标签:gns 拉取 最新版 href cli soft scripts 远程 check
分享给刚进入公司的小伙伴们鸭!
第一步:首先在本地安装git和TorToiseGit小乌龟,svn同理,也可以安装下TorToiseGit中文语言包,前期可减少出错,后期熟悉了可直接用命令行pull代码
官网下载非常慢,推荐使用360软件管家直接下载或者腾讯助手,很方便,节省时间。
然后下载好需要的包nodejs,集成了npm,我的项目是vue项目,安装了yarn可代替npm,改善了npm的一些缺点,你也可以不装。
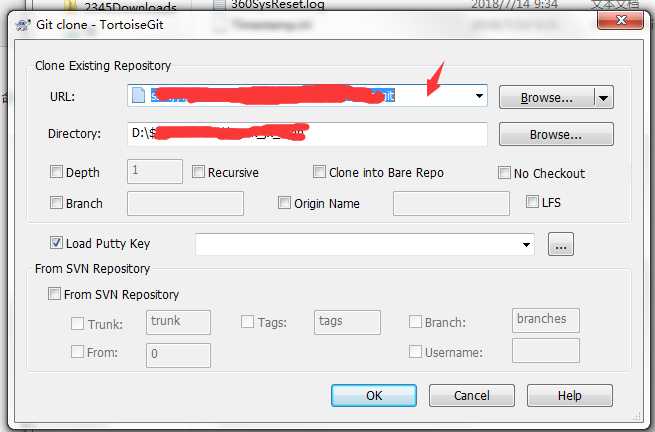
第二步:给了你添加了权限后就可以拉项目代码了,首先新建一个文件夹git clone一下

选择git的远程存放地址,如何项目还未上线,clone完成后会得到一个master分支上的代码初始版本

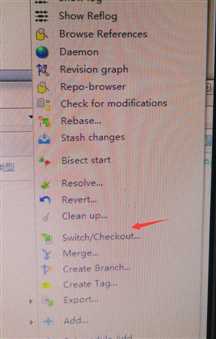
第三步:切换分支(重要),自己走了一些坑,切换到自己所在分支,假设是develop分支,在TorToiseGit选择小乌龟上的checkout,Branch下选择自己所在的分支develop

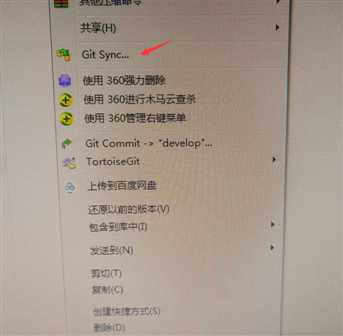
第四步:切换好分支后就就可以拉取到自己所在分支上的项目代码了,用TorToiseGit小乌龟上的pull或者git Sync同步代码,
push提交代码同理,可用TorToiseGit小乌龟push推送代码。

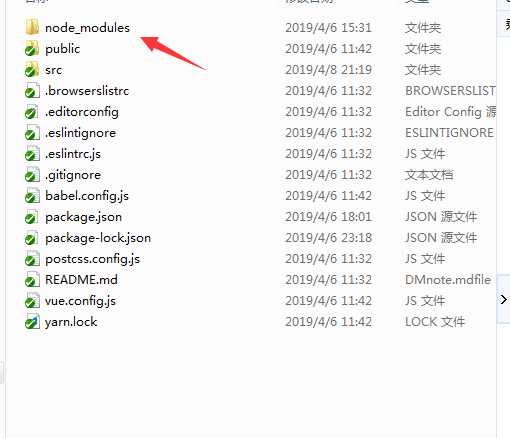
一切准备就绪以后就可以运行项目了,打开你的项目文件夹,最新拉取下来的项目是没有node_modeules依赖包的,需要你打开命令行npm,
用npm install或者yarn安装一下项目依赖包,安装完成后项目文件夹下回多出一个图所示的项目依赖包

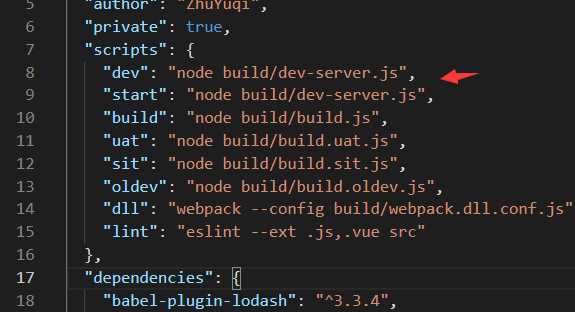
然后查看你项目的文件package.json文件,script下的启动项目的npm配置,如果有dev或者start就可以用命令行npm run start或者npm run dev,
具体看scripts下的配置,如果是vue-cli3最新版的vue项目可以直接运行命令vue ui,vue-cli3版本最新配置图形化界面,方便运行项目及打包,也非常方便。

有木有非常详细,给个关注一起成长!谢谢。
未经本人许可,不得转载。
标签:gns 拉取 最新版 href cli soft scripts 远程 check
原文地址:https://www.cnblogs.com/jiajialove/p/10739692.html