标签:npm 技术 vue bar 变化 png use app pat
路由的使用 (5步)
1.首先安装路由 npm install vue-router
2.引入 vue-router
import VueRouter from ‘vue-router‘
3.使用router
Vue.use(VueRouter )
创建实例
const router = new VueRouter({
routers
(routers:routers) //注意属性必须是routers
})
全局使用router
const app = new Vue({
router}).$mount(‘app‘)
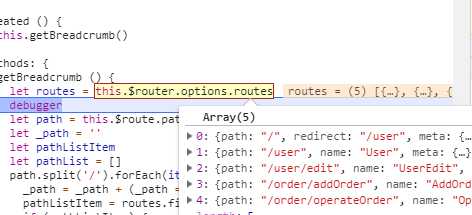
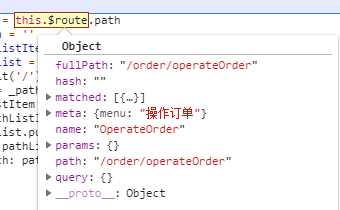
2.我们可以访问它this.$router以及this.$route任何组件内部的当前路由:


3.动态路由匹配
/user/:id
匹配 /user/foo /user/bar

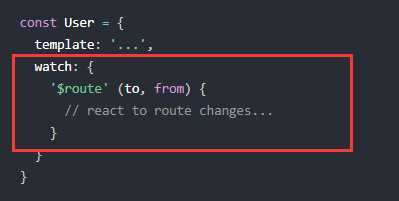
因为会匹配到相同的组件,所以不会重新调用生命钩子,如果监听变化的话

捕获所有的404未找到路线
{path:‘*‘
component:404组件
}
路由的匹配优先级是,路由定义的越早,优先级越高
标签:npm 技术 vue bar 变化 png use app pat
原文地址:https://www.cnblogs.com/joer717/p/10723594.html