标签:enter 过渡 逻辑 时机 延迟 理解 http png 体会
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
在进入/离开的过渡中,会有 6 个 class 切换。
v-enter:定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。
v-enter-active:定义过渡的状态。在元素整个过渡过程中作用,在元素被插入时生效,在 transition/animation 完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入一帧后生效 (与此同时 v-enter 被删除),在 transition/animation 完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。
v-leave-active:定义过渡的状态。在元素整个过渡过程中作用,在离开过渡被触发后立即生效,在 transition/animation 完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发一帧后生效 (与此同时 v-leave 被删除),在 transition/animation 完成之后移除。
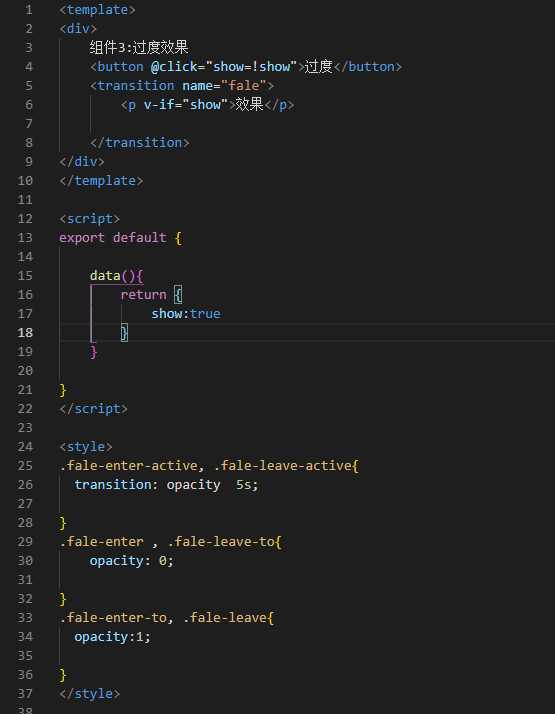
class的切换可以简单理解成,当元素刚插入时,会插入v-enter(v-就是transition中的name属性)和v-enter-active两个class,然后在下一帧会删除v-enter,添加上v-enter-to,最后在transition/animation执行完成后,会直接删除v-enter-to和v-enter-active这两个class,当元素离开时和进入时一致,刚开始离开就添加v-leave和v-leave-active这两个class,然后在下一帧就删除v-leave添加v-leave-to。在显示和离开的整个过程中v-enter-active和v-leave-active是一直存在的,所以才会说在这两个类中定义过渡时间,延迟和曲线函数,结合上面的例子,我们来分析下,整个执行过程:

标签:enter 过渡 逻辑 时机 延迟 理解 http png 体会
原文地址:https://www.cnblogs.com/aoshilin/p/10734244.html