标签:xxx wechat view 现在 str 参考 span code col
今天在写wx:for循环时,在事件对象上e.target.dataset上一直拿不到自定义属性 data-id。
示例:
<view wx:for=‘{{list}}‘ wx:key=‘{{item.id}}‘ bindtap=‘handleItemTab‘ data-id="WeChat" class=‘list‘> <view>{{item.province}}-{{item.city}}-{{item.district}}({{item.type == ‘sell‘? ‘转让‘:‘求购‘}})</view> <view>{{item.message}}</view> </view>
js:
handleItemTab(ev){
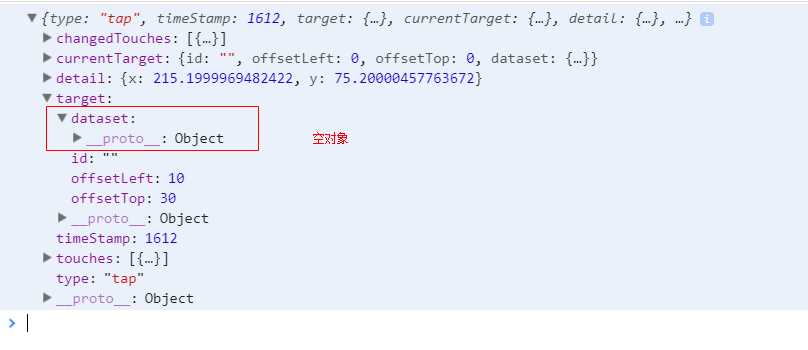
console.log(ev);
},
打印:

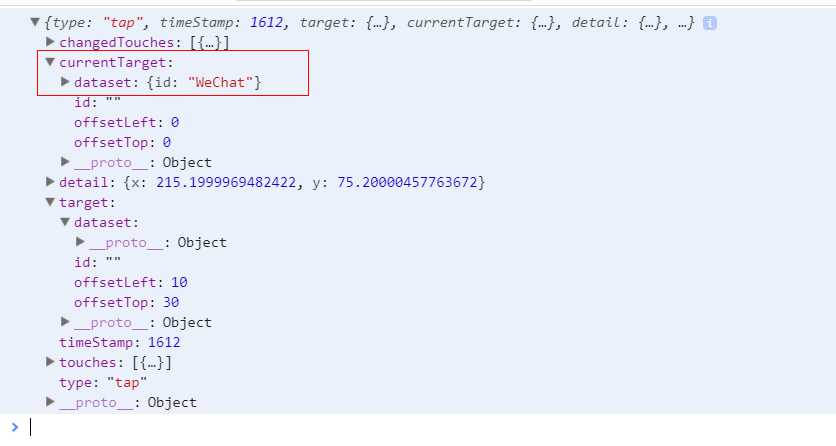
鼓捣了一会,才发现在 ev.currentTarget .dataset对象上(真笨!^-^)

搜了下currentTarget和target区别:
这里说一下他们的区别:target指向发生事件的组件,currentTarget指向绑定事件的组件
1.currentTarget:绑定的事件当前元素及其子元素都会触发
2.target: 绑定的事件 子元素不会被触发事件
参考文字:https://www.jianshu.com/p/4fea48d08623
标签:xxx wechat view 现在 str 参考 span code col
原文地址:https://www.cnblogs.com/taohuaya/p/10739504.html