标签:style blog http io os ar 使用 for strong
Core Animation是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍,使用它需要先添加QuartzCore.framework和引入对应的框架<QuartzCore/QuartzCore.h>
开发步骤:
初始化一个动画对象(CAAnimation)并设置一些动画相关属性。
添加动画对象到层(CALayer)中,开始执行动画。
CALayer中很多属性都可以通过CAAnimation实现动画效果,包括:opacity、position、transform、bounds、contents等(API文档中搜索:CALayer Animation Properties)。
通过调用CALayer的addAnimation:forKey增加动画到层(CALayer)中,这样就能触发动画了,通过调用removeAnimationForKey可以停止层中的动画。
core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。

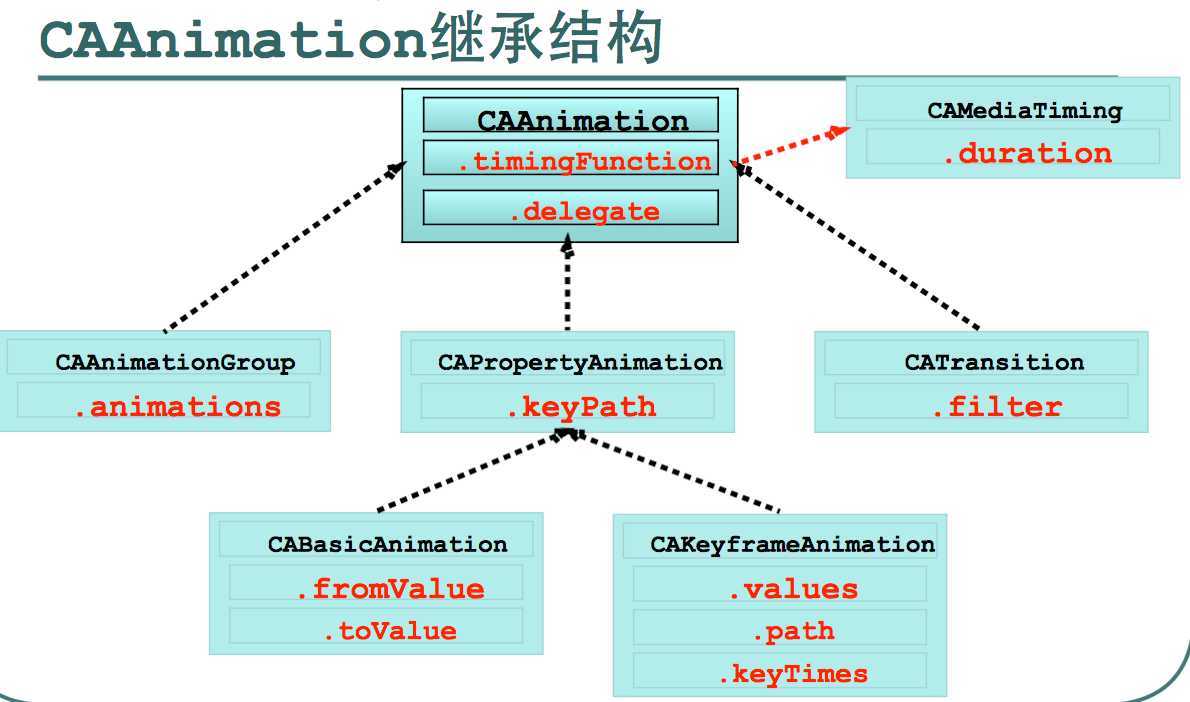
注意:黑色虚线代表“继承”某个类,红色虚线代表“遵守”某个协议。
2.CAAnimation
所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接调用,应该使用它具体的子类。
属性:(红色代表来自CAMediaTiming协议的属性)
duration:动画持续时间
repeatCount:动画重复次数
repeatDuration:动画重复时间
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards。
fillMode:决定当前对象在非active时间段的行为。比如动画开始之前,动画结束之后。
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+ 2,CACurrentMediaTime()为图层的当前时间。
timingFunction:速度控制函数,控制动画运行的节奏。
delegate:动画代理
3.CAPropertyAnimation
它是CAAnimation的子类,也是个抽象类,要想创建动画对象,应该使用它的两个子类:CABasicAnimation和CAKeyframeAnimation。
属性解析:
keyPath:通过指定CALayer的一个属性名称为keyPath(NSString类型),并且对CALayer的这个属性值进行修改,达到响应的动画效果。比如,指定@“position”为keyPath,就修改CALayer的position属性的值,以达到平移的动画效果。
4.CABasicAnimation
CAPropertyAnimation的子类
属性解析:keyPath相应属性的初始值。
toValue:keyPath相应属性的结束值。
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐的变为toValue.
