标签:定义 ESS roc pre div val 关键字 font eject
第一部分:状态图语法
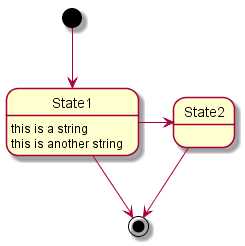
(1)简单状态:使用([*])开始和结束状态图。使用-->添加箭头。
1 @startuml 2 3 [*] --> State1 4 State1 --> [*] 5 State1 : this is a string 6 State1 : this is another string 7 8 State1 -> State2 9 State2 --> [*] 10 11 @enduml

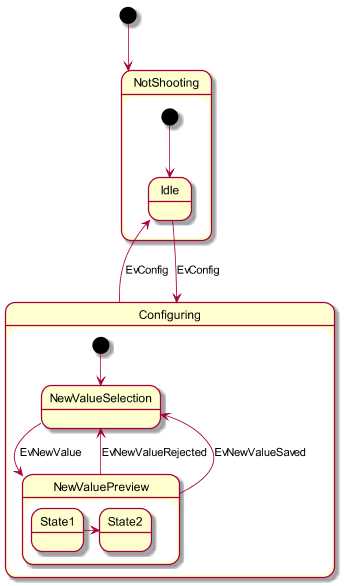
(2)合成状态:一个状态也可能是合成的,必须使用关键字state和花括号来定义合成状态。
1 @startuml 2 scale 350 width 3 [*] --> NotShooting 4 5 state NotShooting { 6 [*] --> Idle 7 Idle --> Configuring : EvConfig 8 Configuring --> Idle : EvConfig 9 } 10 11 state Configuring { 12 [*] --> NewValueSelection 13 NewValueSelection --> NewValuePreview : EvNewValue 14 NewValuePreview --> NewValueSelection : EvNewValueRejected 15 NewValuePreview --> NewValueSelection : EvNewValueSaved 16 17 state NewValuePreview { 18 State1 -> State2 19 } 20 21 } 22 @enduml

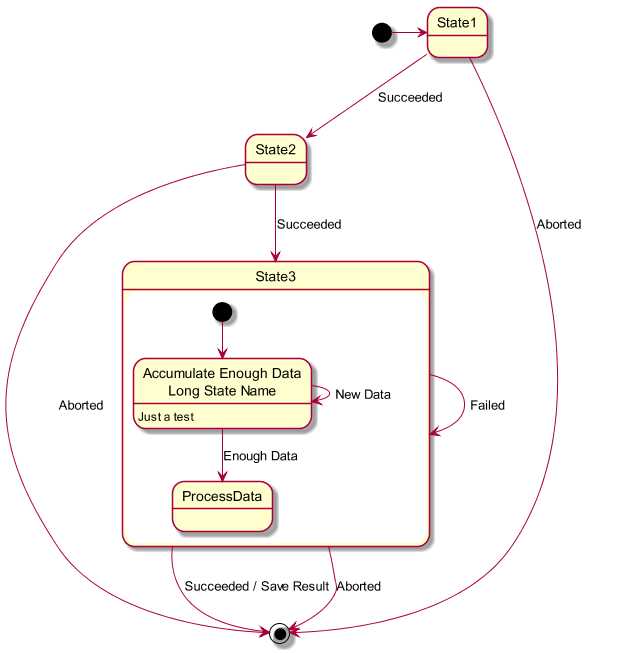
(3)长名字:也可以使用关键字state定义长名字状态。
1 @startuml 2 scale 600 width 3 4 [*] -> State1 5 State1 --> State2 : Succeeded 6 State1 --> [*] : Aborted 7 State2 --> State3 : Succeeded 8 State2 --> [*] : Aborted 9 state State3 { 10 state "Accumulate Enough Data\nLong State Name" as long1 11 long1 : Just a test 12 [*] --> long1 13 long1 --> long1 : New Data 14 long1 --> ProcessData : Enough Data 15 } 16 State3 --> State3 : Failed 17 State3 --> [*] : Succeeded / Save Result 18 State3 --> [*] : Aborted 19 20 @enduml

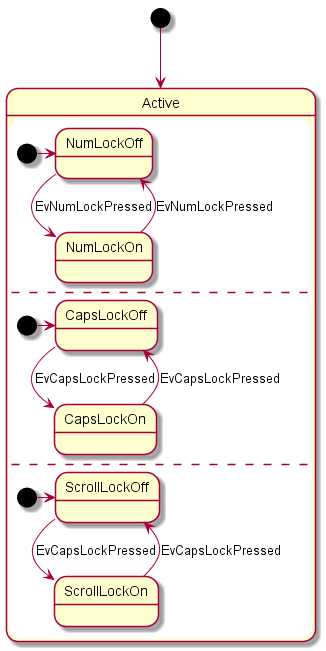
(4)并发状态:用-- or ||作为分隔符来合成并发状态。
1 @startuml 2 [*] --> Active 3 4 state Active { 5 [*] -> NumLockOff 6 NumLockOff --> NumLockOn : EvNumLockPressed 7 NumLockOn --> NumLockOff : EvNumLockPressed 8 -- 9 [*] -> CapsLockOff 10 CapsLockOff --> CapsLockOn : EvCapsLockPressed 11 CapsLockOn --> CapsLockOff : EvCapsLockPressed 12 -- 13 [*] -> ScrollLockOff 14 ScrollLockOff --> ScrollLockOn : EvCapsLockPressed 15 ScrollLockOn --> ScrollLockOff : EvCapsLockPressed 16 } 17 18 @enduml

