标签:none har model https 代码 rect code png console
除了内置指令,Vue也允许用户自定义指令;
注册指令:通过全局API Vue.directive可以注册自定义指令;
自定义指令的钩子函数: bind; inserted; update; componentUpdated; unbind;
自定义指令的使用:在自定指令的名称前加 上 v-;
自定义指令的详细介绍网址:https://cn.vuejs.org/v2/guide/custom-directive.html
下面是关于这个5个钩子函数的示例;

vue代码:
Vue.directive(‘demo‘,{ //指令的钩子函数 bind(){ alert("bind 首次绑定到元素的时候执行,它只执行一次,常用于初始化操作"); }, inserted(){ alert("inserted 插入到父节点之后,也就是DOM对象"); }, ubind(){ alert("ubind 解除绑定"); }, update(){ alert("update 绑定该指令的元素 所在的VUE实例挂载的DOM树 发生更新时调用"+"username="+vm.$refs.username.textContent); }, componentUpdated(){ alert("componentUpdated 更新后调用"+"username="+vm.$refs.username.textContent); } }) let vm= new Vue({ data:{ username:‘perfect‘, flag:true } }).$mount(‘div‘);
html:
<div>
<input type="text" v-model="username" /><br />
用户名:<span v-demo ref=‘username‘>{{username}}</span><br />
信息:<span v-if="flag">欢迎来到perfect*的博客园!!!</span>
<button @click="flag=!flag">解除绑定</button>
</div>
自定义指令钩子函数总的代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title> 09_自定义指令钩子函数</title> 6 <script type="text/javascript" src="../js/vue.js" ></script> 7 8 </head> 9 <body> 10 <div> 11 <input type="text" v-model="username" /><br /> 12 用户名:<span v-demo ref=‘username‘>{{username}}</span><br /> 13 信息:<span v-if="flag">欢迎来到perfect*的博客园!!!</span> 14 <button @click="flag=!flag">解除绑定</button> 15 16 17 18 </div> 19 </body> 20 21 <script> 22 Vue.directive(‘demo‘,{ 23 //指令的钩子函数 24 bind(){ 25 26 alert("bind 首次绑定到元素的时候执行,它只执行一次,常用于初始化操作"); 27 28 }, 29 inserted(){ 30 alert("inserted 插入到父节点之后,也就是DOM对象"); 31 }, 32 ubind(){ 33 34 alert("ubind 解除绑定"); 35 }, 36 update(){ 37 38 alert("update 绑定该指令的元素 所在的VUE实例挂载的DOM树 发生更新时调用"+"username="+vm.$refs.username.textContent); 39 }, 40 componentUpdated(){ 41 42 alert("componentUpdated 更新后调用"+"username="+vm.$refs.username.textContent); 43 44 } 45 46 47 }) 48 49 50 51 let vm= new Vue({ 52 data:{ 53 username:‘perfect‘, 54 flag:true 55 56 } 57 }).$mount(‘div‘); 58 59 60 61 62 </script> 63 </html>
