标签:9.png click 并且 let 用户 window 架构 建议 工程
一、简介
Axure RP是一款专业的快速原型设计工具,作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师架构师、程序员。
工作环境:Windows、OS X
二、功能
导航面板
在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
页面的添加、删除和重命名
点击面板工具栏上的“Add Child Page”按钮可以添加一个页面,点击 “Delete Page” 按钮可以删除一个页面。右键单击选择“Rename Page”菜单项可对页面进行重命名。
页面组织排序
在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,鼠标双击页面将会在线框面板中打开页面以进行线框图设计。
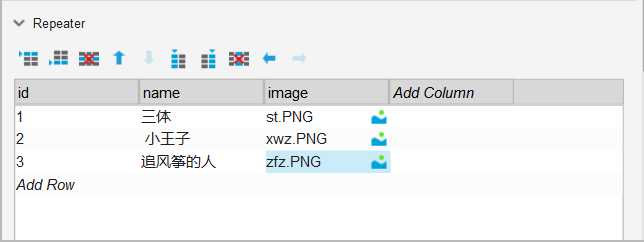
控件
控件是用于设计线框图的用户界面元素。在控件面板中包含有常用的控件,如按钮、图片、文本框等。
添加控件
从控件面板中拖动一个控件到线框图面板中,就可以添加一个控件。控件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。
操作控件
添加控件后,在线框图中点选该控件,然后可以拖拉移动控件和改变控件的大小,还可以一次同时对多个控件进行选择、移动、改变尺寸。另外,还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在Object 工具栏上的按钮进行。
编辑控件风格和属性
有多种方法可以编辑控件的风格和属性:
鼠标双击:鼠标双击某个控件,可以对控件的最常用属性进行编辑。例如,双击一个图片控件可以导入一张图片;双击一个下拉列表或列表框控件可以编辑列表项。
工具栏:点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。
右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。
注释
可以为控件添加注释,以说明控件的功能。
添加注释
在线框图中选择控件,然后在控件注释和交互(Annotations and Interactions)面板中编辑字段中的值,即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
自定义字段(Fields)
通过主菜单Wireframe->CustomizeAnnotation Fields and Views 或点击面板上Annotations 头部的“CustommizeFields and Views” 然后在弹出的 CustommizeFields and , Views对话框中可以添加、删除、修改、排序注释字段。
脚注(Footnotes)
在控件上添加注释后,控件的右上角会显示一个黄色方块,称为脚注。
页面备注
页面备注可对页面进行描述和说明。
添加页面备注
在线框图下面的Page notes 面板中可以添加页面备注内容。
管理页面备注
通过自定义页面备注,可以为不同的人提供不同的备注,以满足不同需要。比如可以新增“测试用例”“操作说明”等不同类别的页面备注。
三、使用方法
1.双击图标。

