标签:数字 格式 文档 标签 htm 数据共享 div ble style
XML 概念
XML 指可扩展标记语言(EXtensible Markup Language)
XML 没有预定义标签,需要自行定义标签
XML 的特点
XML 数据以纯文本格式存储(不需要安装软件,一个记事本就可编写)
实现不同应用程序之间的数据通信(如使用12306购票时选择微信支付或支付宝支付)
实现不同平台间的数据通信(如Windows和Linux之间)
实现不同平台间的数据共享(如PC和手机之间)
使用 XML 将不同的程序、不同的平台之间联系起来
XML 的作用
数据存储和数据传输
XML 和 HTML 之间的差异
XML 主要作用是数据存储和传输(传输)
HTML 主要作用是用来显示数据(显示)
XML 的基本语法
1) 有且只有一个根元素
2) XML 文档声明必须放在文档的第一行
3) 所有标签必须成对出现
4) XML 的标签严格区分大小写
5) XML 必须正确嵌套
6) XML 中的属性值必须加引号
7) XML 中,一些特殊字符需要使用“实体”
8) XML 中可以应用适当的注释
XML 元素
XML 元素指的是开始标签到结束标签的部分
一个元素中可以包含
1) 其他元素
2) 文本
3) 属性
4) 以上的混合
XML 命名规则
1) 名称可以包含字母、数字及其他字符
2) 名称不能以数字或者标点符号开始
3) 名称不能以字母 xml 开始
4) 名称不能包含空格
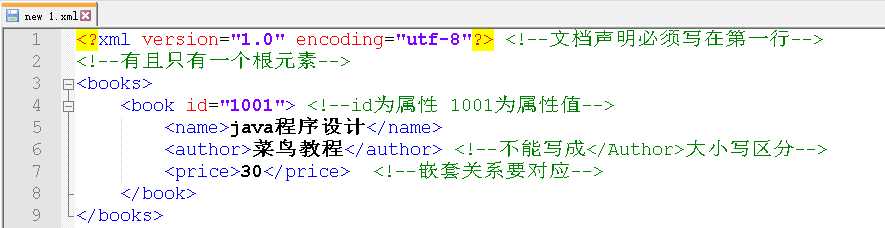
使用Notepad++编写
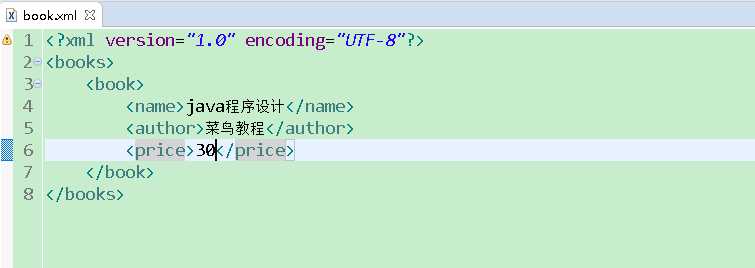
<?xml version="1.0" encoding="utf-8"?> <!--文档声明必须写在第一行--> <!--有且只有一个根元素--> <books> <book id="1001"> <!--id为属性 1001为属性值--> <name>java程序设计</name> <author>菜鸟教程</author> <!--不能写成</Author>大小写区分--> <price>30</price> <!--嵌套关系要对应--> </book> </books>