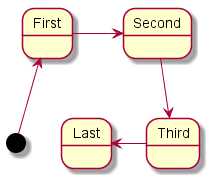
(5)箭头方向:
使用->定义水平箭头,也可以使用下列格式强制设置箭头方向:
-down-> (default arrow)-right-> or ->-left->-up->@startuml [*] -up-> First First -right-> Second Second --> Third Third -left-> Last @enduml

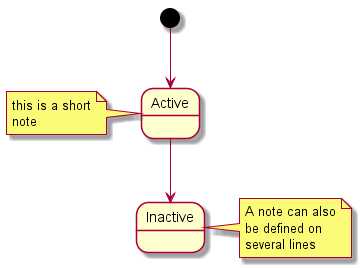
(6)注释:
可以用 note left of, note right of, note top of, note bottom of 关键字来定义注释。还可以定义多行注释。
@startuml [*] --> Active Active --> Inactive note left of Active : this is a short\nnote note right of Inactive A note can also be defined on several lines end note @enduml

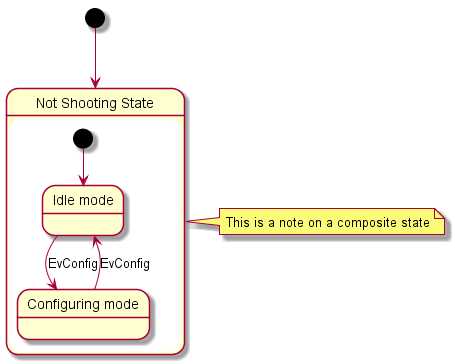
(7)更多注释:可以在合成状态中放置注释。
@startuml [*] --> NotShooting state "Not Shooting State" as NotShooting { state "Idle mode" as Idle state "Configuring mode" as Configuring [*] --> Idle Idle --> Configuring : EvConfig Configuring --> Idle : EvConfig } note right of NotShooting : This is a note on a composite state @enduml

第二部分:分析电梯运行、银行账户的状态转换
①电梯运行
②银行账户
第三部分:《电梯控制》系统、《银行账户》系统状态转换的脚本程序
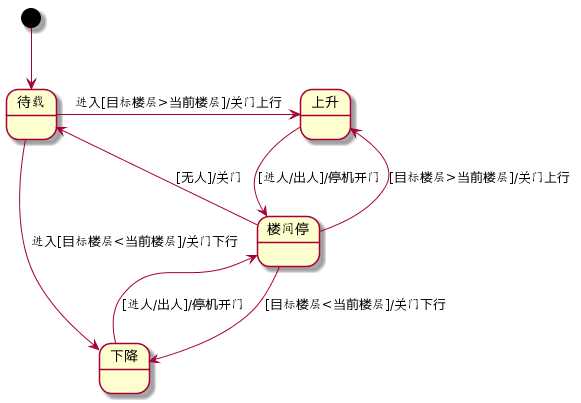
①电梯运行
1 @startuml 2 [*] --> 待载 3 4 待载 -> 上升:进入[目标楼层>当前楼层]/关门上行 5 待载 -> 下降:进入[目标楼层<当前楼层]/关门下行 6 7 上升 --> 楼间停:[进人/出人]/停机开门 8 下降 --> 楼间停:[进人/出人]/停机开门 9 10 楼间停 --> 上升:[目标楼层>当前楼层]/关门上行 11 楼间停 --> 下降:[目标楼层<当前楼层]/关门下行 12 楼间停 --> 待载:[无人]/关门 13 @enduml

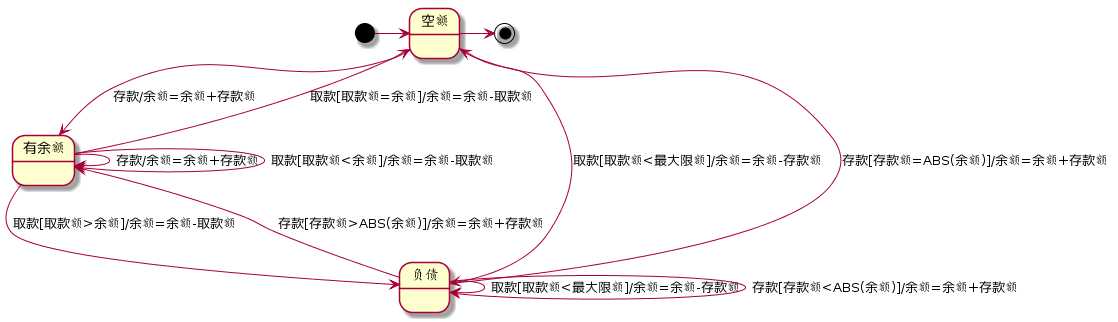
②银行账户
1 @startuml 2 [*] -> 空额 3 空额 -> [*] 4 5 空额 --> 有余额:存款/余额=余额+存款额 6 空额 --> 负债:取款[取款额<最大限额]/余额=余额-存款额 7 8 有余额 -> 有余额:存款/余额=余额+存款额 9 有余额 -> 有余额:取款[取款额<余额]/余额=余额-取款额 10 有余额 --> 负债:取款[取款额>余额]/余额=余额-取款额 11 有余额 --> 空额:取款[取款额=余额]/余额=余额-取款额 12 13 负债 -> 负债:取款[取款额<最大限额]/余额=余额-存款额 14 负债 -> 负债:存款[存款额<ABS(余额)]/余额=余额+存款额 15 负债 --> 有余额:存款[存款额>ABS(余额)]/余额=余额+存款额 16 负债 --> 空额:存款[存款额=ABS(余额)]/余额=余额+存款额 17 @enduml

标签:定义 ESS roc pre div val 关键字 font eject
原文地址:https://www.cnblogs.com/Lilith404/p/10798869.html