标签:找不到 调整 src org 查看 jquer span img 代码
这段时间遇到项目上的一个错误:
360浏览器,兼容模式下(即IE内核)打开项目。调整浏览器大小的时候,在如下的代码段抛如下异常:出错:无法获取未定义或null引用的属性“clientX”。
但是谷歌、火狐、IE都不会出现该错误。
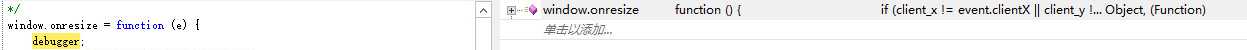
通过在360浏览器调试查看到报错的代码段为如下。抛错是因为这里的event事件为undefined。
if(client_x != event.clientX || client_y != event.clientY){ client_x = event.clientX; client_y = event.clientY; window_onresize_org(); }
然后在项目里面全局搜索改代码段,竟然找不到~~。只能怀疑该代码是不是360浏览器本身植入的(因为以前遇到过一次类似的问题)。
一开始的思路是觉得无法避开该代码(如果仍然是在该浏览器上运行的话),那么就在触发该代码前判断event是否为undefined。如果是,那么不去执行。
具体避开的做法是通过调试时候查看堆栈,找到我们自己的项目的代码的调用入口,然后对对象的event进行判断。但是发现这样并不行,因为通过我们的代码入口,经过jquery的一系列调用跳转后,到达该抛错代码时,对象或许已经不是原来的那个对象了。 、
后面只能另想他法。考虑到这是调整浏览器大小引起的,而且有自定义window.onresize事件。那么就先从这个事件跟踪起。后面竟然发现这个onresize事件竟然在不知道什么时候已经被重写了。即使在执行我们自定义的onresize事件时,通过监视得到的onresize的定义已然改变!而且这个代码就是那报错的代码!

到这里后至少知道了问题出在哪里。接下来只能在触发这个bug的我们的代码的入口来重置onresize事件(如果是360浏览器且是兼容模式的话)。
至于说onresize事件什么时候被修改了就不知道从哪里查了。。
标签:找不到 调整 src org 查看 jquer span img 代码
原文地址:https://www.cnblogs.com/herohh/p/10783129.html