标签:模板 下载安装 创业者 部分 mic 教程 操作 多选 通过
了解原型设计工具:墨刀
墨刀,一款在线的移动应用原型与线框图工具。借助于墨刀,创业者、产品经理及UI/UX设计师能够快速构建移动应用产品原型,并向他人演示。目前墨刀支持创建移动端(iPhone、iPad、Android)、web端的项目。
目前墨刀分为网页版和客户端,网页版可以直接使用,客户端在网页版的功能的基础上增加了诸如可以随时提取页面中某一颜色然后应用于对应控件等小功能。不同于Axure一定要下载才能使用,墨刀可以直接在网页上打开进行创作,给这个设计点赞!
一、
完成注册之后就可以创建项目了

点击右下的“视频教程”,里面有较为详尽的图文教程,教你怎么使用墨刀的各种功能。



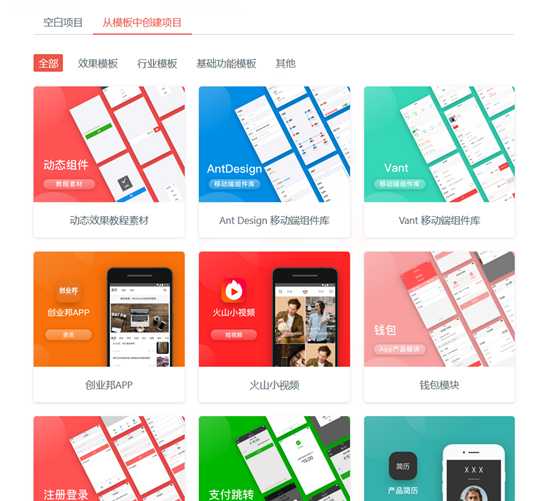
让我没想到的是这个软件居然有模板库!还可以从已有模板中创建项目!
这简直是太幸福了,我仿佛已经站在了巨人的肩膀上!

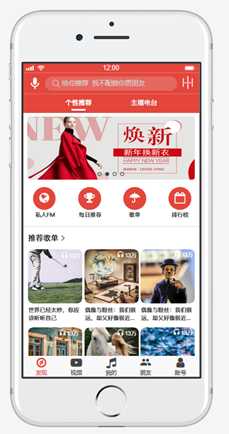
我选择了我使用较为频繁的“网易云音乐”模板进行预览。


打开就看到了制作非常精良的页面(左)
(右边是我手机上打开网易云音乐的页面)
虽然因为版本不同页面布局有些差异,但是大体上的相似度是极高的。


以下是部分页面的截图:
(1)视频主页: (2)我的音乐:


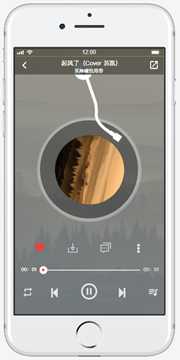
(3)歌单: (4)歌曲播放:


(5)歌曲评论页: (6)搜索:


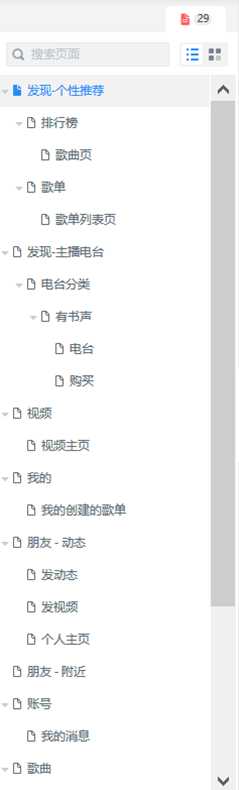
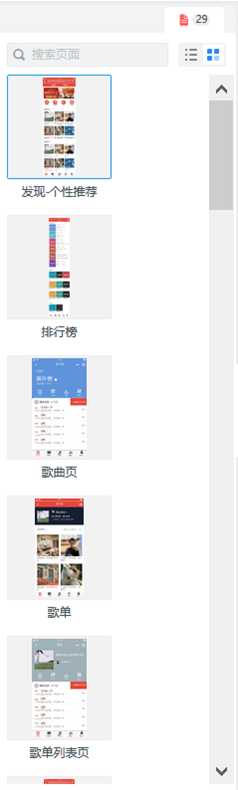
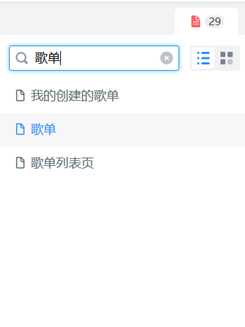
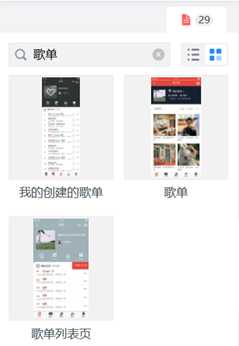
左侧有各页面的具体名称,点击可直接跳转到该页面(显示方式有列表和小图两种):


