标签:动态 path 路由 dem dir .com 美食 价格 多个
在上一篇的博文中,实现的跳转是在页面中进行实现的
利用vue-router实例方法,使用js对路由进行动态跳转;
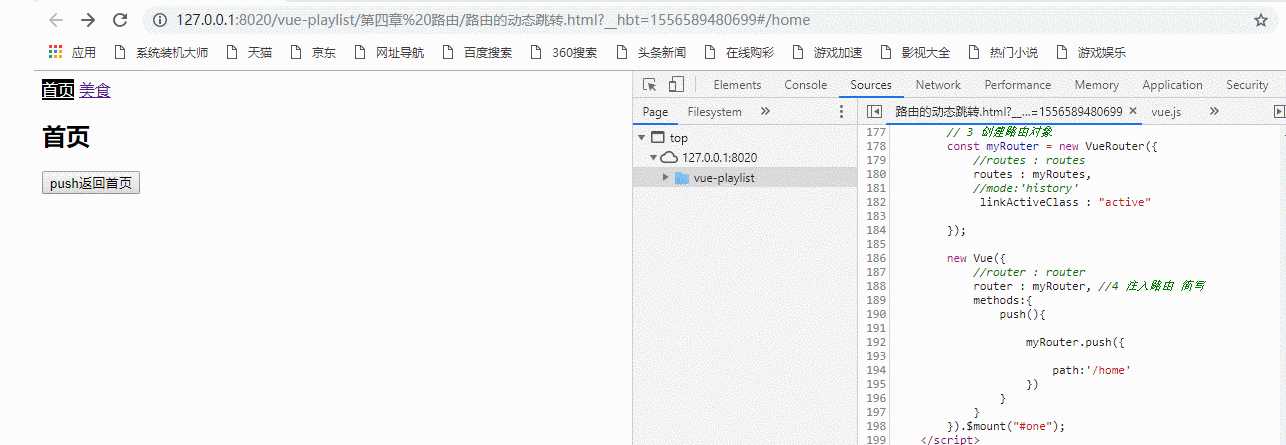
1、router.push:参数为路由对象,跳转到指定路由,跳转后会产生历史记录;
<!--动态跳转的按钮-->
<div>
<button @click="push">push返回首页</button>
</div>
new Vue({ //router : router router : myRouter, //4 注入路由 简写 methods:{ push(){ myRouter.push({ path:‘/home‘ }) } } }).$mount("#one");

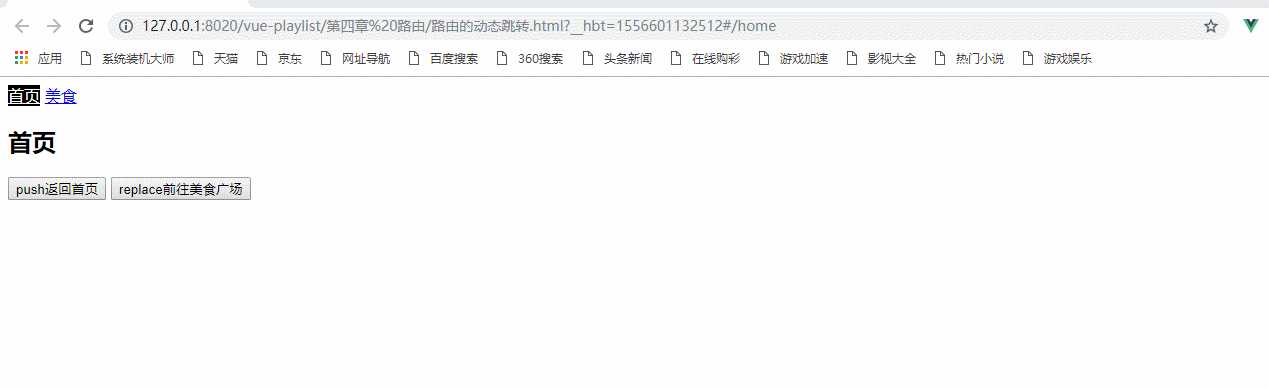
2、router.replace:参数为路由对象,跳转到指定路由,跳转后不产生历史记录;

由效果图可以发现点击replace前往美食广场按扭得时候并不会产生任何的历史记录
<!--动态跳转的按钮-->
<div>
<button @click="push">push返回首页</button>
<button @click="replace">replace前往美食广场</button>
</div>
methods:{ push(){ myRouter.push({ path:‘/home‘ }) }, replace(){ myRouter.replace({ path:‘/foods‘ }) } }
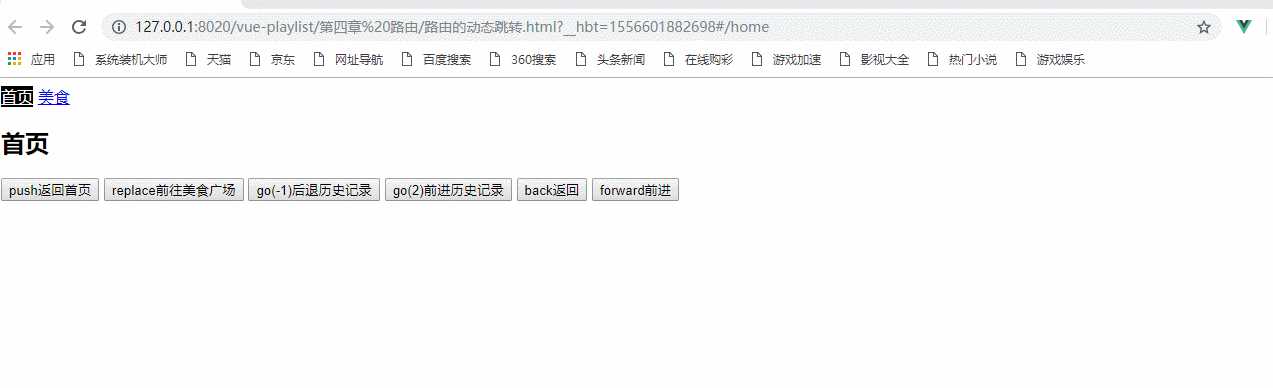
3、router.go:参数为number,number为正向前跳转,为负向后跳转,根据number的值跳转到对应页面,前提是必须有历史记录可供跳转;
4、router.back:无参,后退一个页面,需要有历史记录;
router.forward:无参,前进一个页面,需要有历史记录;

使用的代码:
<!--动态跳转的按钮-->
<div>
<button @click="push">push返回首页</button>
<button @click="replace">replace前往美食广场</button>
<button @click="go(-1)">go(-1)后退历史记录</button>
<button @click="go(2)">go(2)前进历史记录</button>
<button @click="back">back返回</button>
<button @click="forward">forward前进</button>
</div>
methods:{ push(){ myRouter.push({ path:‘/home‘ }) }, replace(){ myRouter.replace({ path:‘/foods‘ }) }, go(n){ myRouter.go(n); }, back(){ myRouter.back(); }, forward(){ myRouter.forward(); } }
以上就是通过js实现动态的跳转

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title> 路由的动态跳转</title> 6 </head> 7 <body> 8 <div id="one"> 9 <router-link to="/home">首页</router-link> 10 <router-link to="/foods">美食</router-link> 11 12 <div> 13 <!--将数据显示在这里--> 14 <router-view></router-view> 15 </div> 16 <!