标签:box 才有 ext == justify direct 意思 方向 简单介绍
先说一下flex一系列属性:




※ flex-wrap:nowrap (超出不换行,很奇怪里面的宽度会变成100%)



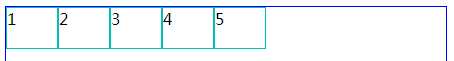
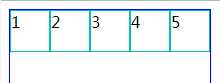
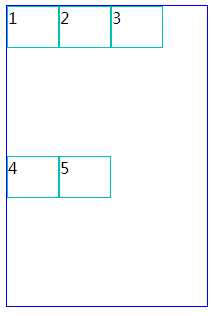
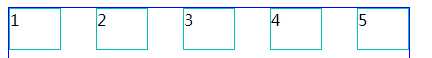
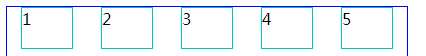
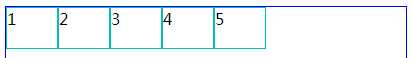
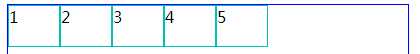
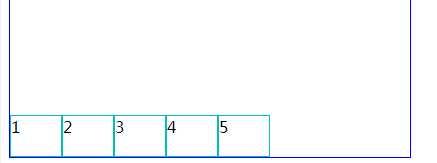
※ flex-start (水平左对齐)





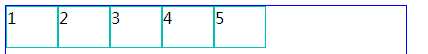
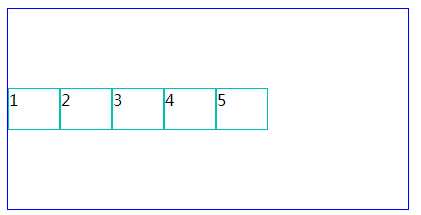
※ align-items:stretch; (默认)




还没搞明白基线对齐是什么意思。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
display: flex;
display: -webkit-flex;
border: 1px solid #0000FF;
height: 200px;
width: 400px;
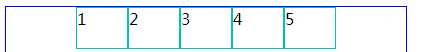
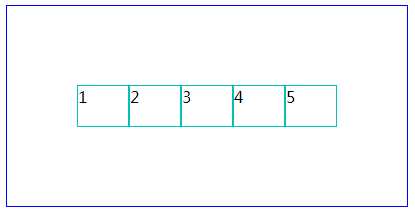
align-items:center;
justify-content:center;
}
.item{
width: 50px;
height: 40px;
border: 1px solid #00C1B3;
}
</style>
</head>
<body>
<div id="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
</html>
标签:box 才有 ext == justify direct 意思 方向 简单介绍
原文地址:https://www.cnblogs.com/tansitong/p/10794499.html