标签:sele rom isa pre console 修饰符 ppc tle 英语
码云链接:https://gitee.com/ccsoftlucifer/Angular4Study
安装nodejs
安装angular脚手架程序
ng new 项目名称 // 创建一个项目
add routing
yes
css
yes
npm install //安装依赖
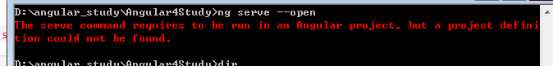
ng serve --open //启动
注意:
如果ng serve --open启动失败,删除model文件夹,然后重新install.
如果没有在项目根目录运行 会出错。

工程的目录那么多,重要的其实也就几个。
node_modules //安装的第三方模块
src //项目所有文件放在src里面
src/app //组件 以及 app.mdule.ts 定义根模块
src/index.html //首页
src/style.css //全局css样式文件
package.json //npm配置文件

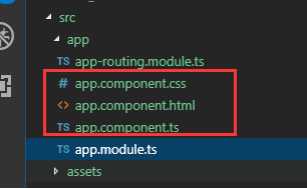
这三个文件就组成了一个组件。
写angular项目其实就是组件,以组件的形式方便引入.
创建一个组件:
比如我要在app/components文件夹下创建一个header的组件.
先在vscode中右键app目录,创建components文件夹.
然后到工程的根目录,使用命令
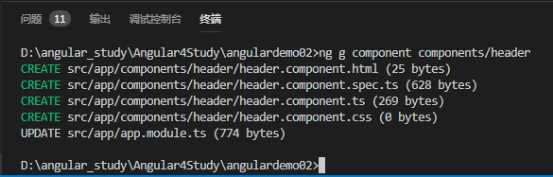
1 ng g component components/header


注意:所有以spec.ts结尾的文件都可以删除.
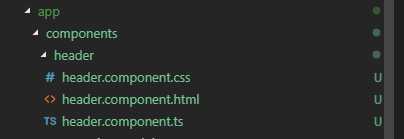
这个文件是多余的,删除掉.创建完毕之后的目录结构如下:

这个时候可以直接在首页app.components.html中引入这个组件了.

这个时候项目会去找路由,路由中添加了新建的组件的路径,他就会自动找到.
而为什么是app-XXXX这个名字呢?
是因为在header.components.ts中,定义好了:

看吧是 ‘app-header‘
news.component.ts
1 import { Component, OnInit } from ‘@angular/core‘; 2 3 @Component({ 4 selector: ‘app-news‘, 5 templateUrl: ‘./news.component.html‘, 6 styleUrls: [‘./news.component.css‘] 7 }) 8 export class NewsComponent implements OnInit { 9 10 // 定义数据 -- 属性 11 title = ‘title变量的值‘; 12 // 定义属性的方法2 13 msg: any; 14 // 当然可以直接写类型 15 msgStr: string = ‘这是string类型的msg‘; 16 17 // 其实变量前面有访问修饰符,默认不写为public 18 /* 19 public 共有 可以在类的里外使用 20 21 protected 保护类型 只能在当前类和他的子类访问 22 23 private 私有只有当前类可以访问这个属性 24 25 */ 26 public id = ‘=123‘; 27 28 public h = ‘‘; 29 30 public obj={ 31 32 name : ‘张三‘ 33 } 34 35 // 数据循环方式1 36 public list=[]; 37 38 // 数据循环方式2 39 public list2:any[]; 40 41 // 定义一个稍微复杂点的数组 42 public list3:any[]; 43 44 //<!-- 对象循环 --> 45 public list4=[]; 46 47 constructor() { 48 this.msg=‘这是msg,通过constructor赋值‘; 49 // 去服务器拉取数据 50 this.h = ‘<h2>这个是新闻数据</h2>‘; 51 this.list=[‘1‘,‘2‘,‘3‘]; 52 this.list2=[‘java‘,‘php‘,‘dotnet‘]; 53 this.list3=[ 54 {‘title‘:‘XXX和39位外方领导人围桌共绘"工笔画"‘}, 55 {‘title‘:‘“一带一路”:如何绘制精谨细腻的“工笔画”‘}, 56 {‘title‘:‘高峰论坛:刷新中国经济“信心指数” 理上网来‘} 57 58 ]; 59 this.list4=[ 60 { 61 ‘username‘:‘小a‘, 62 "list":[ 63 {‘course‘:‘数学‘,‘source‘:100}, 64 {‘course‘:‘语文‘,‘source‘:99}, 65 {‘course‘:‘英语‘,‘source‘:80}, 66 ] 67 },{ 68 ‘username‘:‘小b‘, 69 "list":[ 70 {‘course‘:‘数学‘,‘source‘:80}, 71 {‘course‘:‘语文‘,‘source‘:90}, 72 {‘course‘:‘英语‘,‘source‘:100}, 73 ] 74 75 } 76 77 ]; 78 } 79 80 ngOnInit() { 81 } 82 83 }
news.component.html
1 <app-header></app-header> 2 <br> 3 <h2>这是一个新闻组件</h2> 4 5 <p> 6 news works! 7 </p> 8 title = {{title}} 9 <br> 10 msg= {{msg}} 11 <br> 12 msgStr = {{msgStr}} 13 <br> 14 <!-- 绑定属性方法1 --> 15 <div id="{{id}}">这是一个div 调试工具查看属性</div> 16 <br> 17 <!-- 绑定属性方法2 --> 18 <div [title]="msg">使用方括号添加属性 调试工具查看属性</div> 19 <br> 20 <!-- 绑定后台HTML数据 --> 21 <span [innerHTML]="h"></span> 22 <br> 23 <!-- 拿到对象数据 --> 24 {{obj.name}} 25 <br> 26 <!-- 循环数据 --> 27 <ul> 28 <li *ngFor = "let item of list"> {{item}} </li> 29 30 </ul> 31 <!-- 获得索引值 --> 32 <ul> 33 <li *ngFor = "let item of list2 ; let key=index"> 34 {{key}}--{{item}} 35 </li> 36 </ul> 37 <!-- 稍微复杂点的循环 --> 38 <ul> 39 <li *ngFor = "let item of list3 ; let key=index"> 40 {{key}} -- {{item.title}} 41 </li> 42 </ul> 43 44 <!-- 复杂对象循环 --> 45 <ul> 46 <li *ngFor = "let item of list4 ;let key=index"> 47 {{key}} -- {{item.username}} 48 <ol> 49 <li *ngFor="let value of item.list"> 50 课程:{{value.course}} -- 成绩:{{value.source}} 51 </li> 52 </ol> 53 </li> 54 </ul> 55 <br><br> 56 <!-- 另外一种循环方式 --> 57 <!-- <p>另外一种循环方式</p> 58 <ul> 59 <li template= "ngFor let item of list3 ; let key=index"> 60 {{key}} -- {{item.title}} 61 </li> 62 </ul> -->
6.事件绑定 双向绑定
想使用双向绑定,必须在app.module.ts中引入
import { FormsModule } from ‘@angular/forms‘;
并且在@ngModule中添加依赖
1 @NgModule({ 2 declarations: [ // 自定义组件都需要引入,并且在里面配置 3 AppComponent, HeaderComponent, NewsComponent, HomeComponent 4 ], 5 imports: [// 引入其他模块,当前项目依赖哪些模块 6 BrowserModule, 7 AppRoutingModule, 8 FormsModule 9 ], 10 providers: [], // 定义的服务,放在里面 11 bootstrap: [AppComponent] //默认启动哪个组件 12 })
测试代码:
home.component.ts
1 import { Component, OnInit } from ‘@angular/core‘; 2 3 @Component({ 4 selector: ‘app-home‘, 5 templateUrl: ‘./home.component.html‘, 6 styleUrls: [‘./home.component.css‘] 7 }) 8 export class HomeComponent implements OnInit { 9 //定义成员变量 10 public msg : any; 11 public username:any; 12 public flag:any; 13 public count:any=0; 14 public search:any=‘‘; 15 constructor() { 16 this.msg=‘msg:这是一个home页‘; 17 this.username=‘thomas‘; 18 this.flag=false; 19 this.search=‘请输入值!‘; 20 } 21 22 //自定义方法1 23 getMsg(){ 24 //获取属性的值 25 alert(this.msg); 26 27 } 28 //自定义方法2 29 setUsername() { 30 // tslint:disable-next-line: triple-equals 31 if(this.count %2==0){ 32 this.username=‘chen‘; 33 } 34 else 35 { 36 this.username=‘thomas‘; 37 } 38 this.count++; 39 console.log(this.count); 40 } 41 setTrueFalse(){ 42 if(this.count%2==0) 43 this.flag=true; 44 else 45 this.flag=false; 46 this.count++; 47 console.log(this.count); 48 49 50 } 51 52 keyupFunction(e){ 53 alert(e.key); 54 55 } 56 57 public str:any=‘‘; 58 keyupSumFunction(e){ 59 this.str+=e.key; 60 // alert(this.str); 61 } 62 ngOnInit() { 63 } 64 65 }
hoem.components.html
1 <h2>{{msg}}</h2> 2 <p> 3 home works! 4 </p> 5 <br> 6 <!-- // button执行函数 --> 7 <button (click)=‘getMsg()‘>执行自定义方法</button> 8 <br><br> 9 username:{{username}} 10 <br> 11 <button (click)=‘setUsername()‘>改变姓和名</button> 12 <br><br> 13 <!-- 演示ngif语句 --> 14 <button (click)=‘setTrueFalse()‘>点击显示/隐藏</button> 15 <br> 16 <div *ngIf="flag">flag=true的情况下面显示</div> 17 <br><br> 18 显示每次按下的输入: 19 <input type="test" (keyup)=‘keyupFunction($event)‘> 20 <br><br> 21 <h2>这个是事件绑定:</h2> 22 显示按下的字母的拼接: 23 <input type="test" (keyup)=‘keyupSumFunction($event)‘> 24 {{str}} 25 <br> 26 <!-- 双向数据绑定 --> 27 <h2>这个是双向绑定</h2> 28 <input type=‘text‘ [(ngModel)]=‘search‘/> 29 {{search}}
标签:sele rom isa pre console 修饰符 ppc tle 英语
原文地址:https://www.cnblogs.com/battlecry/p/10784182.html