还有页面搜索功能:


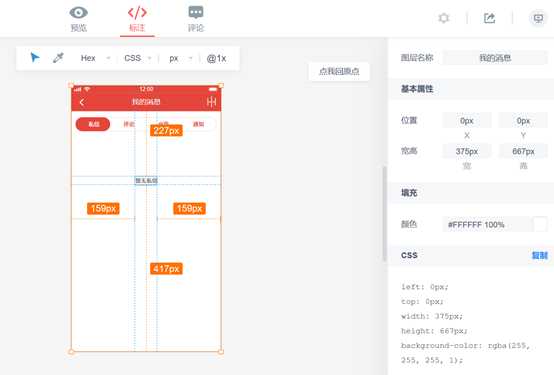
点击“标注”,鼠标移动到各图层会显示改图层的详细信息。(右侧各属性可通过点击复制)
注:标注展示相关控件的宽高、颜色、相对位置,便于开发。

至此,基本预览完成!
接下来,
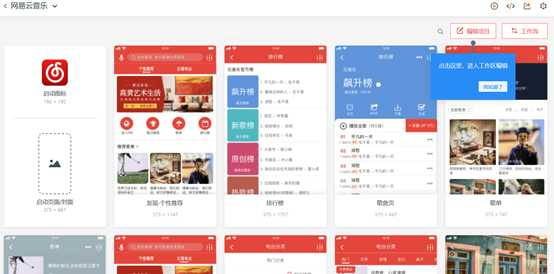
点击使用模板进入“网易云音乐”模板界面

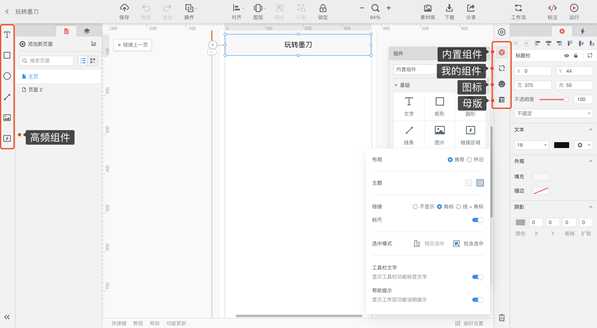
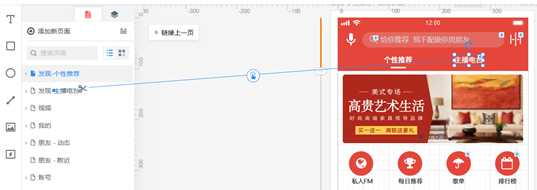
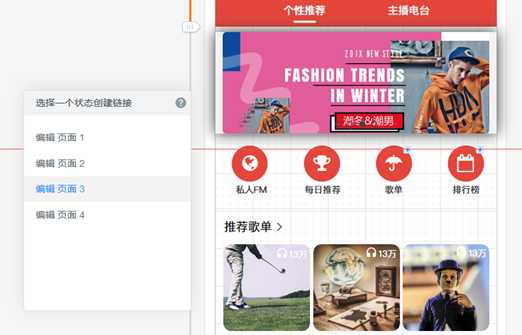
点击“编辑项目”,进入工作区编辑。点击文本框,文本框与其相对应的界面有直线相连,线上图标表示“点击“操作可切换到该界面。
如果要进行页面之间的跳转,可以点击组件,然后拉动组件旁边的超链接的样式图标到相应页面即可执行进行页面跳转功能。

