标签:splay lock cti style put label margin inf child
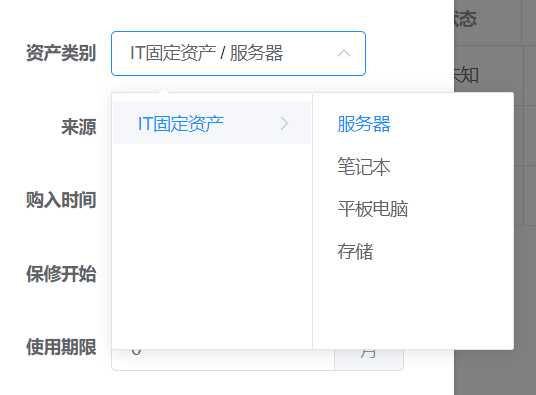
今天在做资产管理系统的时候遇到一个分类的级联选择器,前端是用的element的组件,需要后台提供接口支持。

这个组件需要传入的数据结构大概是这样的,详细的可参考官方案例:
[{ value: ‘1001‘, label: ‘IT固定资产‘, children: [{ value: ‘100101‘, label: ‘服务器‘ }, { value: ‘100102‘, label: ‘笔记本‘ }, { value: ‘100103‘, label: ‘平板电脑‘ }, { value: ‘100104‘, label: ‘存储‘ }] }]
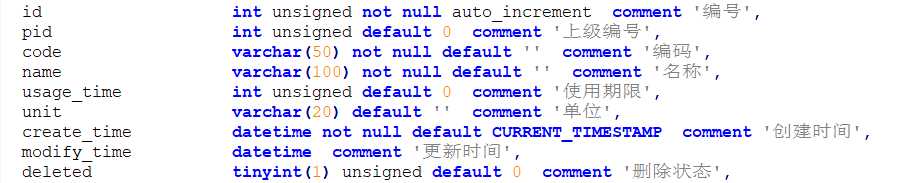
后台的分类表结构是这样的,通过pid来关联子父级关系:

由于层级是无限级别的,因此只能通过java来处理了,并且是要递归实现,因为第一次层比较特殊,所以不放在递归里,往后的子级都是放在children里,因此可以通过递归解决。以下是具体实现代码:
@Override public List<Map<String, Object>> getTree() { List<Map<String, Object>> treeList = new ArrayList<>();
//根据pid查询同级分类 List<AssetCategory> categoryList = getBySelective(AssetCategory.builder().pid(0).build(), null); if (null != categoryList && categoryList.size() > 0) { categoryList.forEach(item -> { Map<String, Object> itemMap = new HashMap<>(); itemMap.put("value", item.getId()); itemMap.put("label", item.getName()); getTreeList(itemMap, item.getId()); treeList.add(itemMap); }); } return treeList; } private void getTreeList(Map<String, Object> pMap, Integer pid) { List<Map<String, Object>> itemList = new ArrayList<>(); List<AssetCategory> categoryList = getBySelective(AssetCategory.builder().pid(pid).build(), null); if (null != categoryList && categoryList.size() > 0) { categoryList.forEach(item -> { Map<String, Object> itemMap = new HashMap<>(); itemMap.put("value", item.getId()); itemMap.put("label", item.getName()); getTreeList(itemMap, item.getId()); itemList.add(itemMap); }); pMap.put("children", itemList); } }
如有问题欢迎指正。
标签:splay lock cti style put label margin inf child
原文地址:https://www.cnblogs.com/quandan/p/10783181.html