自定义指令的钩子函数参数:自定义指令的钩子函数可以传递4个参数,分别是el、binding、vnode、oldVnode;
具体描述见官网API:点击我进入
el:获取DOM对象;
binding:一个包含很多属性的对象;
vnode:Vue编译生成的虚拟节点;
oldVnode:上一个虚拟节点
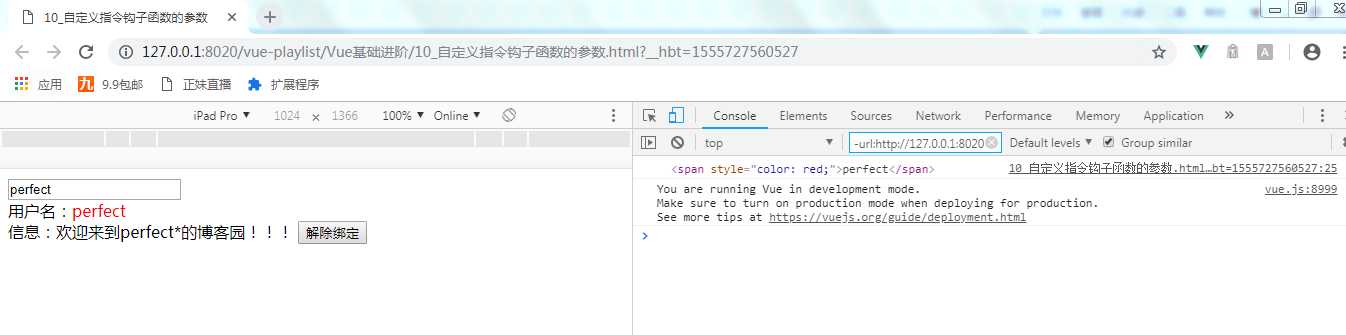
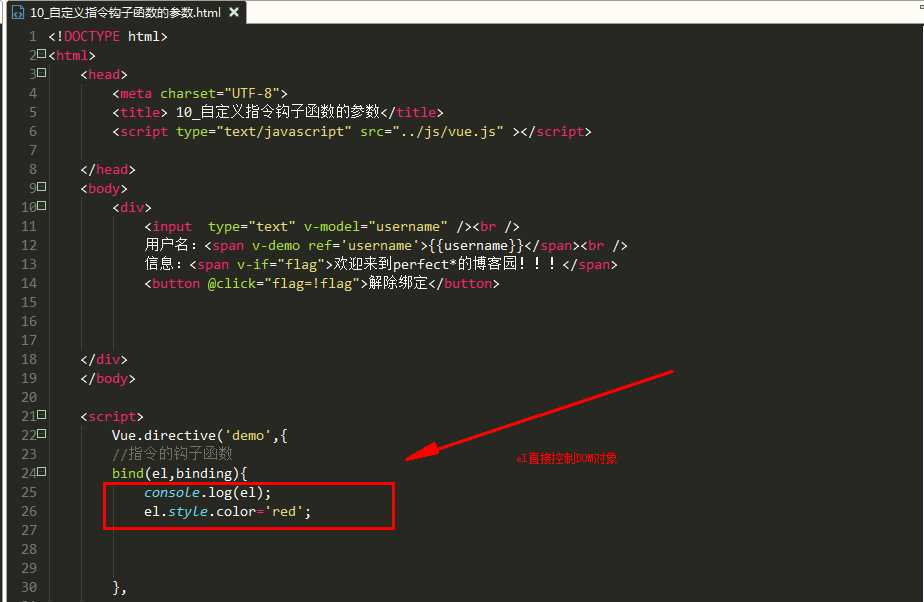
el:指令所绑定的元素,可以用来直接操作 DOM 。示例:


binding;
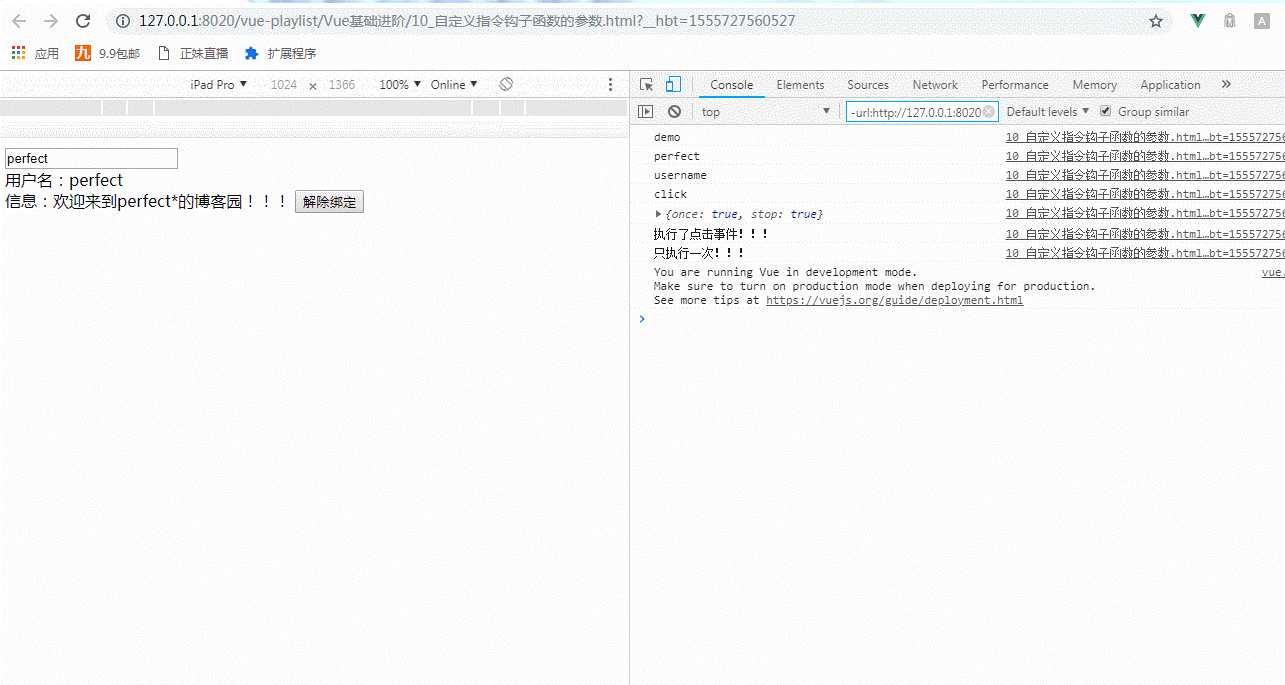
示例:

binding属性的代码:
Vue.directive(‘demo‘,{ //指令的钩子函数 bind(el,binding){ // console.log(el); // el.style.color=‘red‘; console.log(binding.name);//指令名 console.log(binding.value);//指令的绑定值 console.log(binding.expression);//字符串形式的指令表达式 console.log(binding.arg);//传给指令的参数,可选 console.log(binding.modifiers);//一个包含修饰符的对象 if(binding.arg===‘click‘){ console.log("执行了点击事件!!!"); } if(binding.modifiers.once){ console.log("只执行一次!!!"); } }, update(el,binding){ console.log("update value="+binding.value); console.log("update oldvalue="+binding.oldValue); }, }) let vm= new Vue({ data:{ username:‘perfect‘, flag:true } }).$mount(‘div‘);
binding中使用到HTML代码:
<div>
<input type="text" v-model="username" /><br />
用户名:<span v-demo:click.once.stop=‘username‘ ref=‘username‘>{{username}}</span><br />
信息:<span v-if="flag">欢迎来到perfect*的博客园!!!</span>
<button v-on:click="flag=!flag">解除绑定</button>
</div>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title> 10_自定义指令钩子函数的参数</title> 6 <script type="text/javascript" src="../js/vue.js" ></script> 7 8 </head> 9 <body> 10 <div> 11 <input type="text" v-model="username" /><br /> 12 用户名:<span v-demo:click.once.stop=‘username‘ ref=‘username‘>{{username}}</span><br /> 13 信息:<span v-if="flag">欢迎来到perfect*的博客园!!!</span> 14 <button v-on:click="flag=!flag">解除绑定</button> 15 16 17 18 </div> 19 </body> 20 21 <script> 22 Vue.directive(‘demo‘,{ 23 //指令的钩子函数 24 bind(el,binding){ 25 // console.log(el); 26 // el.style.color=‘red‘; 27 28 console.log(binding.name);//指令名 29 console.log(binding.value);//指令的绑定值 30 console.log(binding.expression);//字符串形式的指令表达式 31 