标签:extc size 数据库 中心 其他 sign wro 指南针 setborder
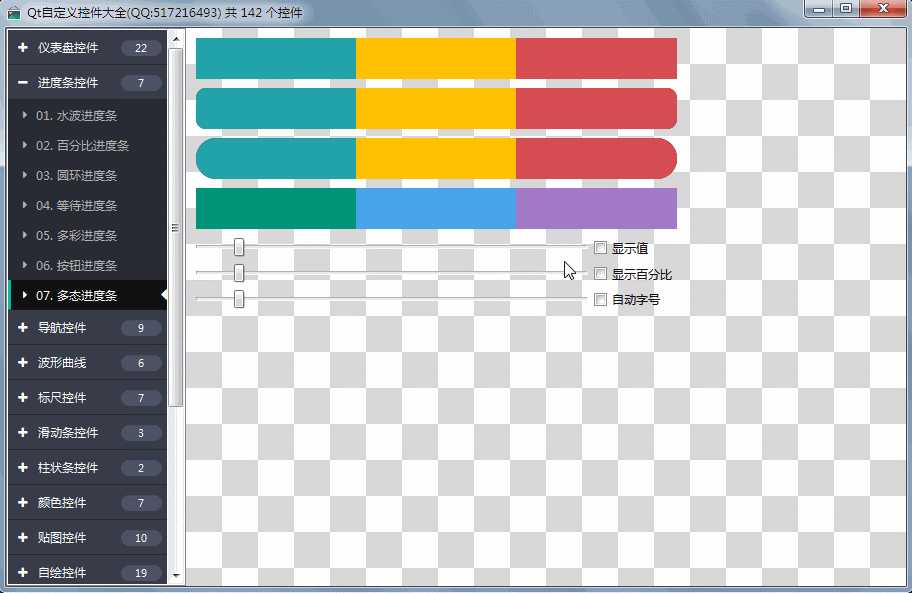
多态进度条,顾名思义,有多重状态,其实本控件主要是用来表示百分比进度的,由于之前已经存在了百分比进度条控件,名字被霸占了,按照先来先得原则,只好另外取个别名叫做多态进度条,应用场景是,某种任务有三种状态,比如正常状态、警戒状态、报警状态,这三种状态都分别有一个占比,需要用不同的颜色表示,这样就衍生出了此控件,类似于堆积图。接下来节假日四天,可以全身心投入研发还未完工的大屏UI程序,基础控件部分+二级界面部分都已经做好,现在专心整合到主界面和打通数据流(采用数据库采集+网络采集两种方式)。多态进度条也是为了此项目特意定制的。


#ifndef PROGRESSTHREE_H
#define PROGRESSTHREE_H
/**
* 多态进度条控件 作者:feiyangqingyun(QQ:517216493) 2019-4-30
* 1:可设置三种状态不同的值
* 2:可设置三种状态不同的颜色
* 3:可设置圆角角度
* 4:可设置启用自动圆角
* 5:可设置边框宽度+颜色
* 6:可设置是否显示值或者百分比
* 7:可设置字体自适应大小
* 8:可设置背景颜色+文字颜色
* 9:精准计算圆角角度,解决了QSS中border-radius当进度小于圆角角度出现方形的BUG
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ProgressThree : public QWidget
#else
class ProgressThree : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int value1 READ getValue1 WRITE setValue1)
Q_PROPERTY(int value2 READ getValue2 WRITE setValue2)
Q_PROPERTY(int value3 READ getValue3 WRITE setValue3)
Q_PROPERTY(QColor color1 READ getColor1 WRITE setColor1)
Q_PROPERTY(QColor color2 READ getColor2 WRITE setColor2)
Q_PROPERTY(QColor color3 READ getColor3 WRITE setColor3)
Q_PROPERTY(int radius READ getRadius WRITE setRadius)
Q_PROPERTY(bool autoRadius READ getAutoRadius WRITE setAutoRadius)
Q_PROPERTY(bool showValue READ getShowValue WRITE setShowValue)
Q_PROPERTY(bool showPercent READ getShowPercent WRITE setShowPercent)
Q_PROPERTY(bool autoFont READ getAutoFont WRITE setAutoFont)
Q_PROPERTY(double borderWidth READ getBorderWidth WRITE setBorderWidth)
Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
public:
explicit ProgressThree(QWidget *parent = 0);
protected:
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawValue(QPainter *painter);
void drawValue1(QPainter *painter);
void drawValue2(QPainter *painter);
void drawValue3(QPainter *painter);
void drawBorder(QPainter *painter);
private:
int value1; //值1
int value2; //值2
int value3; //值3
QColor color1; //颜色1
QColor color2; //颜色2
QColor color3; //颜色3
int radius; //圆角角度
bool autoRadius; //自动圆角
bool showValue; //显示对应的值
bool showPercent; //显示对应的百分比
bool autoFont; //自动字体大小
double borderWidth; //边框宽度
QColor borderColor; //边框颜色
QColor bgColor; //背景颜色
QColor textColor; //文字颜色
int width1; //值1宽度
int width2; //值2宽度
int width3; //值3宽度
public:
int getValue1() const;
int getValue2() const;
int getValue3() const;
QColor getColor1() const;
QColor getColor2() const;
QColor getColor3() const;
int getRadius() const;
bool getAutoRadius() const;
bool getShowValue() const;
bool getShowPercent() const;
bool getAutoFont() const;
double getBorderWidth() const;
QColor getBorderColor() const;
QColor getBgColor() const;
QColor getTextColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置三个值
void setValue1(int value1);
void setValue2(int value2);
void setValue3(int value3);
//设置三个颜色
void setColor1(const QColor &color1);
void setColor2(const QColor &color2);
void setColor3(const QColor &color3);
//设置圆角+自动圆角
void setRadius(int radius);
void setAutoRadius(bool autoRadius);
//设置显示值+显示百分比+自动字体大小
void setShowValue(bool showValue);
void setShowPercent(bool showPercent);
void setAutoFont(bool autoFont);
//设置边框宽度+颜色
void setBorderWidth(double borderWidth);
void setBorderColor(const QColor &borderColor);
//设置背景颜色+文字颜色
void setBgColor(const QColor &bgColor);
void setTextColor(const QColor &textColor);
};
#endif // PROGRESSTHREE_H