2.如有共享工程的需要则建议登陆账号,登陆后点击“NEW FILE”,若之前有保存好的文件则选择“OPEN FILE”。

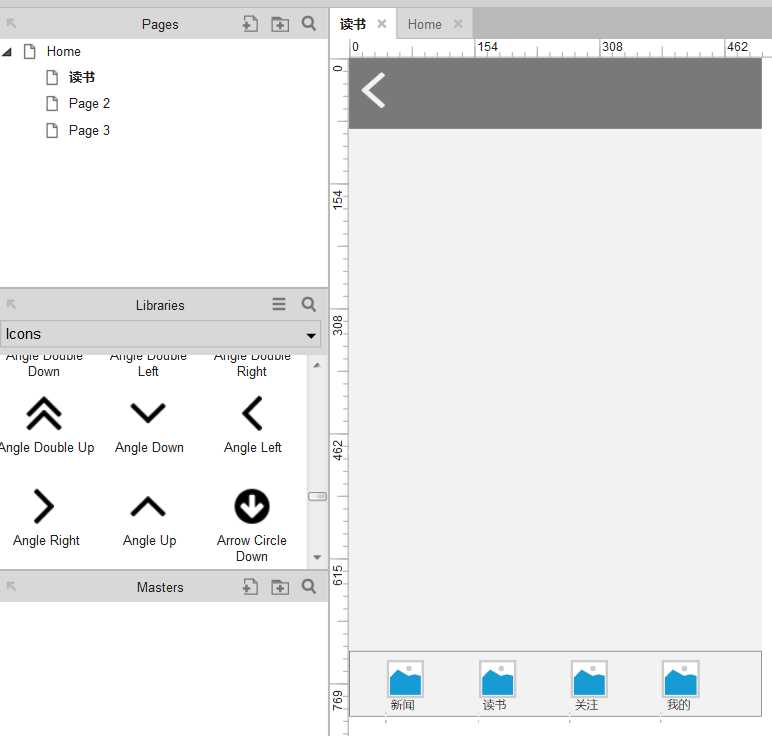
3.在左侧可选择页面,“HOME”是主页面,当前选择的页面是“PAGE1”。

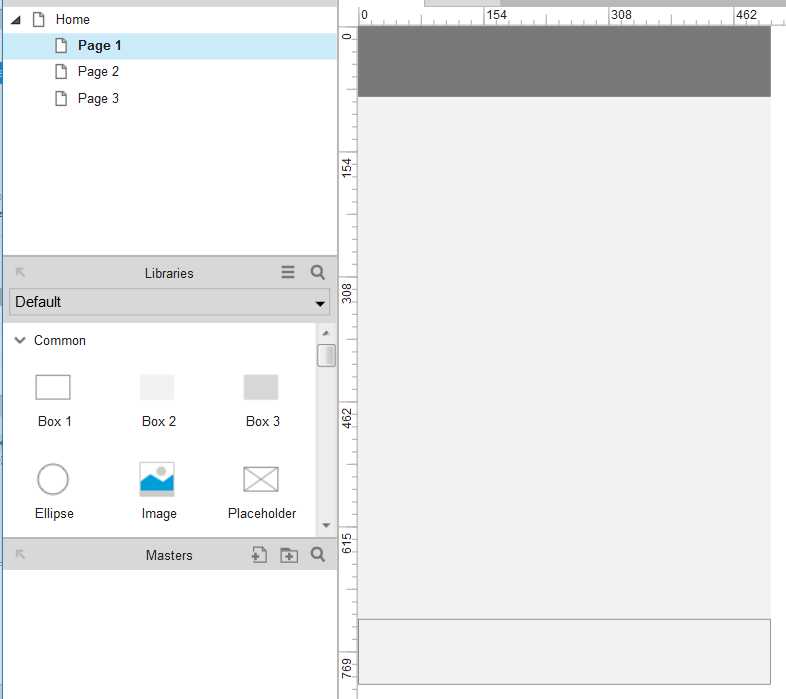
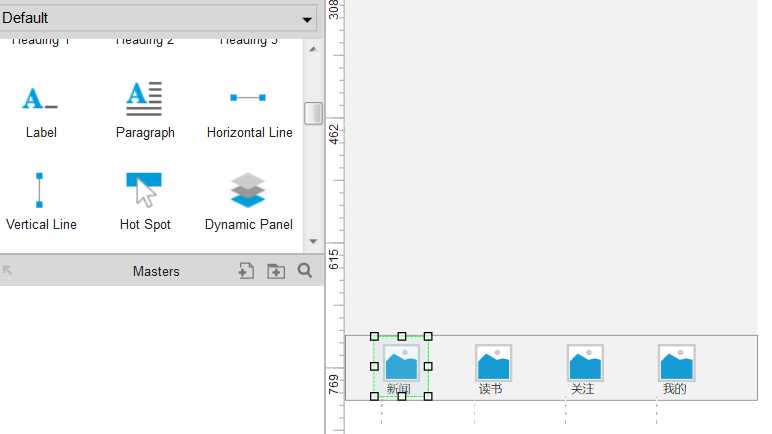
4.拖入Default中的三个BOX,充当背景,将其大小设置为适用于一般移动端的尺寸。