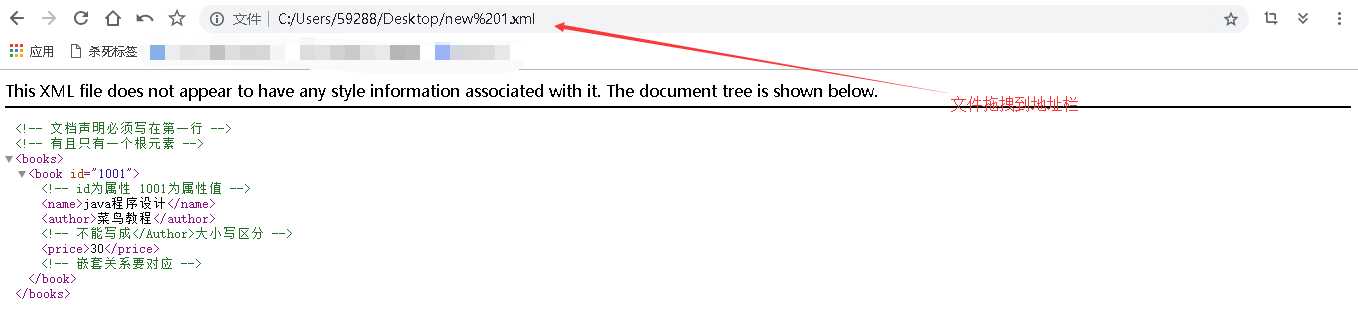
把编写好的xml文件拖拽到浏览器地址栏,出现如下则表示成功

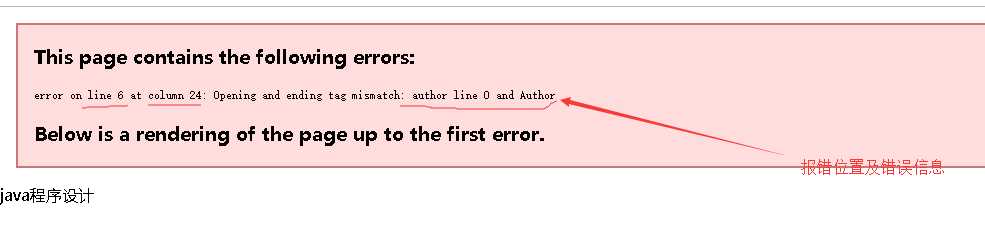
试着把<author></author>改为<author></Author>,再次刷新浏览器出现如下报错界面

--------------------------------------------------------------------------------------------------------------------------------
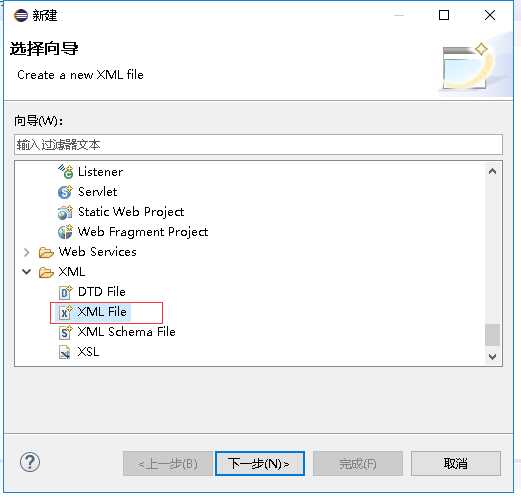
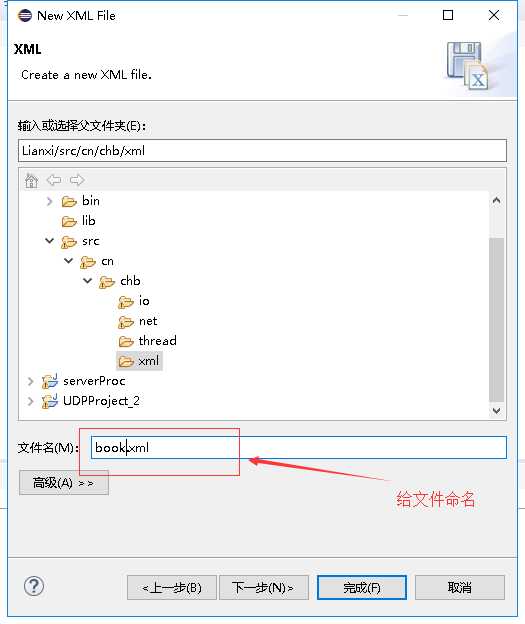
使用eclipse编写
右键----->新建----->其他



------------------------------------------------------------------------------------------------------------------------------------------------------------
标签:数字 格式 文档 标签 htm 数据共享 div ble style
原文地址:https://www.cnblogs.com/bfcs/p/10795108.html