标签:get .com false hand ever trail blocks escape type
由于在项目进行过程中,发现项目组有ESLint的代码规范,并在各项目中配置了ESLint
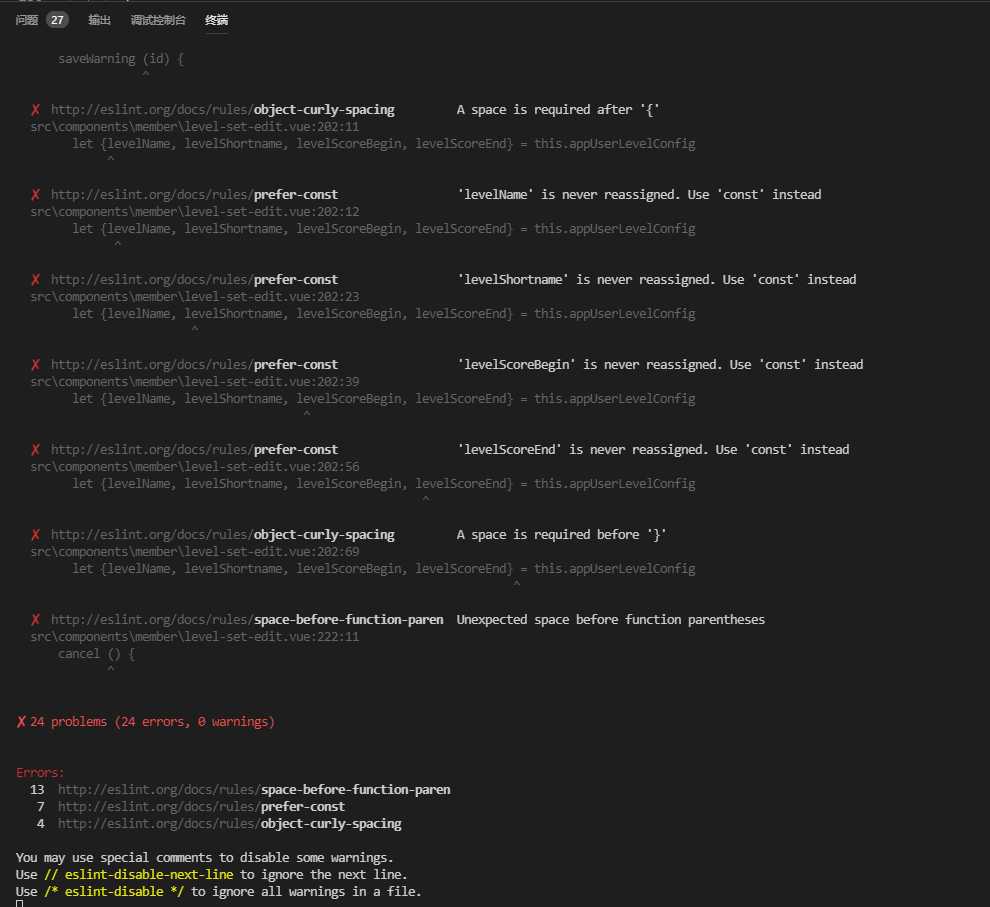
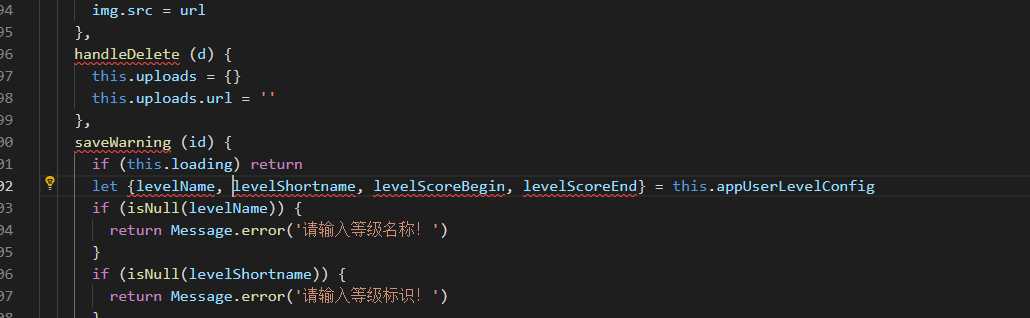
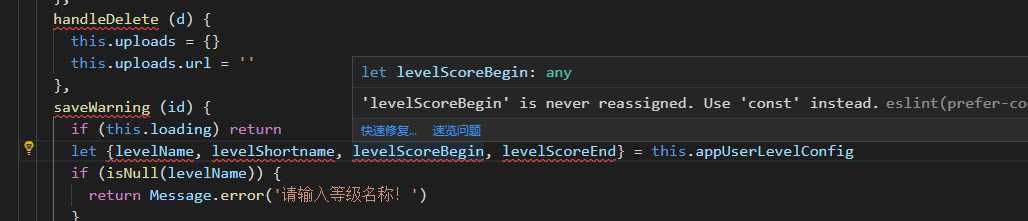
导致使用vscode各种报错,如下图