5.拖入四个“Image”充当图标,调整其大小及位置。

6.拖入“Label”,充当图标的名称,并调整其大小及位置。

7.拖入“Angle Left”,充当返回键,并调整其大小及位置。

8.拖入“Dynamic Panel”,覆盖在图片及文字上,做一个触发动作。

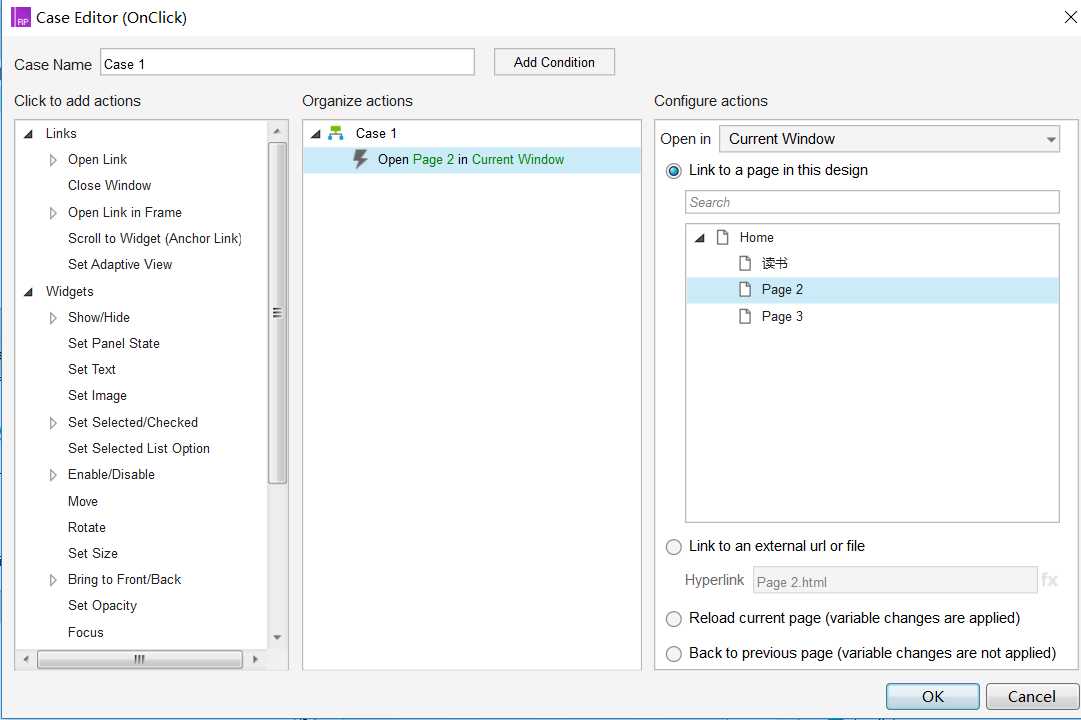
9.在右侧栏,看这个动态面板的属性,双击“OnClick”事件,设置其在鼠标按下后打开另一个页面。


10.在其他几个图片以及返回图标上都设置类似的事件。
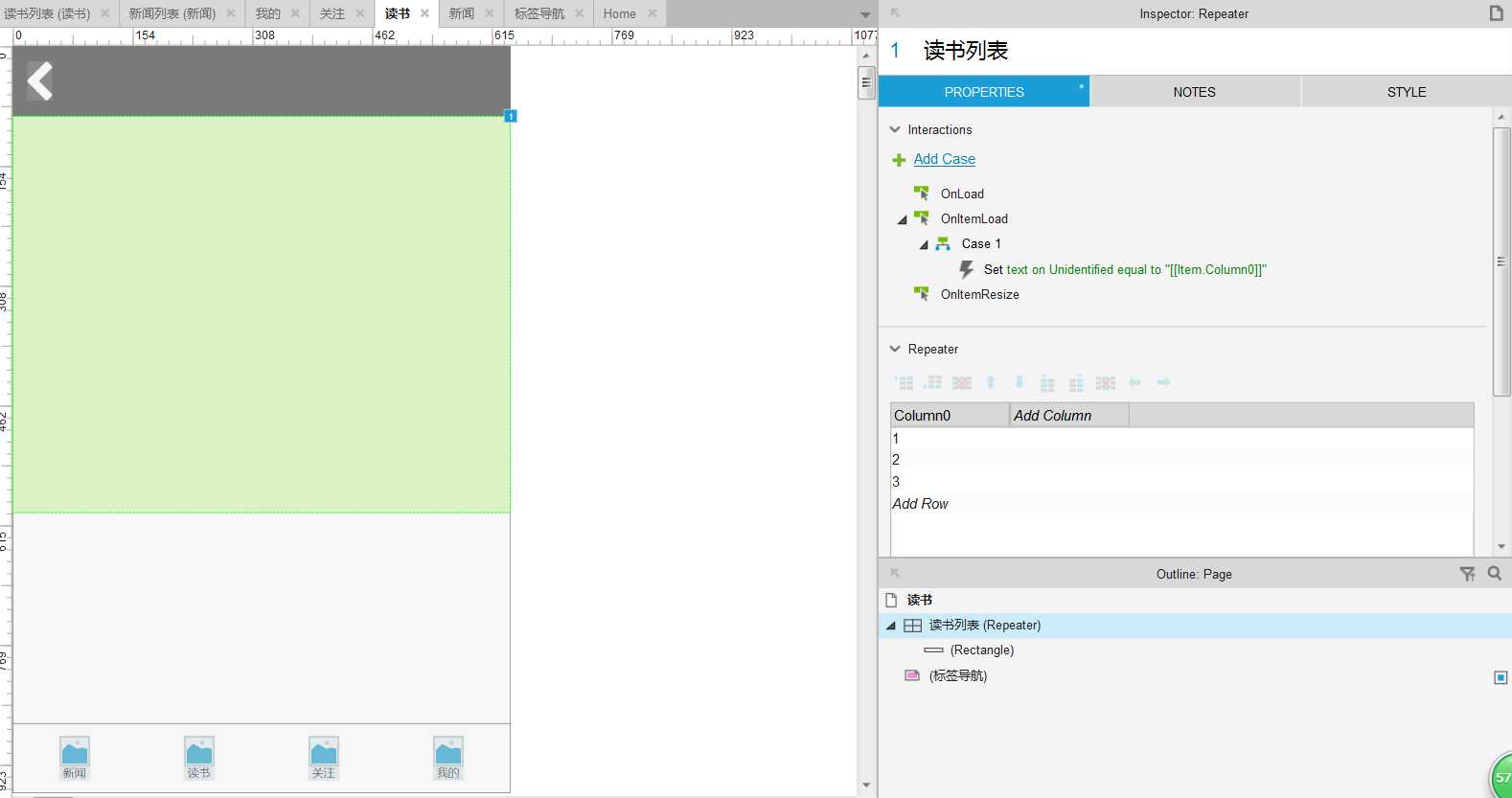
11.在读书页面中拖入一个中继器组件,命名为“读书列表”。


