标签:需要 control 点击 rip innertext local lis top strong
在基于上次的双人的合作后,我收获到了很多,并且我们之后又去优化了我们的项目,以下是项目的展示。
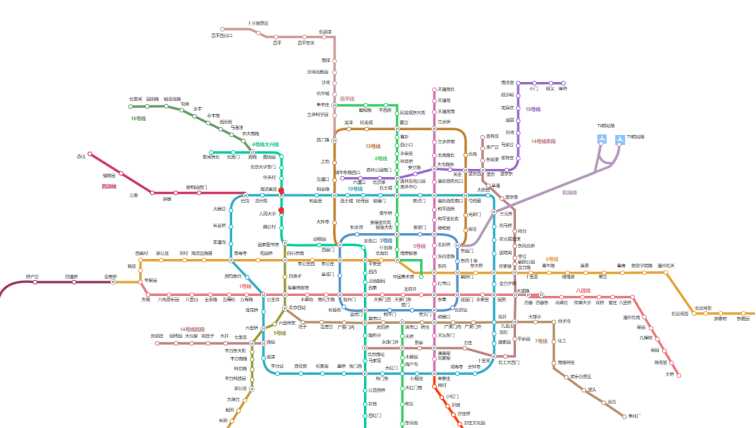
实现在点击地铁图的时候,能够自由地去放大或者缩小地铁图,从而达到和网页版相同的视觉效果。
1 function InitMap(citycode, startname) { 2 subway = new BMapSub.Subway(‘container‘, citycode); 3 subway.setZoom(0.7); 4 var zoomControl = new BMapSub.ZoomControl({ 5 anchor : BMAPSUB_ANCHOR_TOP_LEFT, 6 offset : new BMapSub.Size(10, 100) 7 }); 8 subway.addControl(zoomControl);

用户可在选择框里任意选择需要的城市地铁图,可以随意地去切换,使得使用极为方便。
1 </div> 2 3 <div id="container"></div> 4 <script type="text/javascript"> 5 var list = BMapSub.SubwayCitiesList; 6 var subway; 7 $(function() { 8 InitSelect(list);//初始化城市选择框 9 InitMap(150, null); 10 11 }); 12 //城市选择框改变事件,用于城市地图切换 13 $("#city").change(function() { 14 //var a = $("#city :selected").text(); 15 //console.log(a); 16 InitMap($("#city").val(), null); 17 }); 18 //初始化城市选择框 19 function InitSelect(list) { 20 for ( var key in list) { 21 var obj = document.getElementById("city"); 22 var option = document.createElement("option");//创建option节点 23 option.innerText = list[key].name; 24 option.value = list[key].citycode; 25 obj.appendChild(option); 26 } 27 };
用户可在选择框里任意选择需要的城市地铁图,可以随意地去切换,使得使用极为方便。
 刚刚
刚刚

标签:需要 control 点击 rip innertext local lis top strong
原文地址:https://www.cnblogs.com/dinghaisheng/p/10752635.html