(1)ESLint:JavaScript代码格式化工具
(2)vetur:可以格式化html,标准css,标准js,vue文件

这是前提,确认在package.json中安装了eslint依赖,不然配置无用
首先,在我们项目跟目录添加.eslintrc.js 文件,用于校验代码,编写eslint相关规则,关于eslint的一些具体规则,请查看eslint文档
下面列一下我们项目中常用的eslint规则:
1 module.exports = { 2 root: true, 3 parser: ‘babel-eslint‘, 4 parserOptions: { 5 sourceType: ‘module‘, 6 "allowImportExportEverywhere": true //ignore eslint error: ‘import‘ and ‘export‘ may only appear at the top level 7 }, 8 env: { 9 browser: true, 10 node: true, 11 es6: true, 12 }, 13 extends: ‘eslint:recommended‘, 14 // required to lint *.vue files 15 plugins: [ 16 ‘html‘, 17 ‘vue‘ 18 ], 19 // add your custom rules here 20 //it is base on https://github.com/vuejs/eslint-config-vue 21 ‘rules‘: { 22 ‘accessor-pairs‘: 2, 23 ‘arrow-spacing‘: [2, { 24 ‘before‘: true, 25 ‘after‘: true 26 }], 27 ‘block-spacing‘: [2, ‘always‘], 28 ‘brace-style‘: [2, ‘1tbs‘, { 29 ‘allowSingleLine‘: true 30 }], 31 ‘camelcase‘: [0, { 32 ‘properties‘: ‘always‘ 33 }], 34 ‘comma-dangle‘: [2, ‘never‘], 35 ‘comma-spacing‘: [2, { 36 ‘before‘: false, 37 ‘after‘: true 38 }], 39 ‘comma-style‘: [2, ‘last‘], 40 ‘constructor-super‘: 2, 41 ‘curly‘: [2, ‘multi-line‘], 42 ‘dot-location‘: [2, ‘property‘], 43 ‘eol-last‘: 2, 44 ‘eqeqeq‘: [2, ‘allow-null‘], 45 ‘generator-star-spacing‘: [2, { 46 ‘before‘: true, 47 ‘after‘: true 48 }], 49 ‘handle-callback-err‘: [2, ‘^(err|error)$‘], 50 ‘indent‘: [2, 2, { 51 ‘SwitchCase‘: 1 52 }], 53 ‘jsx-quotes‘: [2, ‘prefer-single‘], 54 ‘key-spacing‘: [2, { 55 ‘beforeColon‘: false, 56 ‘afterColon‘: true 57 }], 58 ‘keyword-spacing‘: [2, { 59 ‘before‘: true, 60 ‘after‘: true 61 }], 62 ‘new-cap‘: [2, { 63 ‘newIsCap‘: true, 64 ‘capIsNew‘: false 65 }], 66 ‘new-parens‘: 2, 67 ‘no-array-constructor‘: 2, 68 ‘no-caller‘: 2, 69 ‘no-console‘: ‘off‘, 70 ‘no-class-assign‘: 2, 71 ‘no-cond-assign‘: 2, 72 ‘no-const-assign‘: 2, 73 ‘no-control-regex‘: 0, 74 ‘no-delete-var‘: 2, 75 ‘no-dupe-args‘: 2, 76 ‘no-dupe-class-members‘: 2, 77 ‘no-dupe-keys‘: 2, 78 ‘no-duplicate-case‘: 2, 79 ‘no-empty-character-class‘: 2, 80 ‘no-empty-pattern‘: 2, 81 ‘no-eval‘: 2, 82 ‘no-ex-assign‘: 2, 83 ‘no-extend-native‘: 2, 84 ‘no-extra-bind‘: 2, 85 ‘no-extra-boolean-cast‘: 2, 86 ‘no-extra-parens‘: [2, ‘functions‘], 87 ‘no-fallthrough‘: 2, 88 ‘no-floating-decimal‘: 2, 89 ‘no-func-assign‘: 2, 90 ‘no-implied-eval‘: 2, 91 ‘no-inner-declarations‘: [2, ‘functions‘], 92 ‘no-invalid-regexp‘: 2, 93 ‘no-irregular-whitespace‘: 2, 94 ‘no-iterator‘: 2, 95 ‘no-label-var‘: 2, 96 ‘no-labels‘: [2, { 97 ‘allowLoop‘: false, 98 ‘allowSwitch‘: false 99 }], 100 ‘no-lone-blocks‘: 