标签:style blog http color io ar sp div 2014
整体实现效果:
点击root,也就是红色的任何处,页面会像翻书一样翻转。翻转到first,也就是蓝色的界面。当点击顶部root页面部分的时候,页面会重新翻到root,也就是红色的界面。
开始时候的效果图:

点击root任何处的效果图:

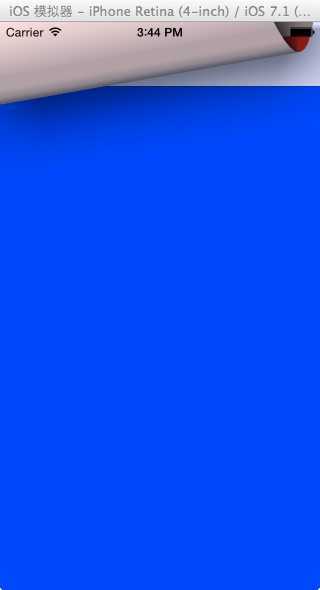
点击first顶部的效果图:

代码:
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//点击root,也就是红色的任何处,页面会像翻书一样翻转。翻转到first,也就是蓝色的界面。当点击顶部root页面部分的时候,页面会重新翻到root,也就是红色的界面。
FirstViewController *firstView=[[FirstViewController alloc]init];
UINavigationController *nav=[[UINavigationController alloc] initWithRootViewController:firstView];
nav.modalTransitionStyle=UIModalTransitionStylePartialCurl;
[self.navigationController presentViewController:nav animated:YES completion:nil];
}
标签:style blog http color io ar sp div 2014
原文地址:http://www.cnblogs.com/yang-guang-girl/p/4037382.html