如果fillMode = kCAFillModeForwords和removedOnComletion = NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正改变。比如,CALayer的position初始值为(0,0),CABasicAnimation的fromValue为(10,10),toValue为(100,100),虽然动画执行完毕后图层保持在(100,100)这个位置,实质上图层的position还是为(0,0);
5.CAKeyframeAnimation
CAPropertyAnimation的子类,跟CABasicAnimation的区别是:CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值。
属性解析:
values:就是上述的NSArray对象。里面的元素称为“关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧。
path:可以设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。path只会对CALayer的anchorPoint和position起作用。如果你设置了path,那么values将被忽略。
keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都是对应values中的每一帧,当keyTimes没有设置的时候,各个关键帧的时间是平分的,
所以CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation。
6.CAAnimationGroup
CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发进行
属性解析:
animations:用来保存一组动画对象的NSArray。
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间。
7.CATransition
CAAnimation的子类,用于做转场动画,能够为层提供移除屏幕和移入屏幕的动画效果。iOS比Mac OS X的转场动画效果少一点。
UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果。
属性解析:
type:动画过渡类型。
subtype:动画过渡方向。
startProgress:动画起点(在整体动画的百分比)
endProgress:动画终点(在整体动画的百分比)
8.UIView动画
UIKit直接将动画集成到UIView类中,当内部的一些属性发生变化时,UIView将为这些改变提供动画支持。
执行动画所需要的工作由UIView类自动完成,但仍要在希望执行动画时通知视图,为此需要将改变属性的代码放在[UIView beginAnimation:nil context:nil]和[UIView conmitAnimation]之间。
常见方法解析:
+(void)setAnimationDelegate:(id)delegate
设置动画代理对象,当动画开始活结束时会发消息给代理对象。
+(void)setAnimationWillStartSelector:(SEL)selector
当动画即将开始时,执行delegate对象的selector,并且把biginAnimations:context:中传入的参数传进selector。
+(void)setAnimationDidStopSelector:(SET)selector
当动画结束时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector、
// 说明需要执行动画
[UIView beginAnimations:nil context:nil];
// 设置动画持续事件
[UIView setAnimationDuration:1];
// 设置转场动画
[UIView setAnimationTransition:UIViewAnimationTransitionCurlUp forView:self.view cache:YES];
// 交换子视图的位置
[self.view exchangeSubviewAtIndex:0 withSubviewAtIndex:1];
// 提交动画
[UIView commitAnimations];
+(void)setAnimationDuration:(NSTimeInterval)duration。动画的持续时间,单位是s。
+(void)setAnimationDelay:(NSTimeInterval)delay。动画延迟delay秒后开始。
+(void)setAnimationStartData:(NSData *)。startData动画的开始时间,默认为now。
+(void)setAnimationCurve:(UIViewAnimationCurve)。curve动画的节奏控制。
+(void)setAnimationRepeatCount:(float)repeatCount。动画的重复次数
+(void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses。如果设置为YES,代表动画每次重复执行的效果会跟上一次相反。
+(void)setAnimationTransition:(UIViewAnimationTransition)transition forView :(UIView *)view cache:(BOOL)cache。设置视图view的过渡效果,transition指定过渡类型,cache设置YES代表使用视图缓存,性能较好。
9.Block动画
+(void)anmateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion;
参数解析:
duration:动画的持续时间
delay:动画延迟delay秒开始
options:动画的节奏控制
animations:将改变视图属性的代码放在这个block中。
completion:动画结束后,会自动调用这个block。
+(void) transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion;
参数解析:
duration:动画的持续时间
view:需要进行转场动画的视图
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block。
+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion
方法调用完毕后,相当于执行了下面两句代码:
// 添加toView到父视图
[fromView.superview addSubview:toView];
// 把fromView从父视图中移除
[fromView.superview removeFromSuperview];
参数解析:
duration:动画的持续时间
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
10UIImageView的帧动画
UIImageView可以让一系列的图片在特定的时间内按顺序显示。
相关属性:
animationsImages:要显示的图片(一个装着UIImage的NSArray)。
animationDuration:完整的显示一次animationImages中所有图片所需时间,
animationRepeatCount:动画执行次数(默认为0,代表无限循环)。
相关方法解析:
- (void)startAnimation;开始动画
- (void)stopAnimation;停止动画
-(BOOL)isAnimating;是否正在运行动画
11.UIActivityIndicatorView
是一个旋转进度轮,可以用来告知用户有一个操作正在进行中,一般用initWithActivityIndicatorStyle初始化
方法解析:
- (void)startAnimating;开始动画
- (void)stopAnimating;停止动画
- (BOOL)isAnimating,是否正在运行动画
UIActivityIndicatorViewStyle有3个值可供选择:
UIActivityIndicatorViewStyleWhiteLarge //大型白色指示器
UIActivityIndicatorViewStyleWhite //标准尺寸白色指示器
UIActivityIndicatorViewStyleGray //灰色指示器 ,用户白色背景
标签:style blog http io os ar 使用 for strong
原文地址:http://www.cnblogs.com/shaohuaios/p/4039066.html