标签:图片 agg 标识 之间 作者 9.png person lte 位置
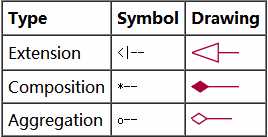
类之间的关系通过符号定义 :

使用.. 来代替 -- 可以得到点 线.
例如:
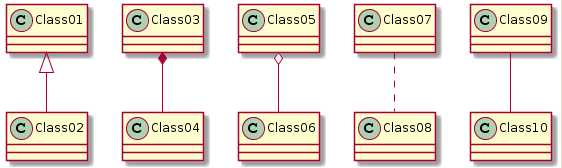
@startuml Class01 <|-- Class02 Class03 *-- Class04 Class05 o-- Class06 Class07 .. Class08 Class09 -- Class10 @enduml

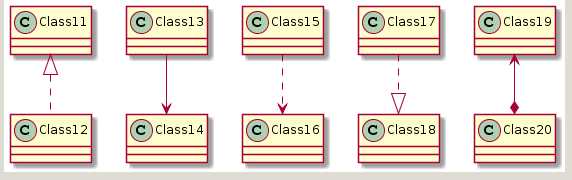
@startuml Class11 <|.. Class12 Class13 --> Class14 Class15 ..> Class16 Class17 ..|> Class18 Class19 <--* Class20 @endum

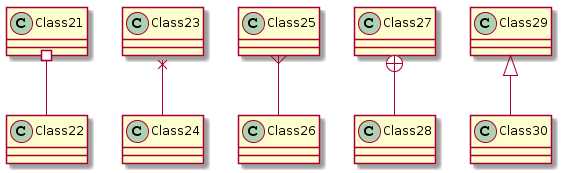
@startuml
Class21 #-- Class22 Class23 x-- Class24 Class25 }-- Class26 Class27 +-- Class28 Class29 ^-- Class30 @enduml

对于关系上的标识,可以在关系之间使用标签来说明时, 使用 :后接 标签文字。对元素的说明,可以在每一边使用 "" 来说明。
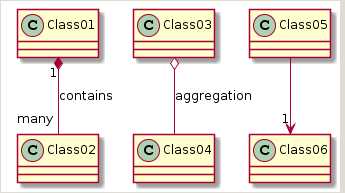
@startuml Class01 "1" *-- "many" Class02 : contains Class03 o-- Class04 : aggregation Class05 --> "1" Class06 @enduml

在标签的开始或结束位置添加< 或 >以表明是哪个对象作用到哪个对象上。
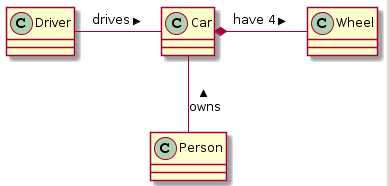
@startuml class Car Driver - Car : drives > Car *- Wheel : have 4 > Car -- Person : < owns @enduml

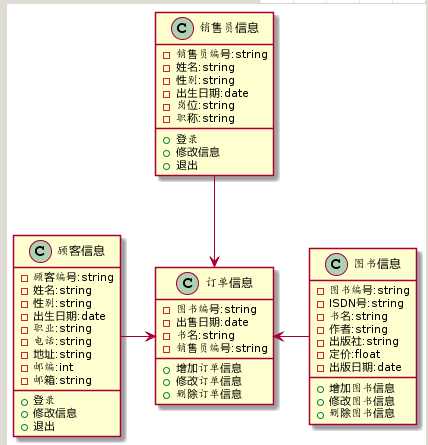
类图元素:销售员信息、图书信息、顾客信息、订单信息
脚本程序:
@startuml
class 图书信息{
- 图书编号:string
- ISDN号:string
- 书名:string
- 作者:string
- 出版社:string
- 定价:float
- 出版日期:date
__
+增加图书信息
+修改图书信息
+删除图书信息
}
class 订单信息{
- 图书编号:string
- 出售日期:date
- 书名:string
- 销售员编号:string
__
+增加订单信息
+修改订单信息
+删除订单信息
}
class 顾客信息{
- 顾客编号:string
- 姓名:string
- 性别:string
- 出生日期:date
- 职业:string
- 电话:string
- 地址:string
- 邮编:int
- 邮箱:string
__
+登录
+修改信息
+退出
}
class 销售员信息{
- 销售员编号:string
- 姓名:string
- 性别:string
- 出生日期:date
- 岗位:string
- 职称:string
__
+登录
+修改信息
+退出
}
图书信息 -left-> 订单信息
订单信息 <-right- 顾客信息
销售员信息 --> 订单信息
@enduml
类图:

标签:图片 agg 标识 之间 作者 9.png person lte 位置
原文地址:https://www.cnblogs.com/lh65wl/p/10749101.html