标签:lib cnpm target -o color ase nbsp clone 扩展程序
有Git的同学直接 git clone https://github.com/vuejs/vue-devtools
在vue-devtools目录下安装依赖包:
- npm install
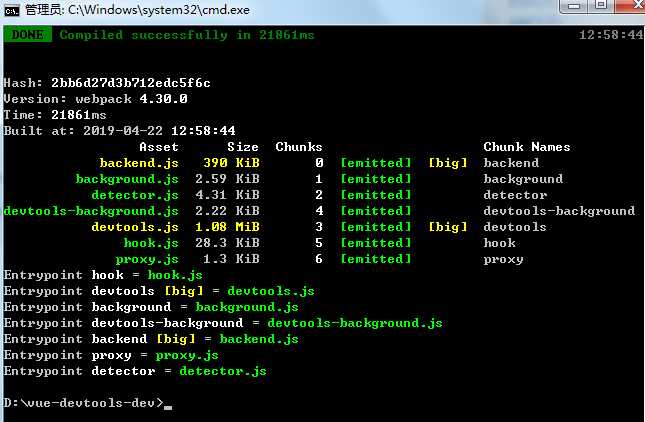
- npm run build

最好装一个cnpm,npm安装特别慢
vue-devtools-dev\shells\chrome下的manifest.json


如果安装后报
解决办法:
2、直接重新安装vue-devtoools
标签:lib cnpm target -o color ase nbsp clone 扩展程序
原文地址:https://www.cnblogs.com/lstory/p/10749602.html