标签:编辑 res 全局 pac under bsp ora 命令 更改
一、安装npm
1. 使用npm首先需要下载node.js
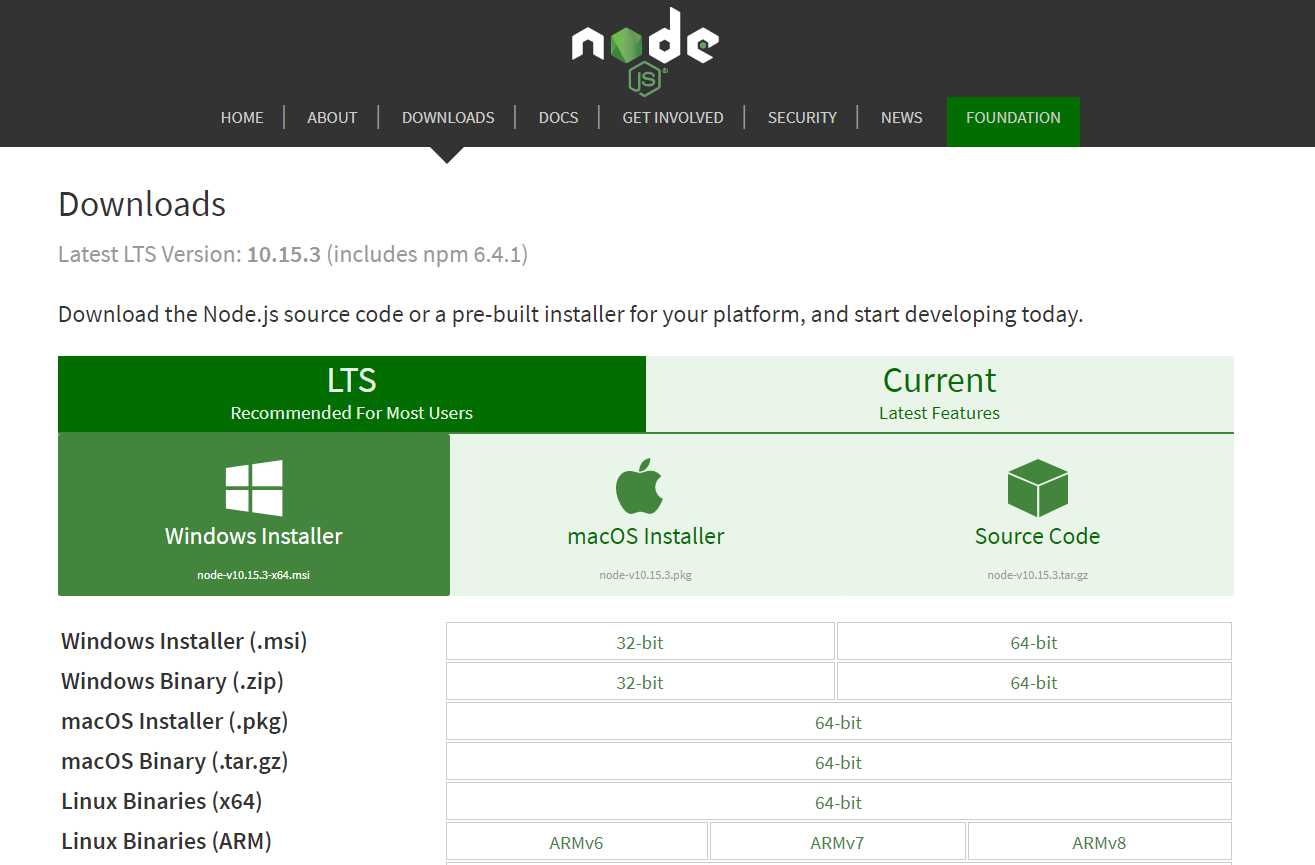
进入nodejs官网nodejs下载,如下图 :

