标签:mic image erer 选择 lin 使用 nts list esc
1. 软件环境
首先,需要使用到的软件和工具环境如下:
2. 使用的js库
代码高亮库:prismjs
https://prismjs.com/download.html
markdown解析库:marked.min.js
https://github.com/markedjs/marked
创建一个md-reader目录,进入md-reader目录
1. 目录结构
然后,创建需要的文件
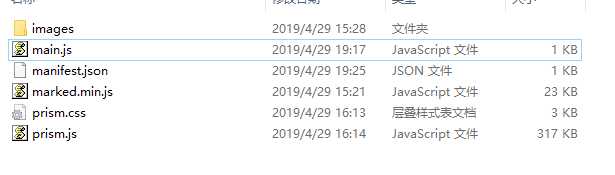
md-reader
|----src
| |--- manifest.json
| |--- images
| | |--- dog_128.png
| | |--- dog_48.png
| | └--- dog_16.png
| |
| |--- prism.css
| |--- prism.js
| |--- marked.min.js
| └--- main.js
|
|---- package.json
2. 配置文件说明
manifest.json
Chrome插件的配置文件,里面的配置项不做具体说明了。
{
// 清单文件的版本,这个必须写,而且必须是2
"manifest_version": 2,
// 插件的名称
"name": "Markdown plugin",
// 插件的版本
"version": "1.0.0",
// 插件描述
"description": "Converts and previews markdown to HTML right inside Chrome.",
// 插件图标
"icons": {
"128": "images/dog_128.png",
"48": "images/dog_48.png",
"16": "images/dog_16.png"
},
// 插件需要获取的权限
"permissions": ["tabs", "<all_urls>"],
"content_scripts": [{
"js": ["marked.min.js","prism.js", "main.js"],
"matches": ["*://*/*.md", "file://*/*.md", "*://*/*.markdown", "file://*/*.markdown"],
"run_at": "document_end"
}],
"web_accessible_resources": [
"prism.css"
]
}prism.css 和 prism.js是代码高亮插件的css和js文件
marked.min.js 是markdown解析插件的js文件
main.js 主要执行文件,用来获取页面上的文本,并解析markdown内容后展示
main.js内容如下
(function(document) {
//引入css
let link = document.createElement('link');
link.rel = 'stylesheet';
link.href = chrome.extension.getURL('prism.css');
document.head.appendChild(link);
//marked基本设置
var renderer = new marked.Renderer();
marked.setOptions({
renderer: renderer,
gfm: true,
tables: true,
breaks: false,
pedantic: false,
sanitize: false,
smartLists: true,
smartypants: false,
highlight: function (code,lang, callback) {
return Prism.highlight(code, Prism.languages.javascript, lang);
}
});
//解析markdown
let markdowntext = document.body.innerText;
document.body.innerHTML = marked(markdowntext);
let pres = Array.from(document.getElementsByTagName("pre"));
pres && pres.forEach(pre=>{ pre.classList.add("language-all"); })
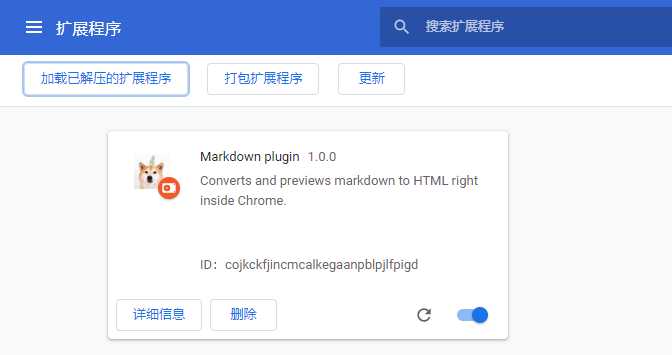
}(document));打开chrome设置 -> 更多工具 -> 扩展程序 -> 加载已解压的扩展程序
选择刚才的插件工程目录并加载

启用插件后,在本地随便建一个xxx.md文件,输入markdown文本。使用浏览器可以解析查看。
示例效果如下:

测试通过后,打包扩展程序,导出为plugin.crx文件
开发一个简单的chrome插件-解析本地markdown文件
标签:mic image erer 选择 lin 使用 nts list esc
原文地址:https://www.cnblogs.com/mlzrq/p/10792495.html