标签:har 变化 蓝色 处理 opened utf-8 了解 定义 灰色
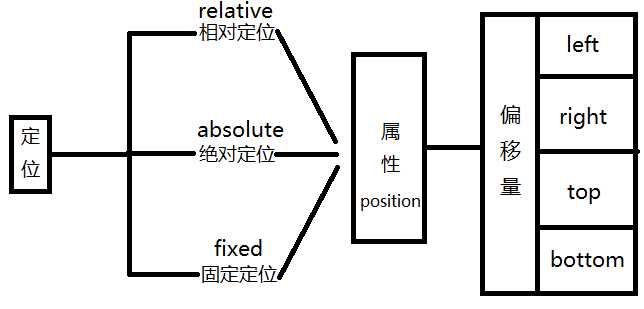
定位
三种定位

可以使标准流脱离的定位:绝对定位,固定定位。
相对定位
属性值:relative(相对的)----权当我复习了一边英语单词。
下面是我对于相对定位的理解:
绝对定位在某种程度上相当于灵魂出窍(脑洞大开),也就是说那些被我们通过偏移量所移动的元素,他们的灵魂仍在原来的位置,我们所看到的是实体。
但是客观一点来说的话,就是相对定位无法使标准流脱标,所以我们所移动的元素仍是标准流,标准流的特点就是独自占有一行,一个标签换一次行。
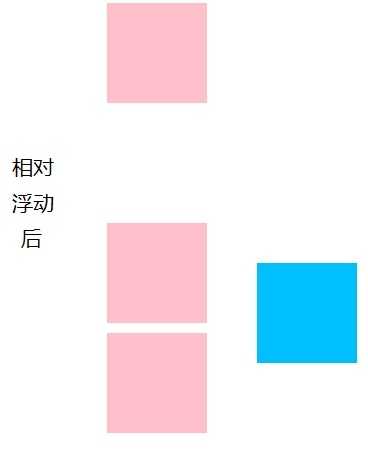
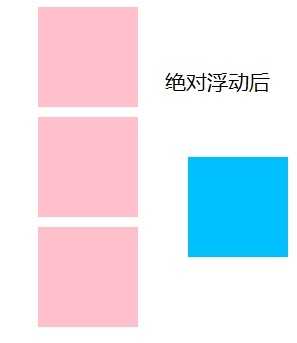
图示如下:


我们可以看出来蓝色块已经不再原处了,但下面的粉色块还没变化,这里也体现了相对定位的优点:不会影响我们的网页结构。
注意事项
不要同操纵相对的两个方向的偏移量。(意思是不能同时设置上和下,或者左和右)
优点
1.结构比较稳固,经常用来做绝对元素的参考元素。
参考元素:是我们的偏移量在偏移时参考的元素,也就是说你是根据啥偏移的,可以是整个页面(body)也可以是一个盒子(这里还有点讲究.后面会提到)。
2.微调(有时候为了页面的美观,需要调节几个像素的大小,这时结构稳定的相对定位就很好使了)
绝对定位
属性值:absolute(绝对的)
绝对定位会使标准流脱标


两种偏移参考对象
1.body
我们啥都没有设置,仅仅使用了偏移的话,参考对象就是body
2.参考祖先对象(父盒子)
子盒子想要以父盒子作为参照对象的话,必须给父盒子父盒子也设置一种定位方式(三种定位方式都行),最好使用相对定位,前面总结浮动的时候,已经深深的了解到了非标准流元素处理不当的话,将会对结构造成一些影响,所以我们尽量将父盒子的定位方式设置为稳定的相对定位。
绝对定位做压盖效果
直接通过偏移把元素放我们压盖的元素之上就好了。
绝对定位做居中效果
让left(right)偏移量为50%,margin-left(right)为盒子长度的一半。可以达到水平居中的效果。
让top(bottom)偏移量为50%,margin-top(bottom)为盒子长度的一半。可以达到竖直居中的效果。
代码

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>绝对定位制作压盖效果+居中</title> <style> *{ margin: 0; padding: 0; } div{ box-sizing: border-box; } .big{ margin: 0 auto; margin-top:100px ; width: 400px; height: 400px; border: 1px yellow solid; padding: 50px; } .small{ width: 290px; height: 290px; border: 1px red solid; background: red; position: relative; } .little{ width: 150px; height: 150px; background: green; position: absolute; left: 50px; top: 50px; } .little{ left: 50%; margin-left: -75px; top: 50%; margin-top:-75px ; } </style> </head> <body> <div class="big"> <div class="small"> <div class="little"></div> </div> </div> </body> </html>
固定定位
定位方式(参考浏览器窗口进行定位)
这种定位方式可以说时某些广告商的福音,我们浏览某些广告时那些一直随着页面下滑,自身位置相当于屏幕一直不变的小广告就是这个做的我感觉。
属性值:fixed
默认压盖顺序
1.有定位的压盖没定位的
2.写在后面的压盖写在前面的。
自定义压盖顺序
属性:z-index
属性值:数字,没任何单位,数字大的压数字小的。
父子盒压盖
父盒子z-index值小的话,子盒子值再大也没用。
分析轮播图的做法

这个轮播图需要js才能做,但是我会用css的只是分析一下,至于js方面就交给以后把。
背景图做法
直接用background属性做就好了,应该是由八张图片的,这里需要先给出第一张图片,然后其他的就通过js不断地改变地址就好了
切换箭头
到网上找一个这方面的精灵图,找到这个箭头,把它放到一个盒子里,盒子背景颜色是灰色的,然后通过绝对定位把他放到竖直居中就好了。
滚动条
这种用ol>li做就成
大体是这样,细节的话现在是真的不好扣,等我真的能做出来可能就清晰了。
标签:har 变化 蓝色 处理 opened utf-8 了解 定义 灰色
原文地址:https://www.cnblogs.com/roseneverdie/p/10786695.html