选择适合自己的系统,我这里使用的是window10 64bit
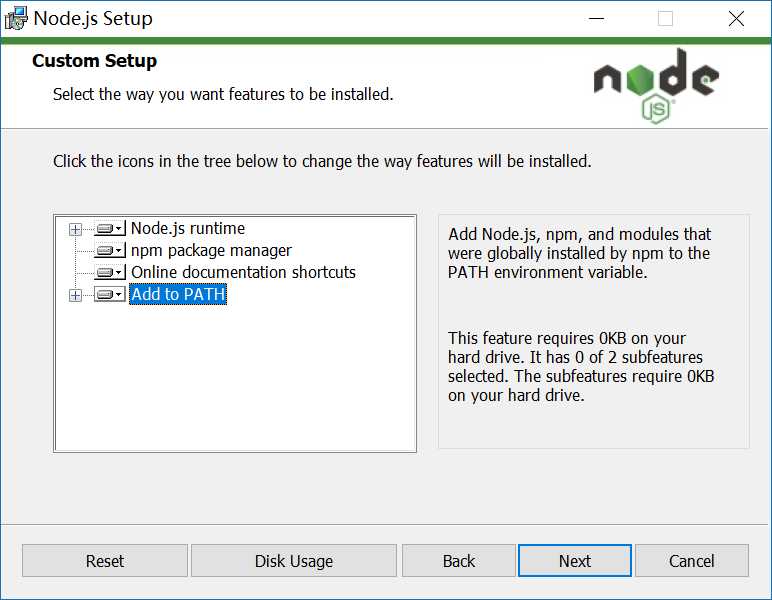
2. 开始安装
**选好需要下载的路径,要记住,这个很重要!**
我的路径是D:\Program Files\nodejs

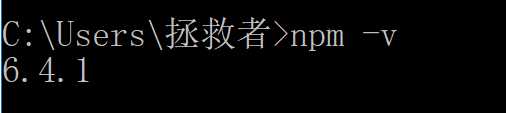
3. 安装完成后打开cmd
新版node.js自带npm不需要其他安装(我的电脑叫拯救者)

成功显示版本号,安装成功
4. 更改环境变量等信息
①.在刚刚文件夹中创建文件夹node_global和node_cache,用于存放全局模块和cache
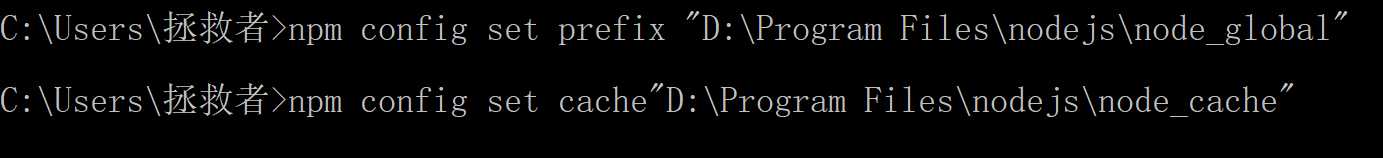
②.创建完成后,在cmd中执行下面的语句
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache"D:\Program Files\nodejs\node_cache"
如下图:

