标签:body gif 并且 har code 自定义事件 ldd 传递 默认值
子组件向父组件传值:子组件通过$.emit()方法以事件形式向父组件发送消息传值;
使用步骤:
定义组件:现有自定义组件com-a、com-b,com-a是com-b的父组件;
准备获取数据:父组件com-a要获取子组件data中的height属性;
在子组件com-b中,需要用$.emit()方法将数据以事件的形式发送,$.emit(‘sendData‘, data, data…),红色的部分事件名可自定义,数据可传递多个;
在父组件中使用子组件的地方 <com-b @自定义事件名=‘getData‘></com-b> 监听子组件自定义的事件,并且在方法中获取数据;
在父组件data定义height属性; 在父组件中实现getData(height)方法,方法参数是子组件传递的数据,例如这里直有一个height,然后为this.height赋值; 赋值完毕后就可以使用了;
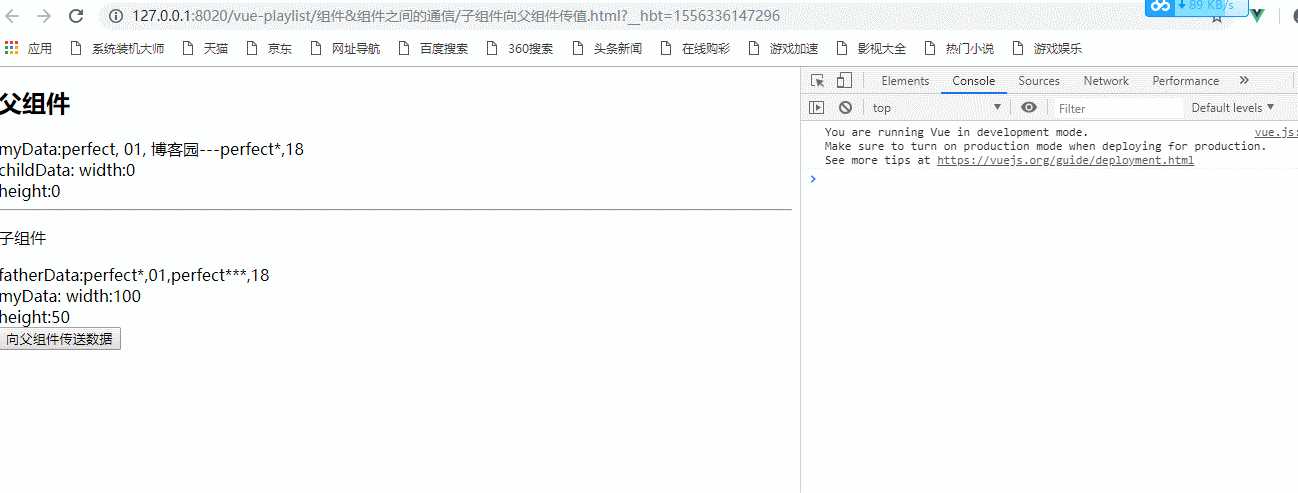
初始时在子组件中定义width和height
通过一个button来进行实现子组件向父组件进行传值

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>子组件向父组件传值</title>
<script type="text/javascript" src="../js/vue.js" ></script>
</head>
<body>
<div>
<father-component ></father-component>
</div>
</body>
<template id="father-template">
<div>
<h2> 父组件</h2>
myData:<span>{{name}},
{{id}},
{{user.username}},{{age}}
</span><br />
childData:<span> width:{{width}}</span><br /><span>height:{{height}}</span>
<hr />
<child-component :id=‘id‘ :age=‘age‘ @sent-event=‘getData‘></child-component>
</div>
</template>
<template id="child-template">
<div>
<p> 子组件</p>
fatherData:<span >{{name}},{{id}},{{user.username}},{{age}}</span><br />
myData:<span> width:{{width}}</span><br /><span>height:{{height}}</span><br />
<button @click="setData">向父组件传送数据</button>
</div>
</template>
<script>
new Vue({
data:{
},
components:{
"father-component":{
methods:{
getData(width,height){
this.width=width;
this.height=height;
}
},
data(){
return{
id:"01",
name:‘perfect‘,
user:{
username:‘博客园---perfect*‘,
password:‘123123‘
},
age:18,
width:0,
height:0
}
},
template:‘#father-template‘,
components:{
"child-component":{
methods:{
setData(){
console.log(this);//这里的this指的是child-component实例
this.$emit(‘sent-event‘,this.width,this.height);
}
},
data(){
return{
width:100,
height:50
}
},
template:‘#child-template‘,
props:{
name:{
type:String,
//required:true,//必须进行传值
default:‘perfect*‘//定义一个默认值
},
id:[Number,String],
user:{
type:Object,
default:function(){
return {username:‘perfect***‘,password:‘123123‘}
}
},
age:{
type:Number,
validator: function (value) {
return value>=0;
}
}
}
}
},
}
}
}).$mount(‘div‘);
</script>
</html>
标签:body gif 并且 har code 自定义事件 ldd 传递 默认值
原文地址:https://www.cnblogs.com/jiguiyan/p/10778273.html