--动态跳转的按钮--> 17 <div> 18 <button @click="push">push返回首页</button> 19 <button @click="replace">replace前往美食广场</button> 20 21 <button @click="go(-1)">go(-1)后退历史记录</button> 22 <button @click="go(2)">go(2)前进历史记录</button> 23 24 <button @click="back">back返回</button> 25 <button @click="forward">forward前进</button> 26 </div> 27 </div> 28 </body> 29 <template id="foods"> 30 31 32 <div> 33 34 <h2>美食广场</h2> 35 <ul> 36 <router-link to="/foods/bjc/北京烤鸭/68" tag="li"> 北京菜</router-link> 37 <router-link to="/foods/hnc" tag="li"> 湖南菜</router-link> 38 <router-link to="/foods/xc?name=剁椒鱼头&price=128" tag="li"> 湘菜</router-link> 39 <router-link :to="ycParam" tag="li"> 粤菜</router-link> 40 <router-link :to="sccParam" tag="li"> 四川菜</router-link> 41 </ul> 42 43 <router-view></router-view> 44 </div> 45 </template> 46 47 <script type="text/javascript" src="../js/vue.js" ></script> 48 <script type="text/javascript" src="../js/vue-router.js" ></script> 49 <script> 50 51 //1 定义组件 52 let Home = { 53 template : "<h2>首页</h2>" 54 } 55 let Foods = { 56 template : "#foods", 57 data(){ 58 59 return{ 60 sccParam:{ 61 62 name:‘sccRouter‘, 63 64 params:{ 65 66 name:"麻婆豆腐", 67 price:28 68 } 69 }, 70 71 ycParam:{ 72 path:‘/foods/yc‘, 73 query:{ 74 name:"蜜汁叉烧", 75 price:56 76 77 } 78 79 } 80 } 81 } 82 } 83 84 //定义foods中的子组件 85 86 let Bjc={ 87 88 props:[‘name‘,‘price‘], 89 template : "<h3>北京菜 菜名:{{name}} 价格:{{price}}</h3>" 90 91 } 92 93 let Hnc={ 94 template : "<h3>湖南菜 </h3>" 95 96 } 97 let Xc={ 98 props:[‘name‘,‘price‘], 99 template : "<h3 >湘菜 菜名:{{name}} 价格:{{price}}</h3>" 100 101 } 102 103 let Yc={ 104 props:[‘name‘,‘price‘], 105 template : "<h3>粤菜 菜名:{{name}} 价格:{{price}}</h3>" 106 107 } 108 109 