标签:颜色 down str === 标签 错误 错误处理 designer tps
行业领先的.NET界面控件——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能。本文将介绍了DevExpress Reporting v18.2 的新功能,新版30天免费试用!点击下载>>
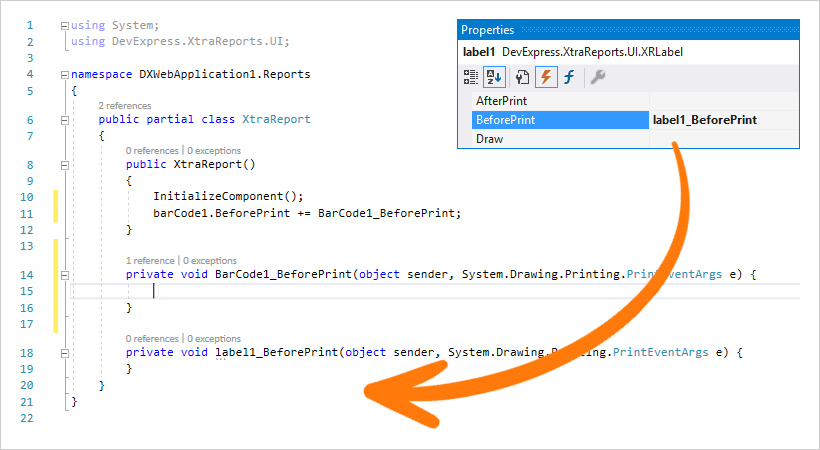
官方开发团队的目标是在标准.NET和.NET Core之间保持相同的开发人员体验,此版本附带Visual Studio for ASP.NET Core中的完全集成的报表设计器。 报表设计器现在显示在一个面板中,允许您在打开的代码单元之间切换。
