标签:des android blog http color io os ar 使用

package com.qiao.baidumap;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.OverlayOptions;
import com.baidu.mapapi.map.PolylineOptions;
import com.baidu.mapapi.model.LatLng;
/**
* baiduMap画线操作
*
* @author 有点凉了
*
*/
public class MainActivity extends Activity {
MapView mMapView = null;
BaiduMap mBaiduMap = null;
// UI相关
Button resetBtn;
Button clearBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
// 在使用SDK各组件之前初始化context信息,传入ApplicationContext
// 注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
// 初始化地图
mMapView = (MapView) findViewById(R.id.bmapView);
mBaiduMap = mMapView.getMap();
// UI初始化
clearBtn = (Button) findViewById(R.id.button1);
resetBtn = (Button) findViewById(R.id.button2);
OnClickListener clearListener = new OnClickListener() {
public void onClick(View v) {
clearClick();
}
};
OnClickListener restListener = new OnClickListener() {
public void onClick(View v) {
resetClick();
}
};
clearBtn.setOnClickListener(clearListener);
resetBtn.setOnClickListener(restListener);
// 界面加载时添加绘制图层
addCustomElementsDemo();
}
/**
* 添加点、线、多边形、圆、文字
*/
public void addCustomElementsDemo() {
// 添加折线
LatLng p1 = new LatLng(39.97923, 116.357428);
LatLng p2 = new LatLng(39.94923, 116.397428);
LatLng p3 = new LatLng(39.97923, 116.437428);
LatLng p4 = new LatLng(39.96923, 116.367428);
LatLng p5 = new LatLng(39.95923, 116.368428);
LatLng p6 = new LatLng(39.95323, 116.362428);
LatLng p7 = new LatLng(39.95423, 116.363428);
LatLng p8 = new LatLng(39.95123, 116.364428);
List<LatLng> points = new ArrayList<LatLng>();
points.add(p1);
points.add(p2);
points.add(p3);
points.add(p4);
points.add(p5);
points.add(p6);
points.add(p7);
points.add(p8);
OverlayOptions ooPolyline = new PolylineOptions().width(10)
.color(0xAAFF0000).points(points);
mBaiduMap.addOverlay(ooPolyline);
/*
* // 添加弧线 OverlayOptions ooArc = new
* ArcOptions().color(0xAA00FF00).width(4) .points(p1, p2, p3);
* mBaiduMap.addOverlay(ooArc); // 添加圆 LatLng llCircle = new
* LatLng(39.90923, 116.447428); OverlayOptions ooCircle = new
* CircleOptions().fillColor(0x000000FF) .center(llCircle).stroke(new
* Stroke(5, 0xAA000000)) .radius(1400); mBaiduMap.addOverlay(ooCircle);
*
* LatLng llDot = new LatLng(39.98923, 116.397428); OverlayOptions ooDot
* = new DotOptions().center(llDot).radius(6) .color(0xFF0000FF);
* mBaiduMap.addOverlay(ooDot); // 添加多边形 LatLng pt1 = new
* LatLng(39.93923, 116.357428); LatLng pt2 = new LatLng(39.91923,
* 116.327428); LatLng pt3 = new LatLng(39.89923, 116.347428); LatLng
* pt4 = new LatLng(39.89923, 116.367428); LatLng pt5 = new
* LatLng(39.91923, 116.387428); List<LatLng> pts = new
* ArrayList<LatLng>(); pts.add(pt1); pts.add(pt2); pts.add(pt3);
* pts.add(pt4); pts.add(pt5); OverlayOptions ooPolygon = new
* PolygonOptions().points(pts) .stroke(new Stroke(5,
* 0xAA00FF00)).fillColor(0xAAFFFF00); mBaiduMap.addOverlay(ooPolygon);
* // 添加文字 LatLng llText = new LatLng(39.86923, 116.397428);
* OverlayOptions ooText = new TextOptions().bgColor(0xAAFFFF00)
* .fontSize(24).fontColor(0xFFFF00FF).text("百度地图SDK").rotate(-30)
* .position(llText); mBaiduMap.addOverlay(ooText);
*/
}
@Override
protected void onDestroy() {
super.onDestroy();
// 在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
// 在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
// 在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
public void resetClick() {
// 添加绘制元素
addCustomElementsDemo();
}
public void clearClick() {
// 清除所有图层
mMapView.getMap().clear();
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="410dp"
android:clickable="true" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="resetBtn" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="clearBtn" />
</LinearLayout>
</LinearLayout>
需要百度sdk等等,权限啥的,自行到官方查询
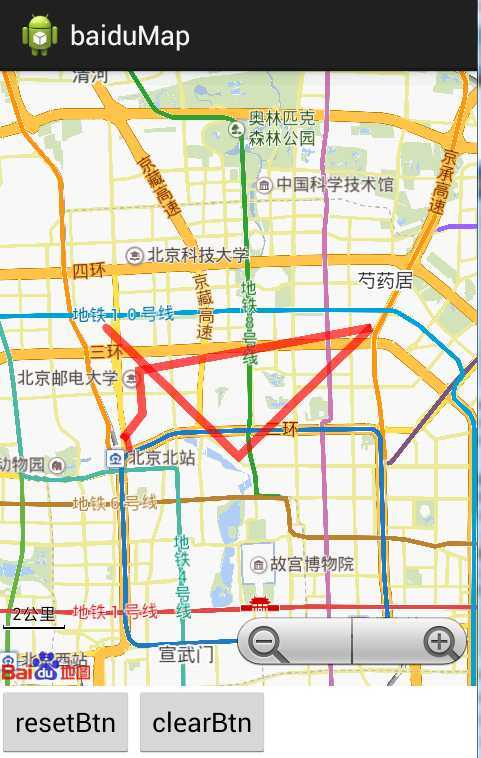
百度地图画线----可以加上起始位置和终点位置(当前例子没有加)
标签:des android blog http color io os ar 使用
原文地址:http://www.cnblogs.com/qobn/p/4037915.html