void ProgressThree::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
if (autoRadius) {
radius = this->height() / 2;
}
//绘制背景
drawBg(&painter);
//绘制值1
drawValue1(&painter);
//绘制值2
drawValue2(&painter);
//绘制值3
drawValue3(&painter);
//最后绘制边框盖上去
drawBorder(&painter);
}
void ProgressThree::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(bgColor);
painter->drawRoundedRect(this->rect(), radius, radius);
painter->restore();
}
void ProgressThree::drawValue1(QPainter *painter)
{
painter->save();
//计算百分比以及对应的宽度
int sum = value1 + value2 + value3;
double percent = (double)value1 / sum;
width1 = this->width() * percent;
painter->setPen(Qt::NoPen);
painter->setBrush(color1);
//计算绘制的区域,需要裁剪圆角部分
QPainterPath clipPath;
clipPath.addRoundedRect(this->rect(), radius, radius);
painter->setClipPath(clipPath);
QRect rect(0, 0, width1, this->height());
painter->drawRect(rect);
//绘制文字
if (showValue) {
//设置文字字体+颜色
if (autoFont) {
QFont font;
font.setPixelSize(this->height() * 0.9);
painter->setFont(font);
}
QString text = QString::number(value1);
if (showPercent) {
text = QString("%1%").arg(QString::number(percent * 100, 'f', 0));
}
painter->setPen(textColor);
painter->drawText(rect, Qt::AlignCenter, text);
}
painter->restore();
}
void ProgressThree::drawValue2(QPainter *painter)
{
painter->save();
//计算百分比以及对应的宽度
int sum = value1 + value2 + value3;
double percent = (double)value2 / sum;
width2 = this->width() * percent;
painter->setPen(Qt::NoPen);
painter->setBrush(color2);
//计算绘制的区域,需要裁剪圆角部分
QPainterPath clipPath;
clipPath.addRoundedRect(this->rect(), radius, radius);
painter->setClipPath(clipPath);
QRect rect(width1, 0, width2, this->height());
painter->drawRect(rect);
//绘制文字
if (showValue) {
//设置文字字体+颜色
if (autoFont) {
QFont font;
font.setPixelSize(this->height() * 0.9);
painter->setFont(font);
}
QString text = QString::number(value2);
if (showPercent) {
text = QString("%1%").arg(QString::number(percent * 100, 'f', 0));
}
painter->setPen(textColor);
painter->drawText(rect, Qt::AlignCenter, text);
}
painter->restore();
}
void ProgressThree::drawValue3(QPainter *painter)
{
painter->save();
//宽度减去其他两个就是
int sum = value1 + value2 + value3;
double percent = (double)value3 / sum;
width3 = this->width() - width1 - width2;
painter->setPen(Qt::NoPen);
painter->setBrush(color3);
//计算绘制的区域,需要裁剪圆角部分
QPainterPath clipPath;
clipPath.addRoundedRect(this->rect(), radius, radius);
painter->setClipPath(clipPath);
QRect rect(width1 + width2, 0, width3, this->height());
painter->drawRect(rect);
//绘制文字
if (showValue) {
//设置文字字体+颜色
if (autoFont) {
QFont font;
font.setPixelSize(this->height() * 0.9);
painter->setFont(font);
}
QString text = QString::number(value3);
if (showPercent) {
text = QString("%1%").arg(QString::number(percent * 100, 'f', 0));
}
painter->setPen(textColor);
painter->drawText(rect, Qt::AlignCenter, text);
}
painter->restore();
}
void ProgressThree::drawBorder(QPainter *painter)
{
painter->save();
QPen pen;
pen.setWidthF(borderWidth);
pen.setColor(borderColor);
painter->setPen(borderWidth > 0 ? pen : Qt::NoPen);
painter->setBrush(Qt::NoBrush);
int radius = this->radius;
if (autoRadius) {
radius = this->height() / 2;
}
//绘制圆角矩形
painter->drawRoundedRect(this->rect(), radius, radius);
painter->restore();
}


标签:extc size 数据库 中心 其他 sign wro 指南针 setborder
原文地址:https://www.cnblogs.com/feiyangqingyun/p/10798548.html