let Scc={ 110 props:[‘name‘,‘price‘], 111 template : "<h3>四川菜 菜名:{{name}} 价格:{{price}}</h3>" 112 113 114 115 } 116 117 //2 配置路由 路由可能有多个 118 const myRoutes = [ 119 { 120 path : "/home", 121 component : Home 122 }, 123 { 124 path : "/foods", 125 component : Foods, 126 127 children:[ 128 { 129 path:"bjc/:name/:price",//定义其属性 130 component:Bjc, 131 props:true 132 133 134 }, 135 { 136 path:"hnc", 137 component:Hnc 138 139 140 }, 141 142 { 143 path:"xc", 144 component:Xc, 145 props : (route) => ({ 146 name : route.query.name, 147 price : route.query.price 148 }) 149 150 151 }, 152 { 153 path:"yc", 154 component:Yc, 155 props:{ 156 157 name:‘蜜汁叉烧量版式‘, 158 price:648 159 } 160 161 162 }, 163 { 164 name:‘sccRouter‘, 165 path:"scc", 166 component:Scc, 167 props:true 168 169 170 } 171 172 173 174 175 176 ] 177 }, 178 { 179 path:"*", 180 redirect:"/home" 181 } 182 ] 183 184 // 3 创建路由对象 185 const myRouter = new VueRouter({ 186 //routes : routes 187 routes : myRoutes, 188 //mode:‘history‘ 189 linkActiveClass : "active" 190 191 }); 192 193 new Vue({ 194 //router : router 195 router : myRouter, //4 注入路由 简写 196 methods:{ 197 push(){ 198 199 myRouter.push({ 200 201 path:‘/home‘ 202 }) 203 }, 204 replace(){ 205 myRouter.replace({ 206 207 path:‘/foods‘ 208 }) 209 }, 210 211 go(n){ 212 213 myRouter.go(n); 214 }, 215 back(){ 216 myRouter.back(); 217 }, 218 forward(){ 219 220 myRouter.forward(); 221 } 222 } 223 }).$mount("#one"); 224 </script> 225 <style> 226 227 228 .active{ 229 color: white; 230 231 background-color: black; 232 } 233 </style> 234 </html>
Vue-Router路由Vue-CLI脚手架和模块化开发 之 路由的动态跳转
标签:动态 path 路由 dem dir .com 美食 价格 多个
原文地址:https://www.cnblogs.com/jiguiyan/p/10794401.html