标签:load() tag window img 闪烁 router 解决 使用 浏览器
1.场景
在处理列表时,常常有删除一条数据或者新增数据之后需要重新刷新当前页面的需求。
2.遇到的问题
1. 用vue-router重新路由到当前页面,页面是不进行刷新的
2.采用window.reload(),或者router.go(0)刷新时,整个浏览器进行了重新加载,闪烁,体验不好
3.解决方法
provide / inject 组合
作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
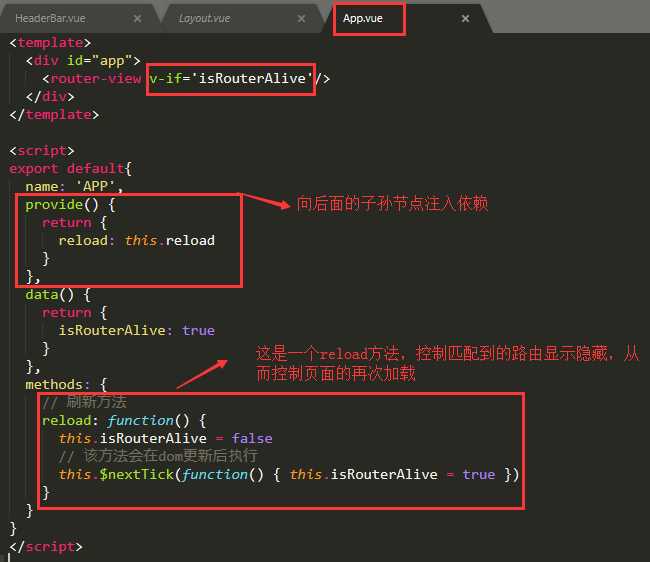
App.vue

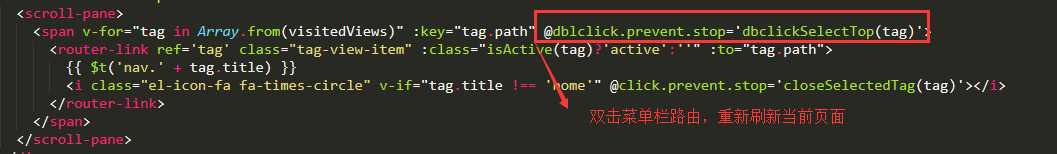
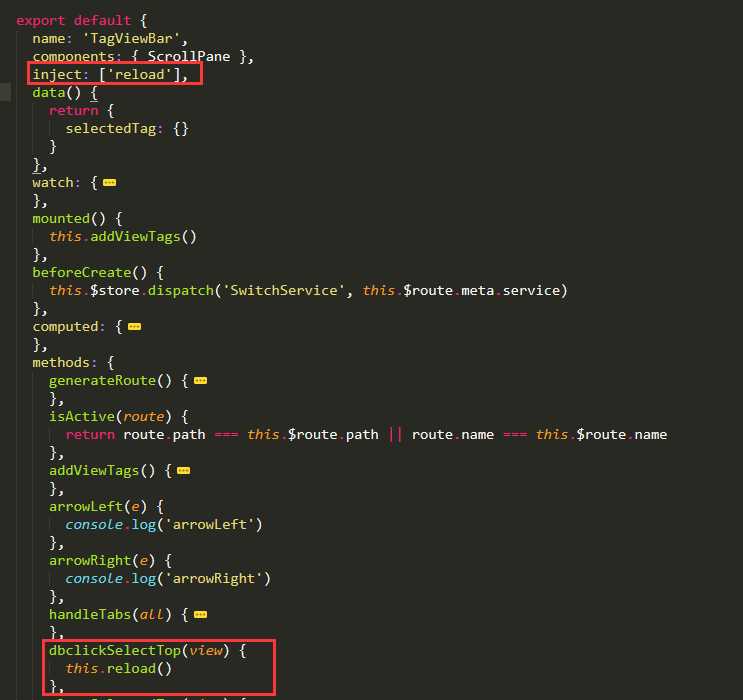
TagViewBar.vue


vue中使用provide和inject刷新当前路由(页面)
标签:load() tag window img 闪烁 router 解决 使用 浏览器
原文地址:https://www.cnblogs.com/cwxwdm/p/10783064.html