console.log(binding.arg);//传给指令的参数,可选 32 33 console.log(binding.modifiers);//一个包含修饰符的对象 34 35 if(binding.arg===‘click‘){ 36 37 console.log("执行了点击事件!!!"); 38 } 39 if(binding.modifiers.once){ 40 41 console.log("只执行一次!!!"); 42 } 43 44 45 46 47 }, 48 49 update(el,binding){ 50 console.log("update value="+binding.value); 51 console.log("update oldvalue="+binding.oldValue); 52 53 54 }, 55 56 57 58 }) 59 60 61 62 let vm= new Vue({ 63 data:{ 64 username:‘perfect‘, 65 flag:true 66 67 } 68 }).$mount(‘div‘); 69 70 71 72 73 </script> 74 </html>

vue代码:
<script> Vue.directive(‘demo‘,function(){//自定义指令的简写 alert(1); }); let vm= new Vue({ data:{ username:‘perfect‘, flag:true }, directives:{//自定义指令的局部定义 font_style:function(el,binding){ el.style.color=binding.arg; }, focus:{ inserted(el){ console.log(el); el.focus();//聚焦到输入文本框中 } } }, }).$mount(‘div‘); </script>
html:
<div>
<input type="text" v-model="username" v-focus /><br />
用户名:<span v-demo v-font_style:red>{{username}}</span><br />
<button v-on:click="flag=!flag">解除绑定</button>
</div>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>11_自定义指令</title> 6 <script type="text/javascript" src="../js/vue.js" ></script> 7 8 </head> 9 <body> 10 <div> 11 <input type="text" v-model="username" v-focus /><br /> 12 用户名:<span v-demo v-font_style:red>{{username}}</span><br /> 13 14 <button v-on:click="flag=!flag">解除绑定</button> 15 16 17 18 </div> 19 </body> 20 21 <script> 22 Vue.directive(‘demo‘,function(){//自定义指令的简写 23 alert(1); 24 25 26 }); 27 28 29 30 31 32 let vm= new Vue({ 33 data:{ 34 username:‘perfect‘, 35 flag:true 36 37 }, 38 directives:{//自定义指令的局部定义 39 font_style:function(el,binding){ 40 el.style.color=binding.arg; 41 42 43 }, 44 focus:{ 45 inserted(el){ 46 console.log(el); 47 el.focus();//聚焦到输入文本框中 48 } 49 } 50 }, 51 52 }).$mount(‘div‘); 53 54 55 56 57 </script> 58 </html>
标签:none har model https 代码 rect code png console
原文地址:https://www.cnblogs.com/jiguiyan/p/10740340.html