2, 101 ‘no-mixed-spaces-and-tabs‘: 2, 102 ‘no-multi-spaces‘: 2, 103 ‘no-multi-str‘: 2, 104 ‘no-multiple-empty-lines‘: [2, { 105 ‘max‘: 1 106 }], 107 ‘no-native-reassign‘: 2, 108 ‘no-negated-in-lhs‘: 2, 109 ‘no-new-object‘: 2, 110 ‘no-new-require‘: 2, 111 ‘no-new-symbol‘: 2, 112 ‘no-new-wrappers‘: 2, 113 ‘no-obj-calls‘: 2, 114 ‘no-octal‘: 2, 115 ‘no-octal-escape‘: 2, 116 ‘no-path-concat‘: 2, 117 ‘no-proto‘: 2, 118 ‘no-redeclare‘: 2, 119 ‘no-regex-spaces‘: 2, 120 ‘no-return-assign‘: [2, ‘except-parens‘], 121 ‘no-self-assign‘: 2, 122 ‘no-self-compare‘: 2, 123 ‘no-sequences‘: 2, 124 ‘no-shadow-restricted-names‘: 2, 125 ‘no-spaced-func‘: 2, 126 ‘no-sparse-arrays‘: 2, 127 ‘no-this-before-super‘: 2, 128 ‘no-throw-literal‘: 2, 129 ‘no-trailing-spaces‘: 2, 130 ‘no-undef‘: 2, 131 ‘no-undef-init‘: 2, 132 ‘no-unexpected-multiline‘: 2, 133 ‘no-unmodified-loop-condition‘: 2, 134 ‘no-unneeded-ternary‘: [2, { 135 ‘defaultAssignment‘: false 136 }], 137 ‘no-unreachable‘: 2, 138 ‘no-unsafe-finally‘: 2, 139 ‘no-unused-vars‘: [2, { 140 ‘vars‘: ‘all‘, 141 ‘args‘: ‘none‘ 142 }], 143 ‘no-useless-call‘: 2, 144 ‘no-useless-computed-key‘: 2, 145 ‘no-useless-constructor‘: 2, 146 ‘no-useless-escape‘: 0, 147 ‘no-whitespace-before-property‘: 2, 148 ‘no-with‘: 2, 149 ‘one-var‘: [2, { 150 ‘initialized‘: ‘never‘ 151 }], 152 ‘operator-linebreak‘: [2, ‘after‘, { 153 ‘overrides‘: { 154 ‘?‘: ‘before‘, 155 ‘:‘: ‘before‘ 156 } 157 }], 158 ‘padded-blocks‘: [2, ‘never‘], 159 ‘quotes‘: [2, ‘single‘, { 160 ‘avoidEscape‘: true, 161 ‘allowTemplateLiterals‘: true 162 }], 163 ‘semi‘: [2, ‘never‘], 164 ‘semi-spacing‘: [2, { 165 ‘before‘: false, 166 ‘after‘: true 167 }], 168 ‘space-before-blocks‘: [2, ‘always‘], 169 ‘space-before-function-paren‘: [2, ‘never‘], 170 ‘space-in-parens‘: [2, ‘never‘], 171 ‘space-infix-ops‘: 2, 172 ‘space-unary-ops‘: [2, { 173 ‘words‘: true, 174 ‘nonwords‘: false 175 }], 176 ‘spaced-comment‘: [2, ‘always‘, { 177 ‘markers‘: [‘global‘, ‘globals‘, ‘eslint‘, ‘eslint-disable‘, ‘*package‘, ‘!‘, ‘,‘] 178 }], 179 ‘template-curly-spacing‘: [2, ‘never‘], 180 ‘use-isnan‘: 2, 181 ‘valid-typeof‘: 2, 182 ‘wrap-iife‘: [2, ‘any‘], 183 ‘yield-star-spacing‘: [2, ‘both‘], 184 ‘yoda‘: [2, ‘never‘], 185 ‘prefer-const‘: 2, 186 ‘no-debugger‘: process.env.NODE_ENV === ‘production‘ ? 2 : 0, 187 ‘object-curly-spacing‘: [2, ‘always‘, { 188 objectsInObjects: false 189 }], 190 ‘array-bracket-spacing‘: [2, ‘never‘] 191 } 192 }
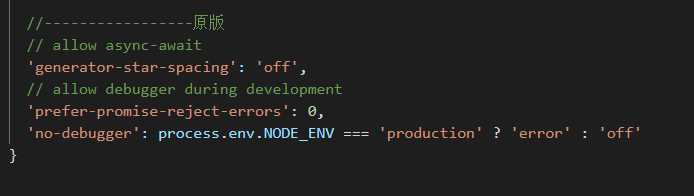
由于接手项目之前,项目组已经配置了相应的ESLint规则,所以我这边的操作是将上面代码中rule的代码全部放入之后,再将原先的ESLint配置项加在 rule 后面

