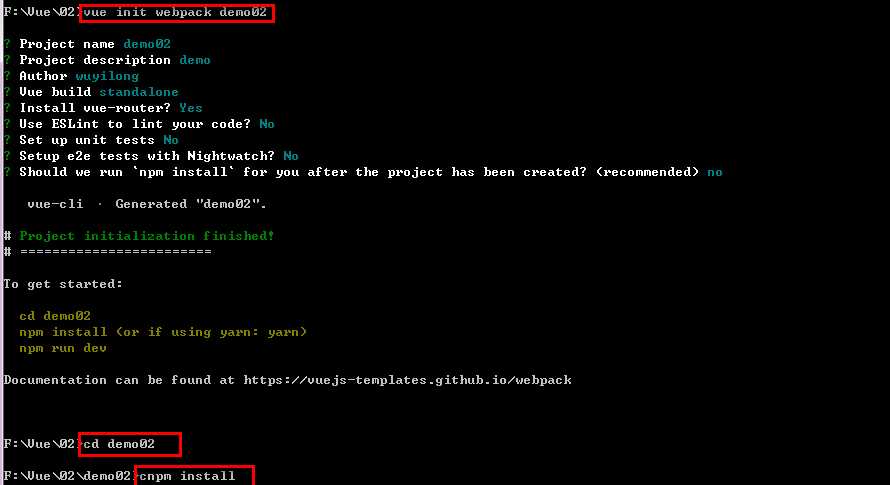
一、新建一个项目

二、对新建的项目文件进行修改
1、首先在components目录下添加HelloVue.vue文件
<template>
<div id="vue">Hello Vue {{message}}</div>
</template>
<script>
export default { //这里需要将模块引出,可在其他地方使用
name: ‘HelloVue‘,
data () {
return {
message: ‘xxx‘
}
}
}
</script>
<style>
#vue {
color: green;
font-size: 28px;
}
</style>
2、在HelloWorld.vue内容中添加
<h1>
<router-link to="day01">HelloVue</router-link>
</h1>
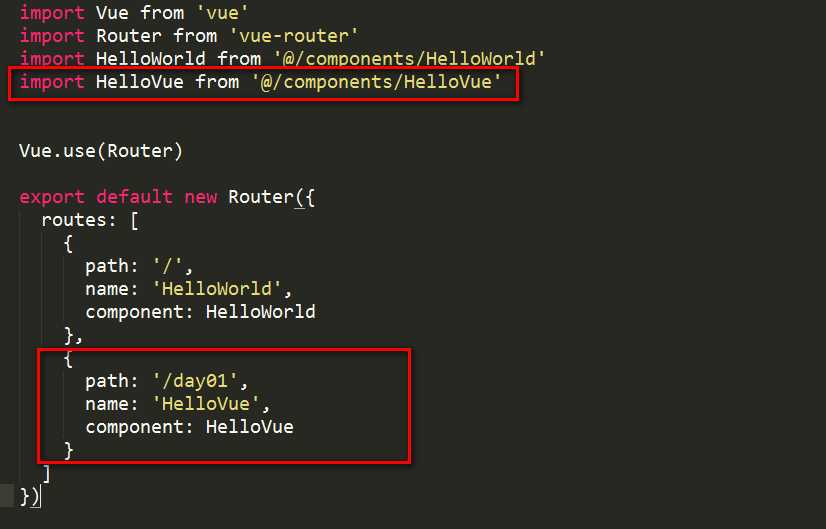
3、在index.js文件进行相应的修改

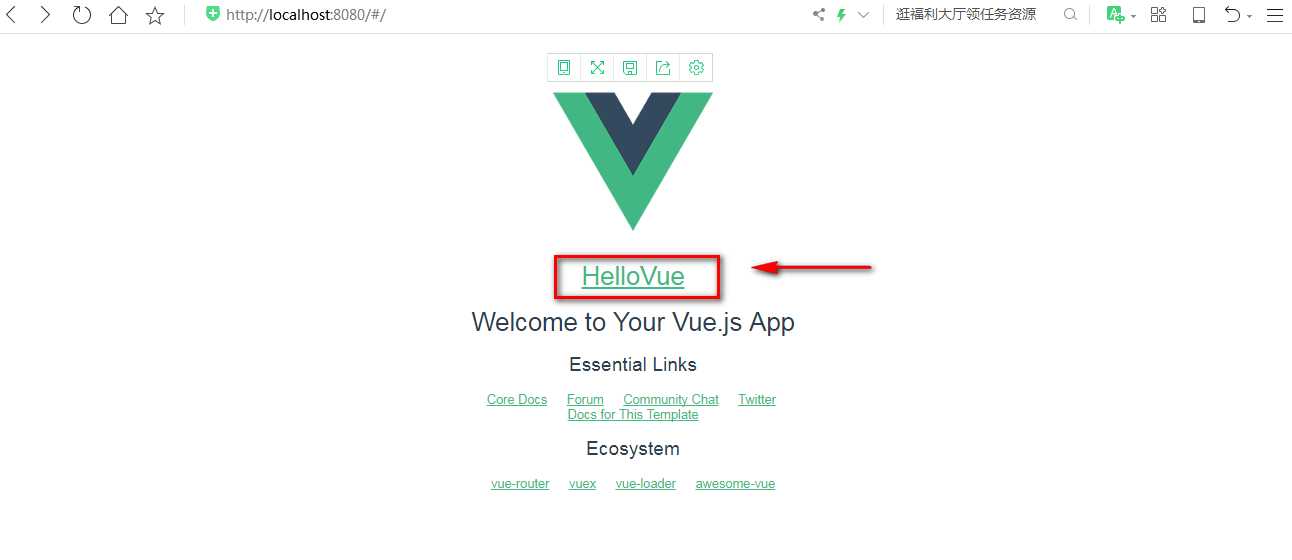
4、运行结果

标签:turn 使用 png bsp dex 第一个 mes route mic
原文地址:https://www.cnblogs.com/wylwyl/p/10719652.html