12.在中继器数据集中添加列名,在行中添加内容。

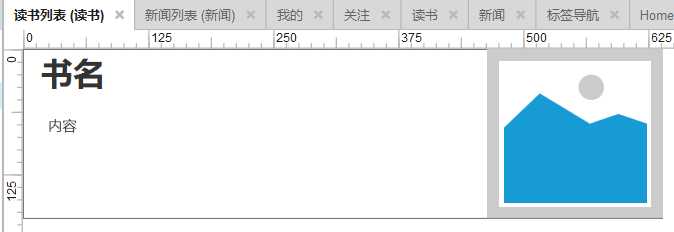
13.双击“读书列表”打开中继器,删除原有的矩形框,添加1个“Box1”,将大小调整为640*170,加入1个"Heading1",命名为书名,加入1个“label",命名为内容,加入1个“image”,分为调整它们的位置和大小,最后在底端增加一条水平线分割数据行。


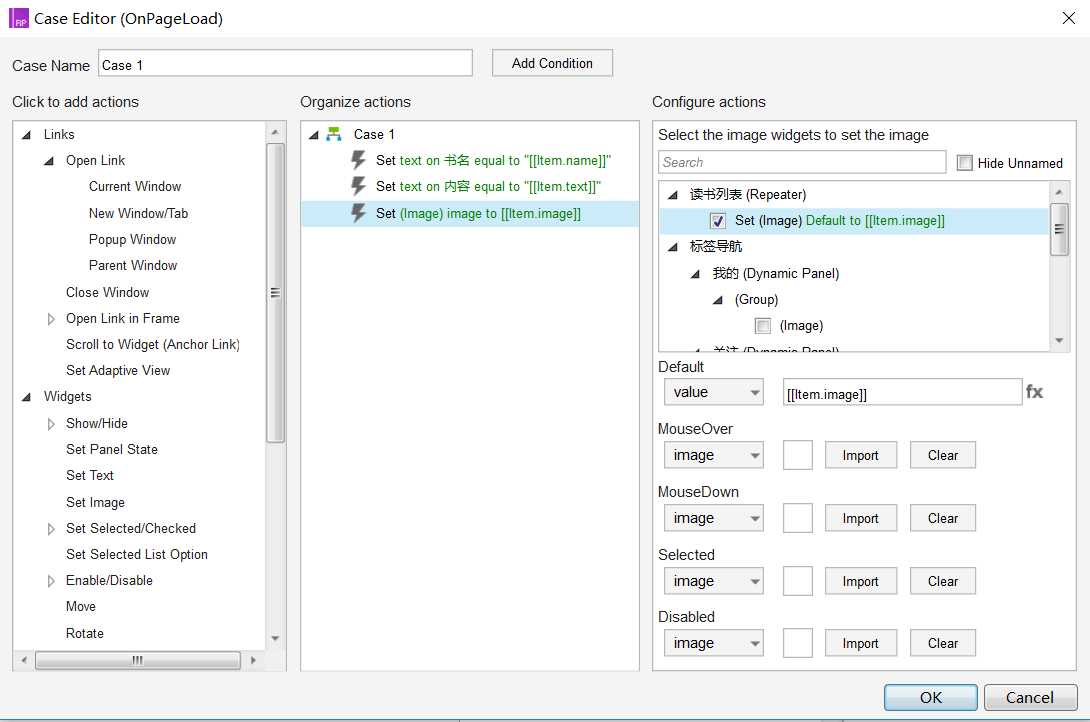
14.下面将中继器的项与中继器数据集绑定。在“读书”页面设置触发 事件,"OnPageLoad"中添加"Case1",选择"Set Text" ,设置“书名”的值为中继器数据中的“item.title”。用同样的方法设置其他字段。