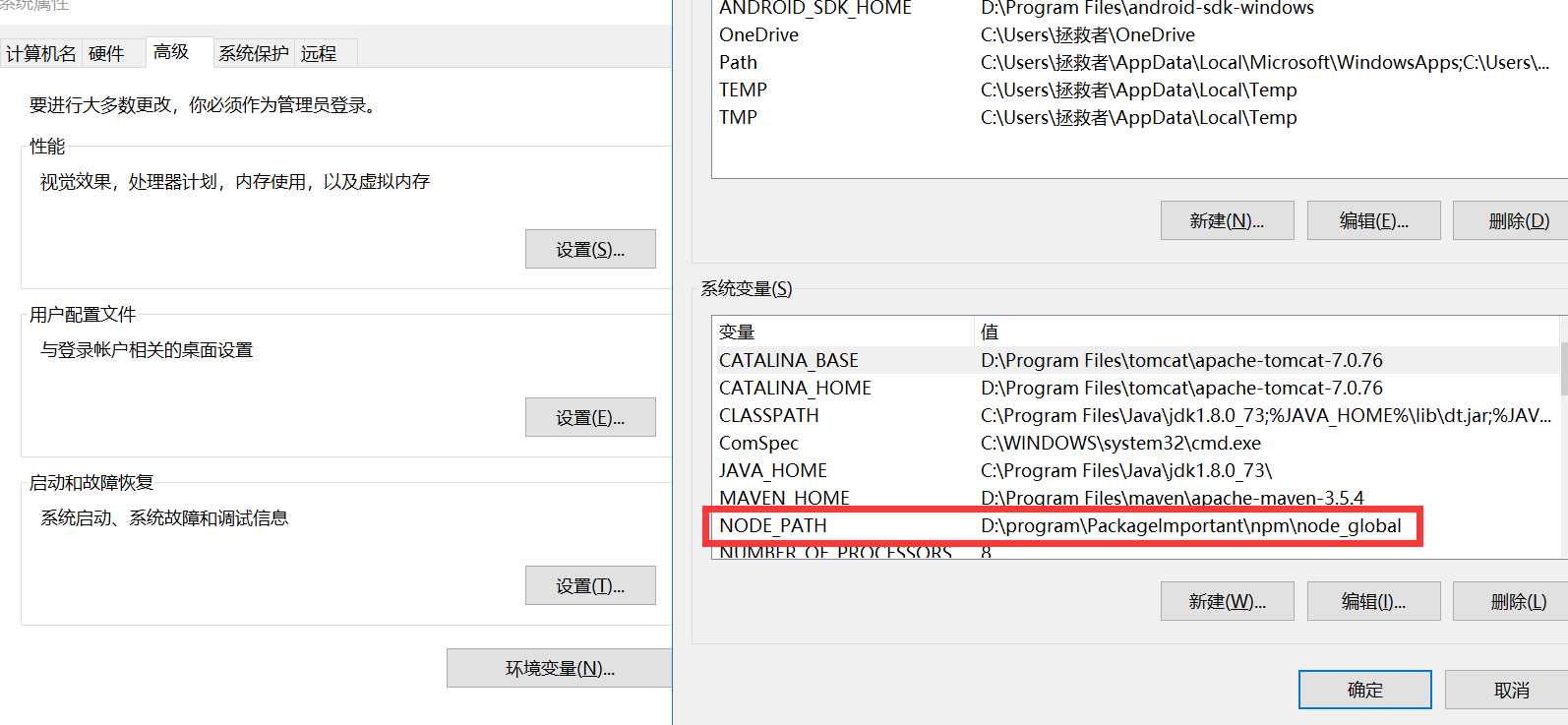
③.打开环境变量(系统属性中),在“系统变量”中添加,变量名:“NODE_PATH”,变量值:“D:\program\PackageImportant\npm\node_global”,添加完成确定即可

④.使用命令安装express在cmd中输入:
npm install express -g
可以使用 " require(‘express‘) " 语句对node进行编辑
npm安装完成 end
二、安装cnpm
cnpm是淘宝镜像,因为内地使用npm下载会比较慢,所以建议使用cnpm
1. 安装cnpm,在cmd中
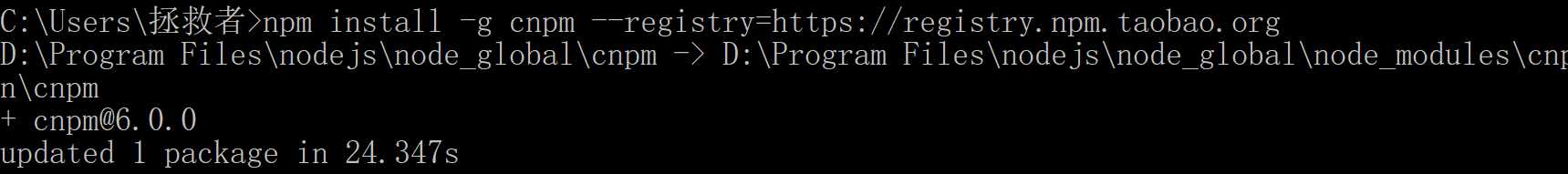
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装过程中

