标签:col boot tst blank highlight https date() targe title
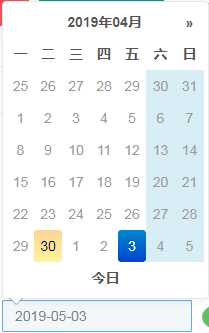
1、禁用当天之前的日期
$(‘[data-plugin="datepicker"]‘).datepicker({ startDate : new Date() });

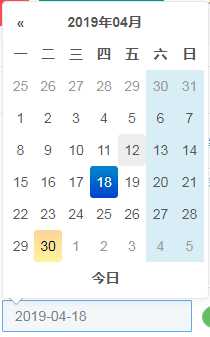
2、禁用当天之后的日期
$(‘[data-plugin="datepicker"]‘).datepicker({ endDate : new Date() });

3、只能选择当天之前、且一年(365天)以内的日期
$(‘[data-plugin="datepicker"]‘).datepicker({ startDate: new Date(new Date()-1000 * 60 * 60 * 24 * 365), endDate : new Date() });

4、以上效果图用到的其他配置:
$(‘[data-plugin="datepicker"]‘).datepicker({ autoclose: true, // 选择后自动关闭选择器 format: "yyyy-mm-dd", // 日期格式 language: "zh-CN", // 中文 todayBtn : "true", // 显示"今日"按钮 todayHighlight: true, // 高亮"今日" daysOfWeekHighlighted: [0,6], // 高亮周六日 startDate : new Date() // 禁用今日之前的日期 });
更多配置、事件可查询官网:https://bootstrap-datepicker.readthedocs.io/en/latest/options.html#title
Bootstrap-datepicker禁用当天之前/之后的日期
标签:col boot tst blank highlight https date() targe title
原文地址:https://www.cnblogs.com/mankii/p/10794542.html