标签:mic 1.5 name pes tar inner elf marker near

<!-- 高德地图 -->
<script src="https://webapi.amap.com/maps?v=1.4.14&key=你申请到高德地图开发者key&plugin=AMap.Driving"></script>
<!-- UI组件库 -->(这个看情况引入,不要则不引入)
<script src="//webapi.amap.com/ui/1.0/main.js?v=1.0.11"></script>(1) html部分的:
<div class="map-container" v-if="showMapContainer">
<div class="map-nav">
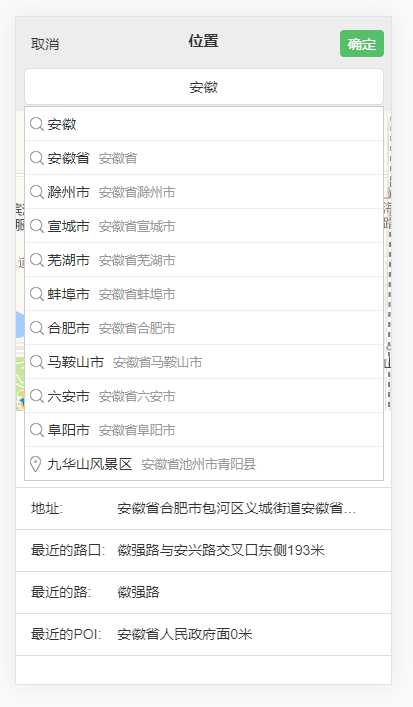
<div class="cancel-btn" @click="cancelChooseAdress"> 取消 </div>
<div class="map-title"> 位置 </div>
<div class="confirm-btn" @click="confirmAdress"> 确定 </div>
<div id="pickerBox">
<input id="pickerInput" placeholder="输入关键字选取地点" />
<div id="poiInfo"></div>
</div>
</div>
<div id="container" style="width:100%;height:8rem;" class="map" tabindex="0"></div>
<div class="adress">
<div style="display:none">
<div>
<div class='title'>选择模式</div>
<input type='radio' name='mode' value='dragMap' checked>拖拽地图模式</input>
</br>
<input type='radio' name='mode' value='dragMarker'>拖拽Marker模式</input>
</div>
<div>
<button id='start'>开始选点</button>
<button id='stop'>关闭选点</button>
</div>
</div>
<div class="adress-info">
<div class='title'>选址结果</div>
<div class='c'>
<span class="adress-info-label">经纬度:</span>
<span id='lnglat' v-model="addressInfo.position"></span>
</div>
<div class='c'>
<span class="adress-info-label">地址:</span>
<span id='address'></span>
</div>
<div class='c'>
<span class="adress-info-label">最近的路口:</span>
<span id='nearestJunction'></span>
</div>
<div class='c'>
<span class="adress-info-label">最近的路:</span>
<span id='nearestRoad'></span>
</div>
<div class='c'>
<span class="adress-info-label">最近的POI:</span>
<span id='nearestPOI'></span>
</div>
</div>
</div>
</div>(2) ts部分的(有一些变量没有放,大家自己补充哈.注意:::::declare const AMapUI: any;
declare const AMap: any;这两句在typescript中必须写,不写功能虽然正常,但是会报语法错误 ):
declare const AMapUI: any;
declare const AMap: any;
getLocation() {
var self = this
AMapUI.loadUI(['misc/PositionPicker', 'misc/PoiPicker'], function (PositionPicker: any, PoiPicker: any) {
var poiPicker = new PoiPicker({
input: 'pickerInput' //输入框的id
});
var map = new AMap.Map('container', {
zoom: 15, //缩放层级
center: self.postionArray //[121.596739, 31.194049],//当前地图中心点
})
var positionPicker = new PositionPicker({
mode: 'dragMap',
map: map,
});
positionPicker.on('success', function (positionResult: any) {
document.getElementById('lnglat')!.innerHTML = positionResult.position;
document.getElementById('address')!.innerHTML = positionResult.address;
document.getElementById('nearestJunction')!.innerHTML = positionResult.nearestJunction;
document.getElementById('nearestRoad')!.innerHTML = positionResult.nearestRoad;
document.getElementById('nearestPOI')!.innerHTML = positionResult.nearestPOI;
self.addressInfo.address = positionResult.address;
self.addressInfo.position = positionResult.position;
});
positionPicker.on('fail', function (positionResult: any) {
document.getElementById('lnglat')!.innerHTML = ' ';
document.getElementById('address')!.innerHTML = ' ';
document.getElementById('nearestJunction')!.innerHTML = ' ';
document.getElementById('nearestRoad')!.innerHTML = ' ';
document.getElementById('nearestPOI')!.innerHTML = ' ';
self.addressInfo.address = positionResult.address;
self.addressInfo.position = positionResult.position;
});
positionPicker.start();
map.panBy(0, 1);
//初始化poiPicker
poiPickerReady(poiPicker);
// 搜索框
function poiPickerReady(poiPicker: any) {
(window as any).poiPicker = poiPicker;
var marker = new AMap.Marker();
var infoWindow = new AMap.InfoWindow({
offset: new AMap.Pixel(0, -20)
});
//选取了某个POI
poiPicker.on('poiPicked', function (poiResult: any) {
var source = poiResult.source,
poi = poiResult.item,
info = {
source: source,
id: poi.id,
name: poi.name,
location: poi.location.toString(),
address: poi.address
};
infoWindow.setMap(map);
marker.setPosition(poi.location);
infoWindow.setPosition(poi.location);
infoWindow.open(map, marker.getPosition());
map.setCenter(marker.getPosition());
});
}
});
}
(3)css部分:
.map-container {
width: 100%;
overflow: scroll;
height: 100%;
position: absolute;
top: 0;
left: 0;
background-color: #fff;
z-index: 10;
overflow: hidden;
.map-nav {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
padding: 0.2rem;
padding-bottom: 0;
background-color: #EDEDED;
height: 2.5rem;
.map-title {
font-size: 0.4rem;
height: 0.7rem;
font-weight: bold;
}
.confirm-btn {
background-color: #57BE69;
color: #fff;
padding: 0.1rem 0.2rem;
border-radius: 4px;
font-size: 0.377rem;
}
.cancel-btn {
font-size: 0.377rem;
padding: 0.1rem 0.2rem;
border-radius: 4px;
}
}
}

标签:mic 1.5 name pes tar inner elf marker near
原文地址:https://www.cnblogs.com/niluiquhz/p/10755417.html