安装完成

2. 输入 “ cnpm -v ” ,如果显示“ 不是本地命令 ”
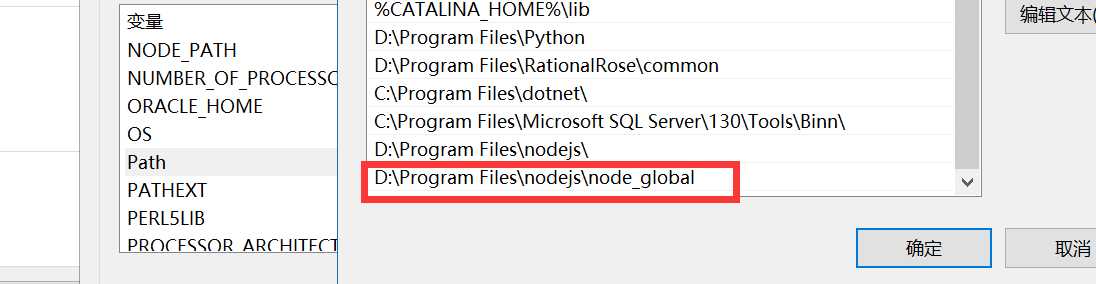
3. 修改环境变量
因为npm和cnpm不在同一路径下,系统无法知晓,所以,设置一下在path中添加:

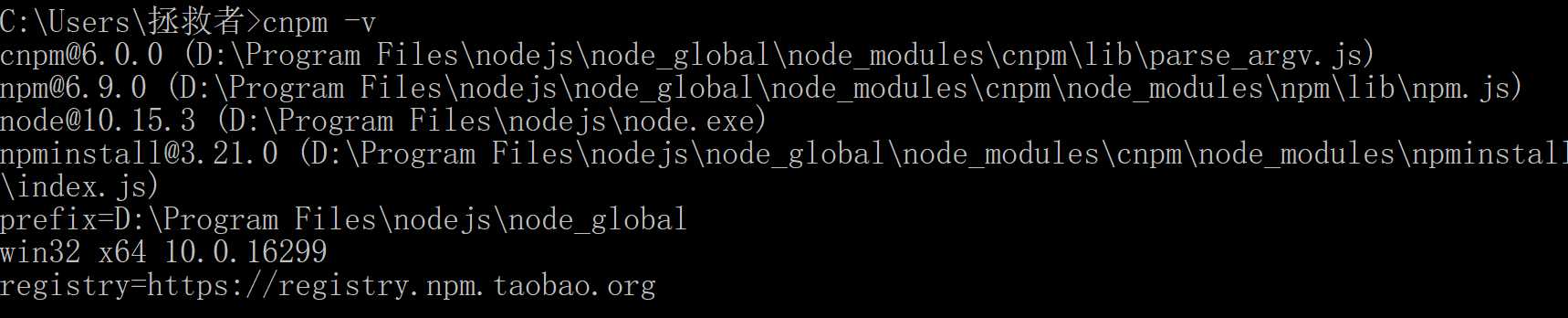
4. 再次输入cnpm -v
安装成功!!!

天呐我花了2h重新安装了四次发现必须和node.js放到一起安装才没问题
标签:编辑 res 全局 pac under bsp ora 命令 更改
原文地址:https://www.cnblogs.com/zachary-yin/p/10797718.html