标签:main mon 引入 font-face stat normal col 9.png com
1、vue 游览器左上角小图标
把.ico文件放在根目录下的static文件夹下,然后link标签引入 <link rel="shortcut icon" href="./static/favicon.ico">

2、引入font文件并使用font图标
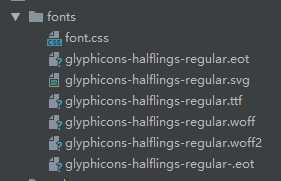
(1)把font文件放入到文件夹

(2)创建font.css 修改
@font-face {
font-family: "Ionicons";
src: url("./glyphicons-halflings-regular.eot");
src: url("./glyphicons-halflings-regular.eot#iefix") format("embedded-opentype"),
url("./glyphicons-halflings-regular.ttf") format("truetype"),
url("./glyphicons-halflings-regular.woff") format("woff"),
url("./glyphicons-halflings-regular.svg#Ionicons") format("svg");
font-weight: normal;
font-style: normal;
}
(3)main.js 引入font.css

import ‘./common/fonts/font.css‘
注意:同级(./)上级(../)
标签:main mon 引入 font-face stat normal col 9.png com
原文地址:https://www.cnblogs.com/wuss/p/10789940.html