您现在可以处理各报表控件的事件,双击属性面板中的事件为其生成处理程序。

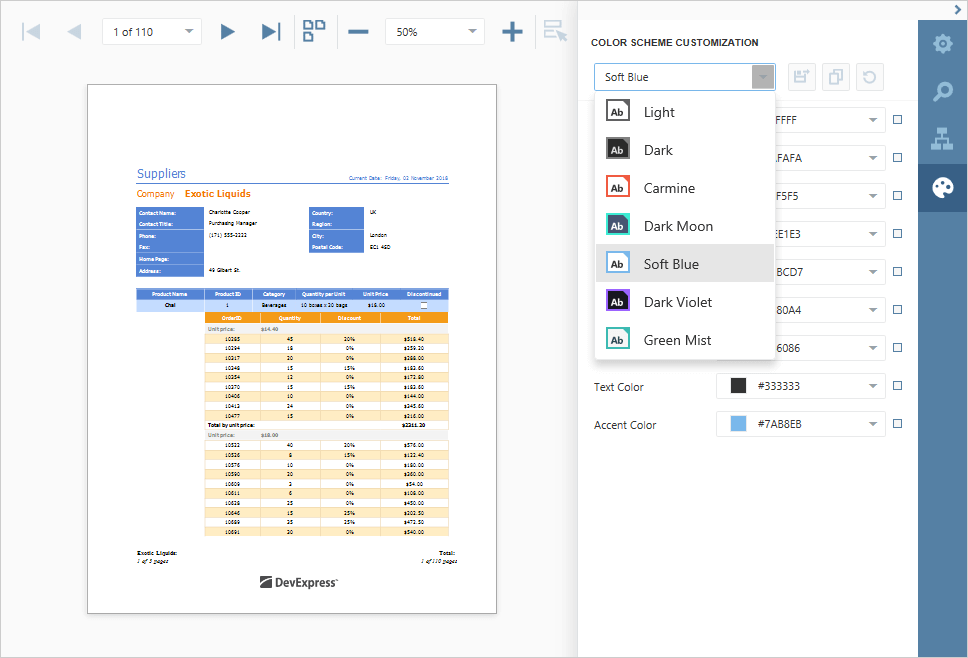
在之前的迭代中,HTML5 Document Viewer和HTML5 Report Designer附带了dark themes。在此版本中,您可以将任何DevExtreme主题(Material除外)应用于Viewer和Designer,或手动设置外观设置。

官方团队发布一个pm包,以帮助您将HTML5 Document Viewer和Web Report Designer集成到Angular的应用程序中。
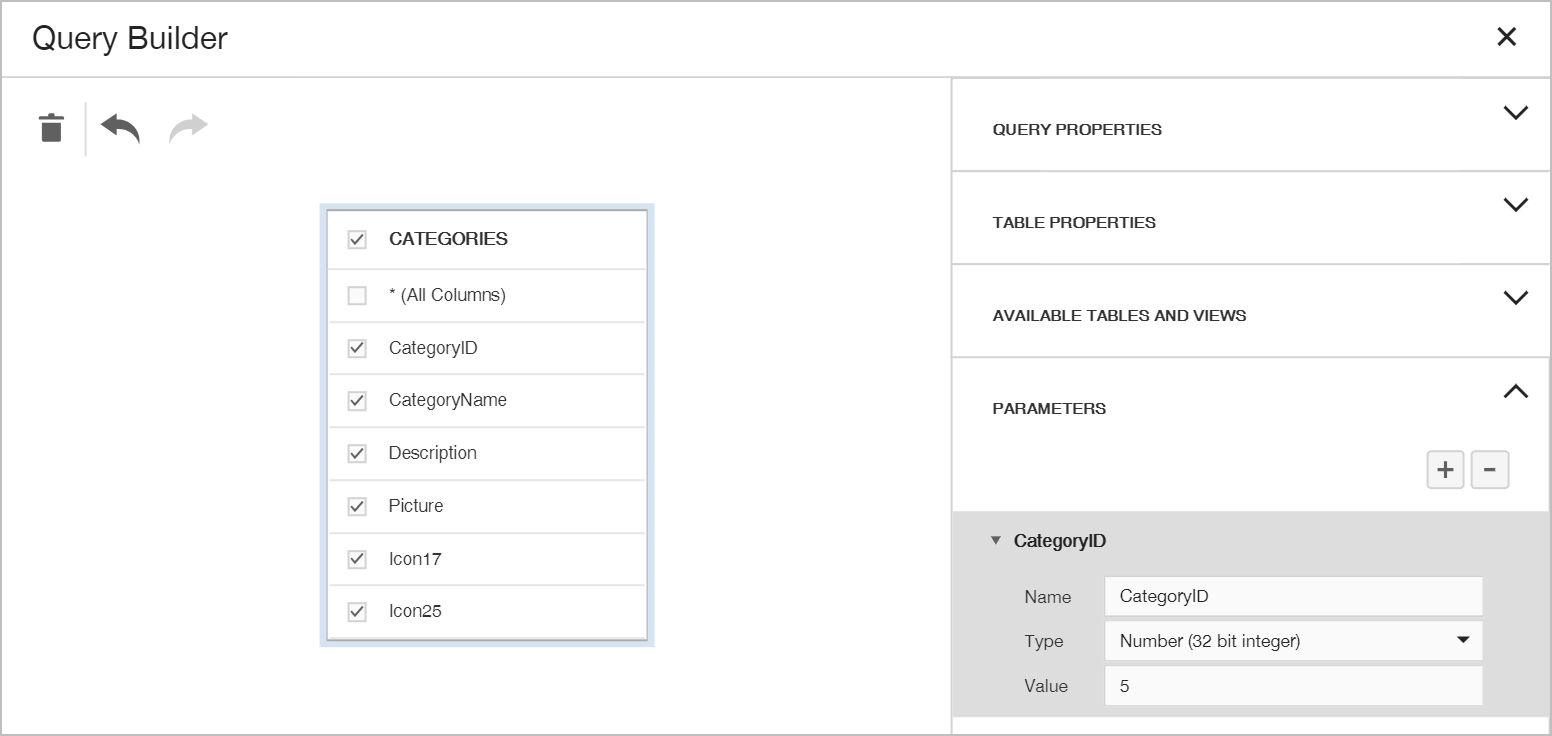
新版本更新Query Builder组件中的属性面板界面,以提高查询属性和表项的可发现性,您还可以根据需要创建查询参数。