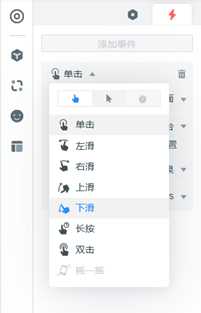
右侧工具栏还可以切换其他操作

点击动态页面,出现所有动态页面选项。

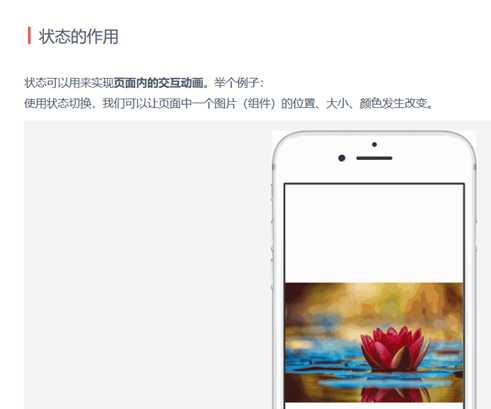
注:点击右上角的“?”,会跳转到教学页面,教你如何实现交互动画。

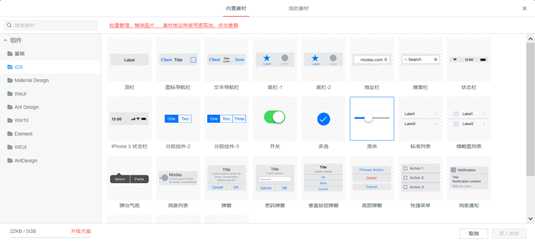
点击“素材库”,选择“内置素材”里面除了基本组件,有许多实用的素材如:iOS的各类图标,便于设计时使用。
自定义组件库:
对于一些平台组件库中没有的,或者项目中常用但是需要多个组件拼接的,我们都可以通过自定义组件来制作,方便其他项目直接使用,比如项目中常用的消息弹窗,我们就可以制成自定义组件。


墨刀对于APP的原型设计体验非常好,其控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小。无需去担心有多移动一点或多选择一点。并且墨刀的系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少工作环节。
二、
接下来我自己尝试建立了一个项目
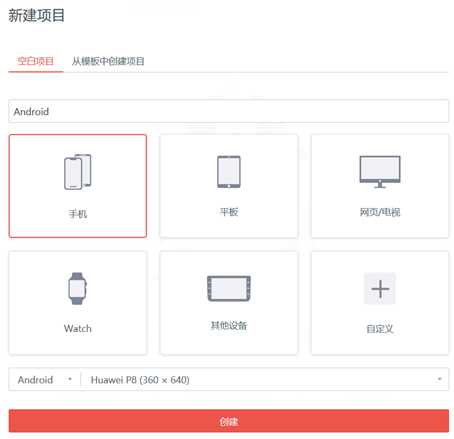
选择创建空白项目

填写项目名称,选择完机型、型号和系统后点击“创建”。

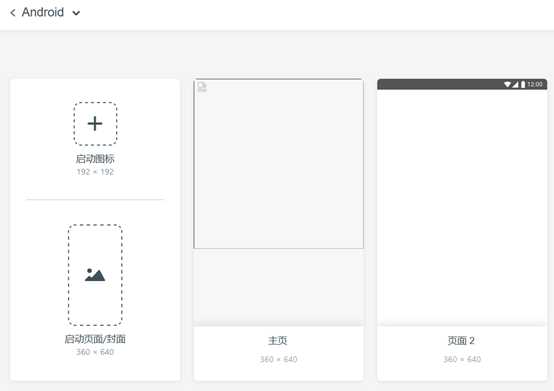
进入工作区

点击“主页”进入编辑界面。

尝试着做了一个简单的登录与注册界面。
点击“登录”页面的“点击注册”可跳转到注册页面。


三、
使用感受:我之前使用过Axure所以对原型设计的工具有那么一丢丢的了解。墨刀首先给我的第一印象就很好,网页版墨刀省去了下载安装的麻烦。墨刀的教程算是比较完善的了。官网上就有详细的图文教程和视频,新手也可以很快上手。
因为Axure是没有元件库的,我使用的时候也是在网上找到元件库素材导入去做设计,这个对于不了解元件库的人或者第一次接触原型设计的人来说很不友好。墨刀不仅有元件库,还有模板库,这是让我非常惊奇的一点。各种已经做好的模板,不论是微信小程序还是各类应用界面,只需要小部分的修改,就能在最短的时间做出自己想要的模板,十分便捷。墨刀使快速设计原型变成了可能。然,墨刀的在交互效果上、控件组合上,操作面板的选择上都不如AXURE 灵活,并且效果切换因为是采用连线的方式,连线过多看起来会很混乱。目前原型的交互效果系统自带的还比较少,但基本满足日常所有原型的使用。另外需要充费才能够使用更强大的共享创建功能。但总体来说,墨刀还是一款很不错的原型设计软件,值得一用!
标签:模板 下载安装 创业者 部分 mic 教程 操作 多选 通过
原文地址:https://www.cnblogs.com/tyt-/p/10771894.html