标签:格式 形参 更新 remount sub 后端 必须 rip img
过滤器就是vue允许开发者自定义的文本格式化函数,
可以使用在两个地方:输出内容和操作数据中。
Vue.filter("RMB1", function(v){
//就是来格式化(处理)v这个数据的
if(v==0){
return v
}
return v+"元"
})
var vm = new Vue({
el:"#app",
data:{},
filters:{
RMB2:function(value){
if(value==‘‘){
return;
}else{
return ‘¥ ‘+value;
}
}
}
});
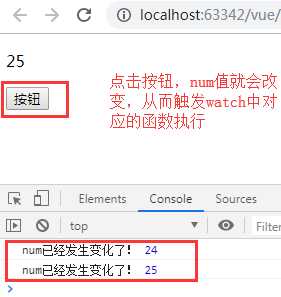
监听属性,可以帮助我们侦听data中某个数据的变化,从而做相应的自定义操作。
监听属性时一个对象,它的键时要监听的对象或者变量,值是一个函数,当监听的data数据发送变化时,会自定义执行对应的函数,这个函数在被调用时,vue会传入两个形参,第一个是变化前的数据值,第二个是变化后的数据值。
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <p>{{ num }}</p> <button @click="num++">按钮</button> </div> <script> let vm = new Vue({ el: "#app", data: {num: 23,}, watch: { //num发生变化的时候,要执行的代码,num必须是data中的键 num: function (newval, oldval) { console.log("num已经发生变化了!", this.num) }, } }) </script> </body> </html>

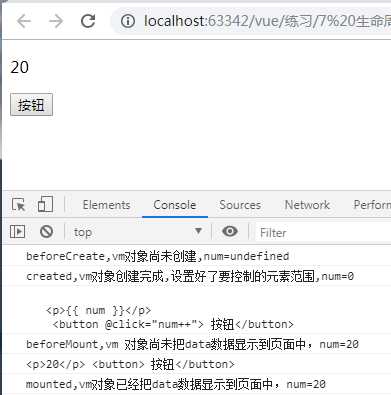
每个vue 对象在创建时都要经过一系列的初始化过程。在这个过程中vue.js会自动运行一些叫做生命周期的钩子函数,我们可以使用这些函数,在对象创建的不同阶段加上我们需要的代码,实现特定的功能。
<html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <p>{{ num }}</p> <button @click="num++"> 按钮</button> </div> <script> let vm = new Vue({ el: "#app", data: {num: 0}, beforeCreate: function () { console.log("beforeCreate,vm对象尚未创建,num=" + this.num); this.name = "zhangsan"; //此时没有this对象,设置name是无效的 }, created: function () { console.log("created,vm对象创建完成,设置好了要控制的元素范围,num=" + this.num); // 0 this.num = 20; }, beforeMount: function () { // this.$el 就是我们上面的el属性了,$el表示当前vue.js所控制的元素#app console.log(this.$el.innerHTML); console.log("beforeMount,vm 对象尚未把data数据显示到页面中,num=" + this.num); }, mounted: function () { console.log(this.$el.innerHTML); console.log("mounted,vm对象已经把data数据显示到页面中,num=" + this.num); }, beforeUpdate: function () { console.log(this.$el.innerHTML); console.log("beforeUpdate,vm对象尚未把更新后的data数据显示到页面中,num=" + this.num); }, updated: function () { console.log(this.$el.innerHTML); console.log("updated,vm对象已经把更新后的data数据显示到页面中,num=" + this.num); }, }) </script> </body> </html>
效果如下:

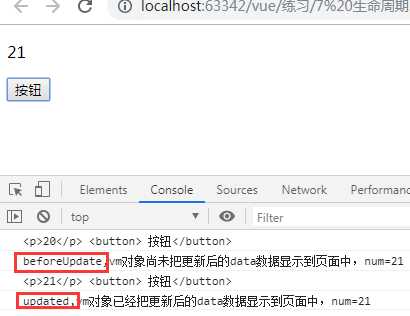
点击按钮使数据更新后

在vue使用的过程中,如果要初始化操作,把初始化操作的代码放在 mounted 中执行。
mounted阶段就是在vm对象已经把data数据实现到页面以后。一般页面初始化使用。例如,用户访问页面加载成功以后,就要执行的ajax请求。
另一个就是created,这个阶段就是在 vue对象创建以后,把ajax请求后端数据的代码放进 created
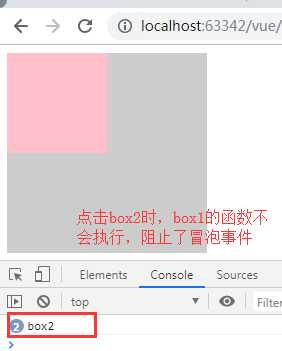
@click.stop来阻止事件冒泡
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> <style> .box1 { width: 200px; height: 200px; background: #ccc; } .box2 { width: 100px; height: 100px; background: pink; } </style> </head> <body> <div id="app"> <div class="box1" @click="func1"> <!-- @click.stop来阻止事件冒泡 --> <div class="box2" @click.stop.prevent="func2"></div> </div> </div> <script> let vm = new Vue({ el: "#app", data: {}, methods: { func1: function () { console.log("box1") }, func2: function () { console.log("box2") } } }) </script> </body> </html>

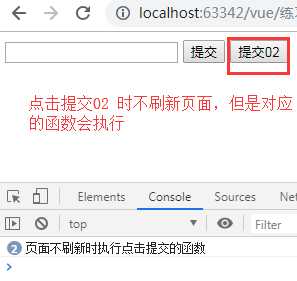
通过设置 @click.prevent来阻止表单提交
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <form action=""> <input type="text"> <input type="submit"> <!-- @click.prevent来阻止表单提交 --> <input type="submit" value="提交02" @click.prevent="func3"> </form> </div> <script> let vm = new Vue({ el: "#app", data: {}, methods: { func3: function () { console.log("页面不刷新时执行点击提交的函数") }, } }) </script> </body> </html>

标签:格式 形参 更新 remount sub 后端 必须 rip img
原文地址:https://www.cnblogs.com/Sunzz/p/10785795.html