在其中加入:
1 // 添加 vue 支持 2 "eslint.validate": [ 3 "javascript", 4 "javascriptreact", 5 { 6 "language": "vue", 7 "autoFix": true 8 } 9 ], 10 // #让prettier使用eslint的代码格式进行校验 11 "prettier.eslintIntegration": true, 12 "vetur.format.defaultFormatter.html": "js-beautify-html", 13 // #让vue中的js按编辑器自带的ts格式进行格式化 14 "vetur.format.defaultFormatter.js": "vscode-typescript", 15 "vetur.format.defaultFormatterOptions": { 16 "js-beautify-html": { 17 "wrap_attributes": "force-aligned" 18 // #vue组件中html代码格式化样式 19 } 20 },
之后就可以发现,这些报错冒红啦~~

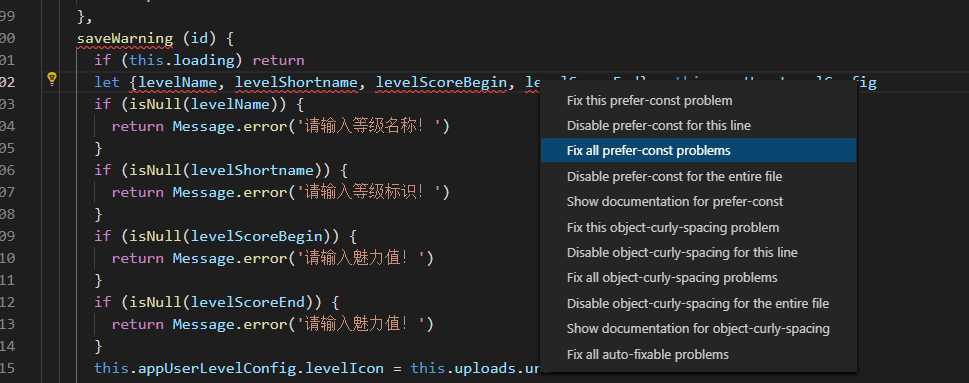
让我们来修复它,点击快速修复


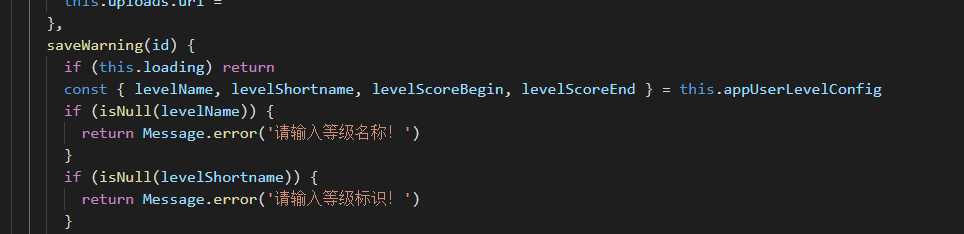
大功告成

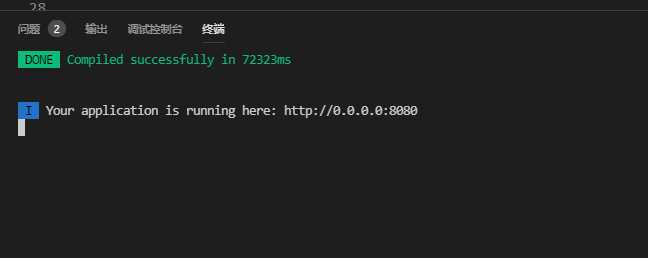
最后跑一下项目看看

好的,终于没有error提示啦~~~
标签:get .com false hand ever trail blocks escape type
原文地址:https://www.cnblogs.com/haishen/p/10737655.html