标签:必须 效果图 效果 highchart series border padding 5.6 图片
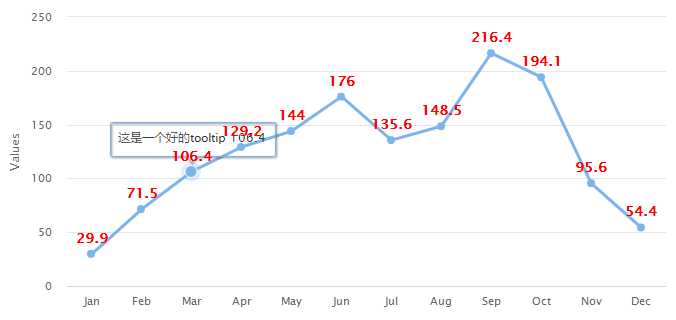
之前在 highcarts 画图的时候,遇到了一个问题,就是 当设置 dataLabels: useHTML 为 true 之后, dataLabels 会透过 tooltip 显示在上边,如下图所示:

一开始以为是 zIndex 的层叠问题,于是设置了,发现根本无法起到任何作用。由于 dataLabels 需要显示为科学计数法,所以必须设置 useHTML, 于是折腾并 google 了一番,找到解决办法。
步骤:
1、设置 tooltip 的useHTML: true
2、格式化 tooltip 的 formatter,给 tooltip 加一个 chart-tooltip 类
formatter: function() {
return ("<div class='chart-tooltip'>这是一个好的tooltip " + this.y + "</div>");
}3、格式化 dataLabels 的 formatter,给 tooltip 加一个 chart-label 类
formatter: function() {
return ("<span class='chart-label'>" + this.y + "</span>");
}4、在样式文件中加入前两个 class 样式
.chart-label {
z-index: 1!important;
}
.chart-tooltip {
background-color: lightblue;
opacity:1;
z-index:9999!important;
padding:6px 8px;
}为了美观,我将 tooltip 的 border 类样式
borderWidth: 0,
borderRadius: 0,
shadow: false,完整代码如下:
//dataLabels的useHTML属性设置为true之后,dataLabels会显示在tooltip之上
//解决办法如下:
Highcharts.chart('container', {
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
plotOptions: {
series: {
dataLabels: {
useHTML: true, //useHTML设置为true
enabled: true,
style: {
fontWeight: 'bold',
fontSize: '14px',
color: 'red'
},
formatter: function() {
return ("<span class='chart-label'>" + this.y + "</span>");
}
}
}
},
tooltip: {
useHTML: true, //tooltip的useHTML也设置为true
borderWidth:0,
borderRadius:0,
shadow:false,
backgroundColor: 'transparent',
borderColor: 'green',
style: {
padding: 0,
margin: 0
},
formatter: function() {
return ("<div class='chart-tooltip' style='border:2px solid "+this.color+";'>这是一个好的tooltip " + this.y + "</div>");
}
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
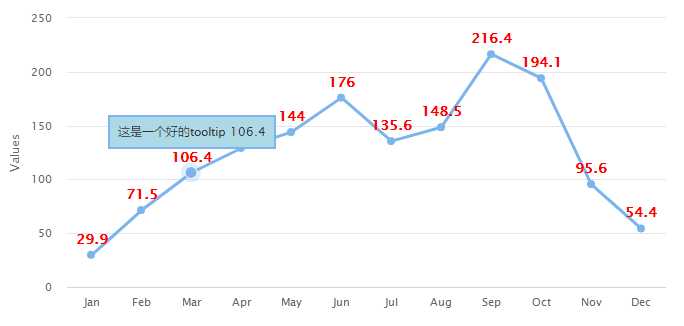
});效果图:

写到这里,问题就解决了,代码示例地址:https://jshare.com.cn/temp/VSpLiX
标签:必须 效果图 效果 highchart series border padding 5.6 图片
原文地址:https://www.cnblogs.com/Fine-YT/p/10723567.html