标签:style blog http color os ar 使用 sp div
今天项目中有一个界面需要通过UITextView实现,并且具有UITextField的placeholder功能,自己昨晚之后觉得蛮有趣的,拿出来分享一下.
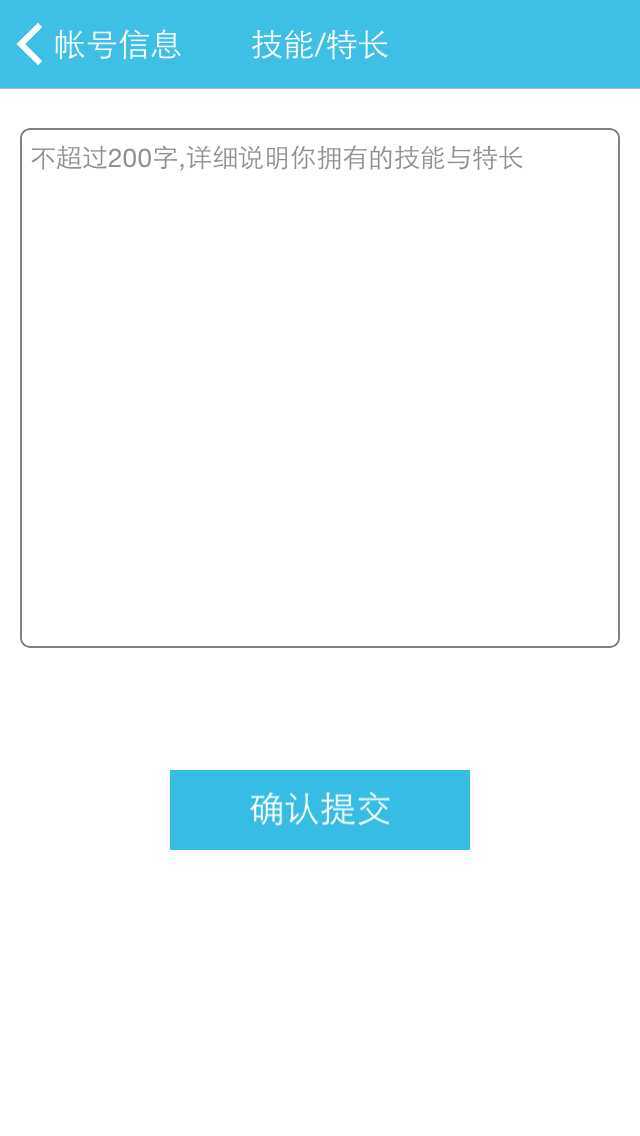
先放最终效果完成图:

具体思路就是创建一个UITextView,然后在其上面添加一个UILable,并通过UITextView的代理方法监听其内容的改变,来判断UILable是否需要隐藏.
代码如下:
1 UITextView *textView = [[UITextView alloc] init];//创建一个textView 2 [self.view addSubview:textView];//添加到需要显示的界面上面 3 textView.delegate = self;//设置textView的代理,方便后续使用代理方法监听textView内容的改变 4 self.textView = textView;//设置为全局变量 5 textView.frame = CGRectMake(10, 20, 300, 260);//设置frame 6 textView.layer.borderColor = [UIColor grayColor].CGColor;//给textView添加一个边框,需要导入QuartzCore框架 7 textView.layer.borderWidth = 1;//设置边框线宽 8 textView.layer.cornerRadius = 5.0f;//设置圆角 9 textView.returnKeyType = UIReturnKeyDone;//设置键盘右下角按键内容
创建完毕之后可以在textView内部添加一个UILable作为placeholder.
1 UILabel *lable = [[UILabel alloc] initWithFrame:CGRectMake(5, 5, 300, 20)];//创建lable并设置frame 2 self.lable = lable; 3 lable.enabled = NO;//禁止lable可以改变,必须设置 4 lable.text = @"不超过200字,详细说明你拥有的技能与特长";//设置内容 5 lable.font = [UIFont systemFontOfSize:13];//设置字体大小 6 lable.textColor = [UIColor grayColor];//设置字体颜色为灰色 7 lable.backgroundColor = [UIColor clearColor];//清楚背景颜色 8 [textView addSubview:lable];//添加到UITextView上面
此时,我们已经在UITextView上面添加了一行lable用作placeholder,若要其像UITextField那样输入的时候隐藏,没有内容的时候显示,还需要调用UITextView的代理方法:
- (void)textViewDidChange:(UITextView *)textView
{
self.lable.text = textView.text;
if (textView.text.length == 0) {
self.lable.text = @"不超过200字,详细说明你拥有的技能与特长";
}else{
self.lable.text = @"";
}
}
到了现在自定义的UITextView已经有模有样了,但是仍不完美,因为键盘无法退出,可以通过以下代码完成:
1 -(BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString*)text 2 { 3 if ([text isEqualToString:@"\n"]) { 4 [self.textView resignFirstResponder]; 5 return NO; 6 } 7 return YES; 8 }
标签:style blog http color os ar 使用 sp div
原文地址:http://www.cnblogs.com/shaohuaios/p/4038920.html