标签:改变 语音识别 产生 离散 mic created 为什么 标记语言 sub
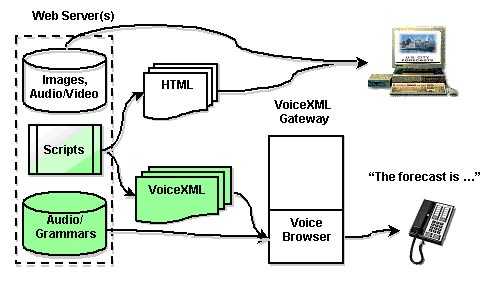
简单来说,VoiceXML就是语音网络世界的HTML,一种用于语音应用的开放标准的标记语言。VoiceXML的问世使得为HTML发展起来的web体系也能够轻松地创建和使用语音应用。
发展历史:
1995年AT&T研究院的Dave Ladd, Chris Ramming, Ken Rehor以及Curt Tuckey在头脑风暴关于互联网会如何改变电话应用的时候,产生了一些新的想法:为什么不设计这样一个系统来运行一种可以解析某种语音标记语言的语音浏览器,用来把互联网的内容和服务提供到千家万户的电话上。于是,AT&T就开始“电话网络项目”(Phone Web Project)。之后,Chris继续留在AT&T,Ken去了朗讯,Dave和Curt去了摩托罗拉。1999年初的时候,他们分别在各自的公司迈出了语音标记语言规范实质性的第一步。因为他们的密友关系,这几家公司合作成立了一个VoiceXML论坛组织,IBM也作为一个创始公司加入了进来。
1999年3月至8月,这个论坛的一个小组发布了VoiceXML 0.9版本。
2000年3月,VoiceXML 1.0问世。
一个月后,VoiceXML论坛把1.0规范提交给了权威的World Wide Web组织(W3C)。
2000年5月,W3C接手了这个VoiceXML 1.0规范。
2001年10月,VoiceXML 2.0试验版问世。
2002年4月,最后一个版本的2.0试验版发布。
2003年1月,VoiceXML 2.0正式版发布。
就像HTML默认需要一个图形化的web浏览器,输入输出装置(通常是键盘,鼠标),VoiceXML也默认需要一个带音频输入输出,以及键盘输入的语音浏览器。语音浏览器中的语音识别部分负责处理语音输入。语音输出可以是录音,也可以是语音浏览器的TTS(Text-To-Speech)合成语音输出。
语音浏览器通常是运行在同时和互联网(Internet)以及公共交换电话网(PSTN)相连的专用语音通道节点上。这种语音通道可以支持数千通话同时进行,可以被当今世界超过15亿电话访问。

VoiceXML自面世以来能够高速发展主要得益于这样几个方面的因素:
1、万维网(WWW)的高速发展和普及
2、基于电脑的语音识别和TTS语音合成技术的突破性发展
3、万维网超越台式电脑的传播(比如智能手机)
VoiceXML 2.0 是一个用于创建自动语音识别 (ASR) 和互动式语音应答 (IVR) 应用的可扩展标记语言 (XML)。VoiceXML继承了XML的标签风格。一个VoiceXML应用通常由多个文件(document)构成,这些文件均为.vxml后缀,由标记xml以及vxml版本开始。
<?xml version="1.0"?>
<vxml version="2.0">
在vxml标签下,document由多个离散的对话元素组成,称为表单(form)。每个form有各自的名称,且负责执行对话的一个部分。form标签底下含有一系列的用来执行应用的各种任务的元素,大体上可分为两类:field item和control item。Field item负责一些识别任务,包括从通话者吸收信息,给变量赋值,也可能包含有一些指令用来告诉通话者应该说些什么,一些语法规则来定义如何解析通话者说的话等等。Control item则负责一些非识别的任务。
Field item包含<field>, <record>, <transfer>, <object>, <subdialog>,
Control item包含<block>, <initial>。
看一个VoiceXML文件的小例子:
<?xml version="1.0"?>
<vxml application="tutorial.vxml" version="2.0">
<form id="someName">
<block>
<prompt> Created by tutee
</block>
</form>
</vxml>
标签:改变 语音识别 产生 离散 mic created 为什么 标记语言 sub
原文地址:https://www.cnblogs.com/keystone/p/10750188.html