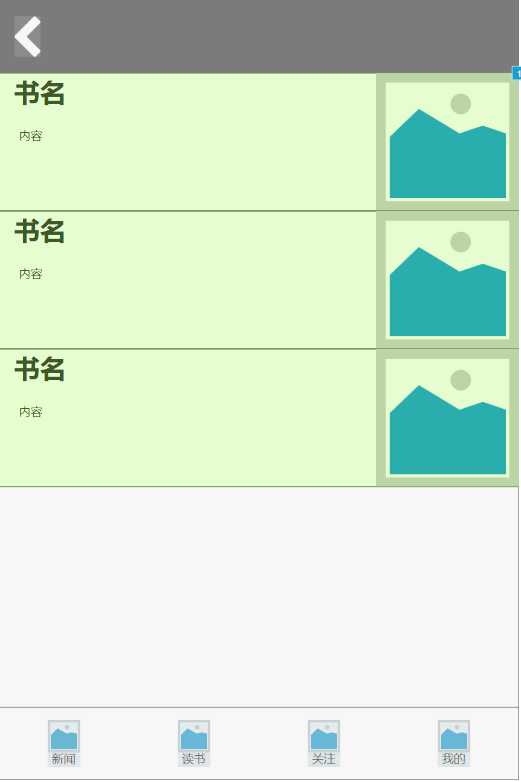
15.最终效果

四、示例
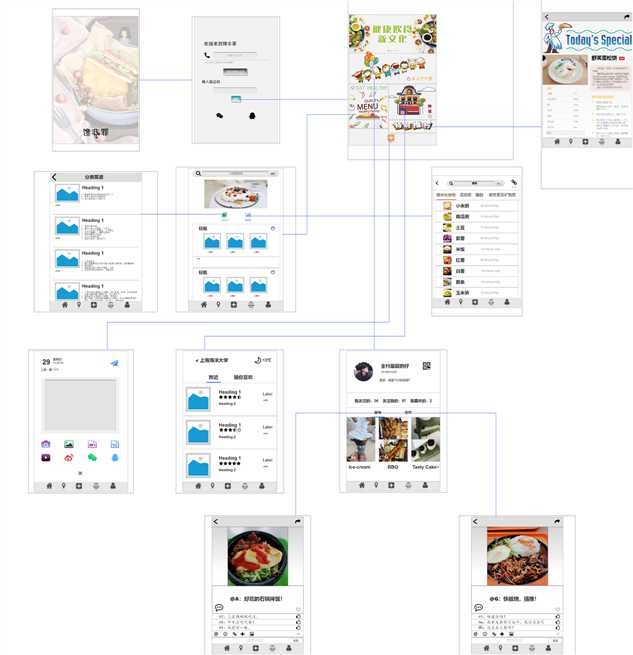
这是之前我在小组里做的“馋非罪”的各页面交互图。这是一个分享美食的APP。该交互图可以大致看到各个页面的内容以及联系。(图片略大,建议在新标签页中打开)

五、优缺点
优点:
(1)上手快,行业内都用。
(2)有组件库。在制定组件化规范后,可以快速利用组件库制作低保真原型。
(3)能完成简单的交互。
(4)团队协作很方便。
缺点:
Axure的动态面板、中继器等功能都是强大的,但是不容易搞懂。AXURE的素材并不丰富,大部分PM 都会在AXURE原型库、素材库去寻找相应的第三方素材库,进行载入,需要花费很多的时间。
六、使用心得
axure作为老牌的原型图工具,功能最齐全,交互最多样,基本任何想要的效果都可以实现,尤其在制作PC端原型图上有优势。并且在我们小组合作的时候,axure的共享功能为我们提供了很大的便利,只需要分享,并将其密钥分享给队友,就可以实现每个人做不同的页面,随时查看别人做好的页面,极大地节省了我们的时间,也方便了我们的沟通。
标签:9.png click 并且 let 用户 window 架构 建议 工程
原文地址:https://www.cnblogs.com/torrero/p/10793797.html