标签:family efs name 作用域 src image user ssh slot
一.自定义指令
vue中可以自己设置指令,通过directive来实现,有2种创建方式,一种是局部创建,一种是全局创建。
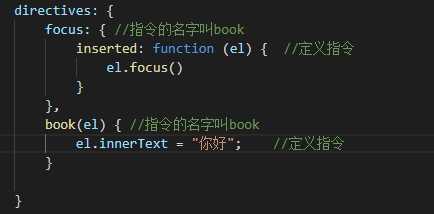
第一种:局部创建
如果想注册局部指令,组件中也接受一个 directives 的选项:

然后就可以在模板中任何元素上使用新的 v-focus 和v-book属性。
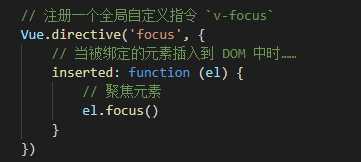
第二种创建方式:全局创建

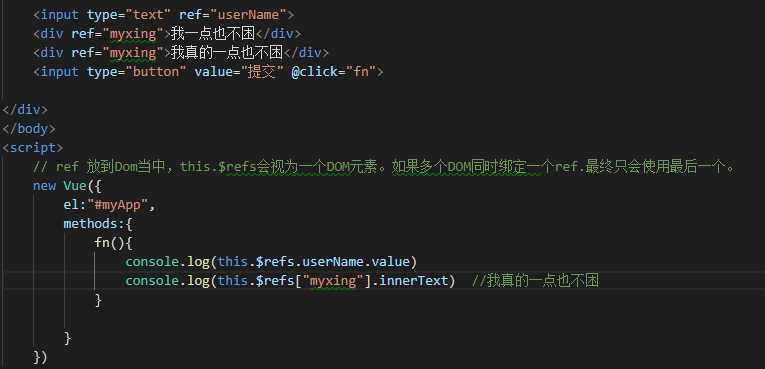
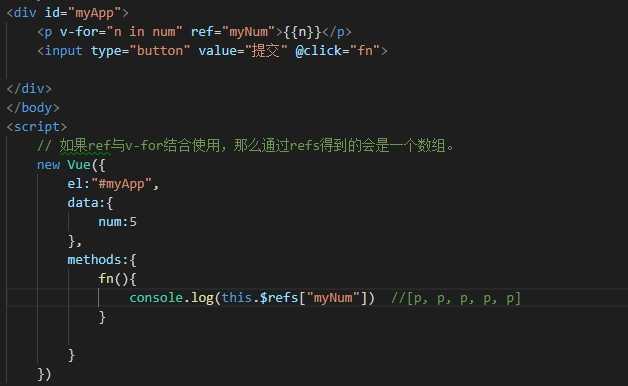
二.Vue中的特殊特性ref
ref被用来给元素或子组件注册引用信息


标签:family efs name 作用域 src image user ssh slot
原文地址:https://www.cnblogs.com/aixuexi-504682107/p/10738806.html