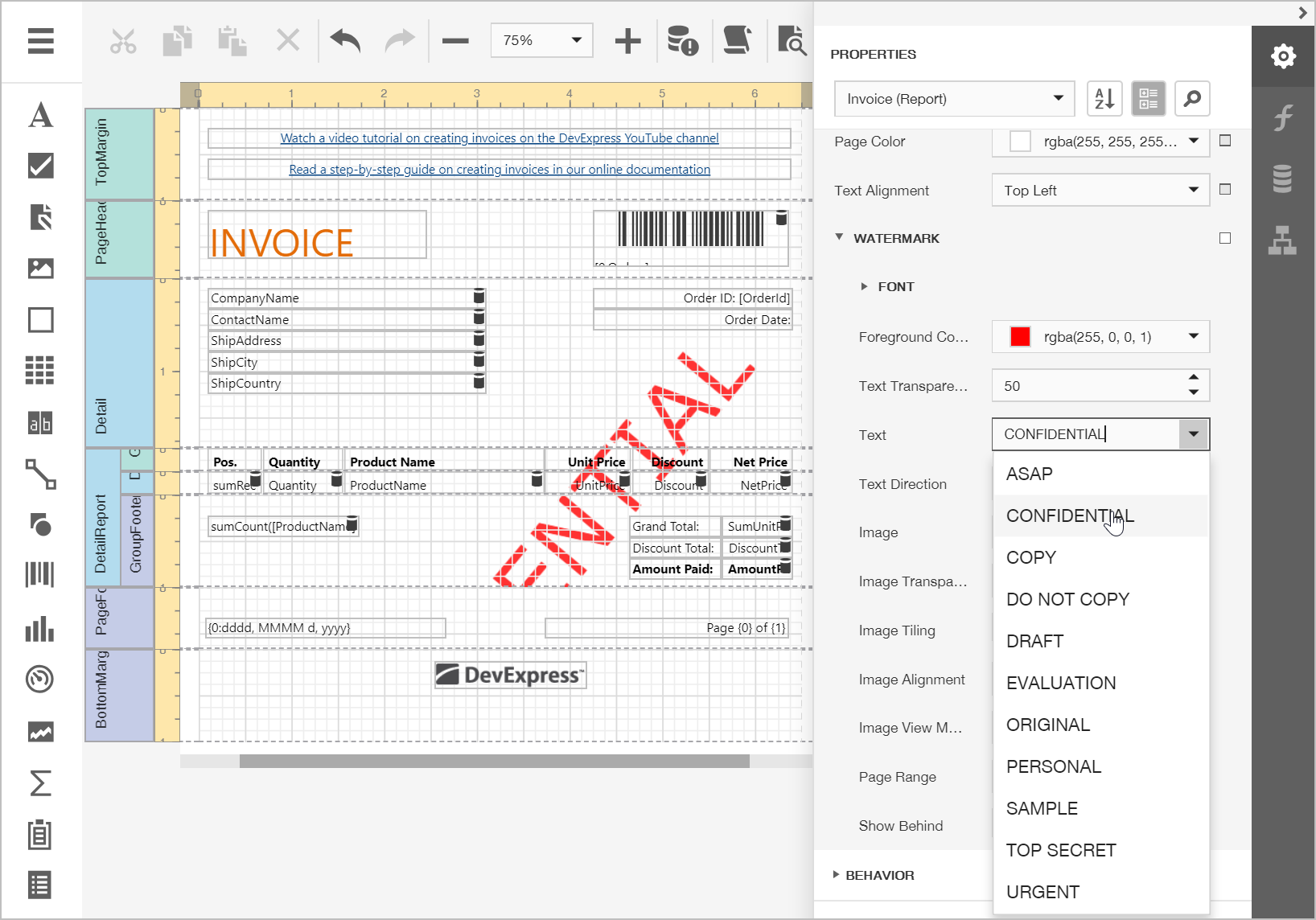
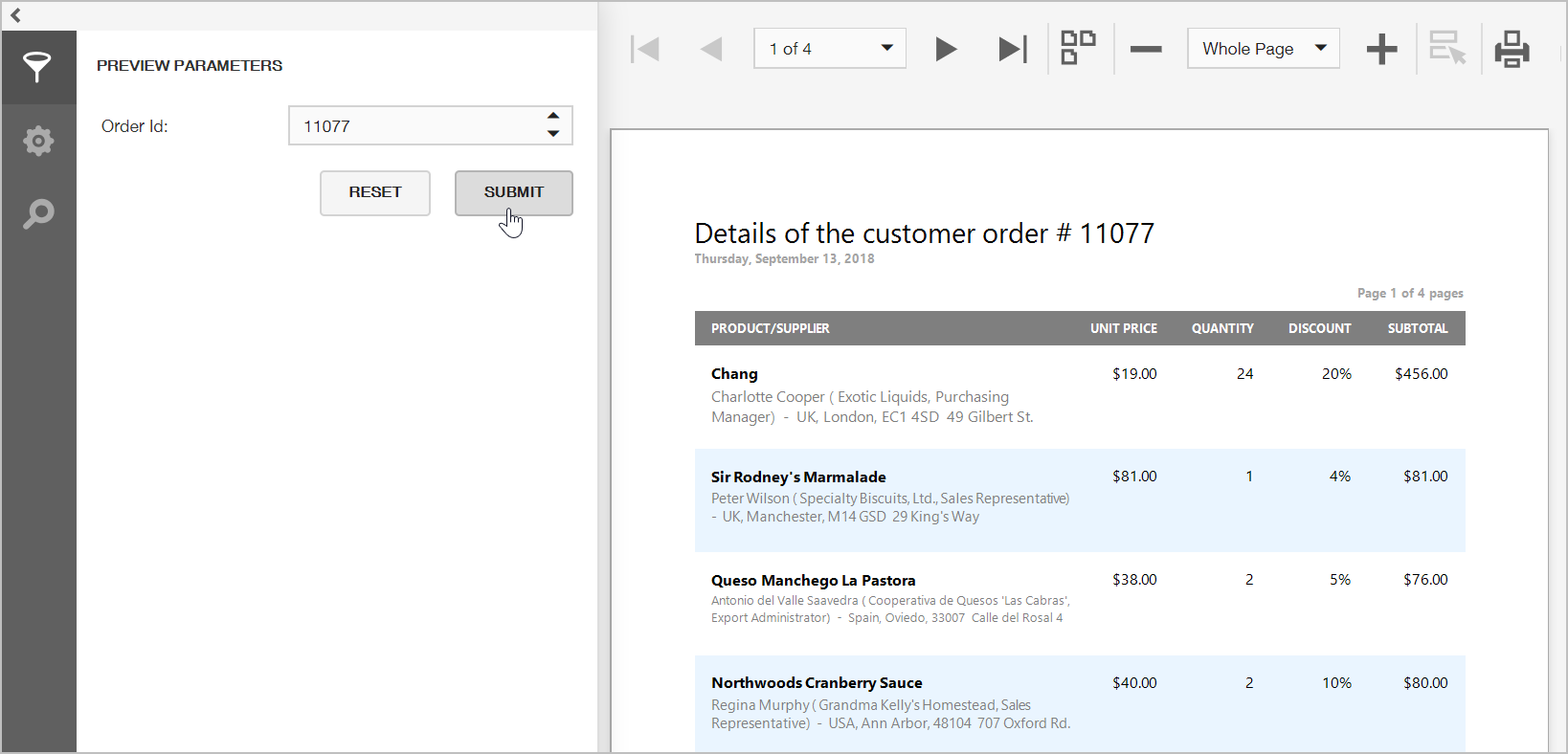
Web Report Designer现在可以显示水印,最终用户可根据需要应用预先打印的表单并正确定位报表控件。

Tab Panel现在可以显示在左侧,使用‘WebDocumentViewerTabPanelSettings.Position‘属性指定Tab Panel在Document Viewer中的位置。

新版本更新Web Reporting组件,以便您可以在浏览器中显示错误详细信息(而不是使用标准的‘Internal Server Error‘信息)。
新的客户端API允许您执行以下操作:
我们已将搜索面板合并到Web Report Designer的Open/Save Report中,允许最终用户快速查找指定报表。
===============================================================
DevExpress 2019全新出发,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

DevExpress v18.2新版亮点——Reporting篇(二)
标签:颜色 down str === 标签 错误 错误处理 designer tps
原文地址:https://www.cnblogs.com/AABBbaby/p/10734887.html