标签:start temp geometry org format canvas lib res cal

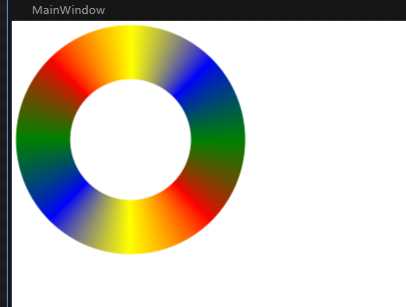
<Window x:Class="WpfApp5.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WpfApp5" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Width="800" Height="450" mc:Ignorable="d"> <Canvas x:Name="LayoutRoot"> <Canvas.Resources> <x:Array x:Key="sampleData" Type="sys:Object"> <x:Array Type="sys:Object"> <sys:Double>0</sys:Double> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0" Color="Red" /> <GradientStop Offset="0.5" Color="Yellow" /> <GradientStop Offset="1" Color="Blue" /> </LinearGradientBrush> </x:Array> <x:Array Type="sys:Object"> <sys:Double>90</sys:Double> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0" Color="Blue" /> <GradientStop Offset="0.5" Color="Green" /> <GradientStop Offset="1" Color="Red" /> </LinearGradientBrush> </x:Array> <x:Array Type="sys:Object"> <sys:Double>180</sys:Double> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0" Color="Red" /> <GradientStop Offset="0.5" Color="Yellow" /> <GradientStop Offset="1" Color="Blue" /> </LinearGradientBrush> </x:Array> <x:Array Type="sys:Object"> <sys:Double>270</sys:Double> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0" Color="Blue" /> <GradientStop Offset="0.5" Color="Green" /> <GradientStop Offset="1" Color="Red" /> </LinearGradientBrush> </x:Array> </x:Array> </Canvas.Resources> <ItemsControl ItemsSource="{StaticResource sampleData}"> <ItemsControl.OpacityMask> <RadialGradientBrush> <GradientStop Offset="0.95" Color="Transparent" /> <GradientStop Offset="0.949" Color="White" /> <GradientStop Offset="0.501" Color="White" /> <GradientStop Offset="0.5" Color="Transparent" /> </RadialGradientBrush> </ItemsControl.OpacityMask> <ItemsControl.Template> <ControlTemplate TargetType="ItemsControl"> <ItemsPresenter /> </ControlTemplate> </ItemsControl.Template> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <Canvas /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <Canvas Width="1" Height="1"> <Canvas.RenderTransform> <RotateTransform Angle="{Binding [0]}" CenterX="124" CenterY="124" /> </Canvas.RenderTransform> <Viewport3D Width="250" Height="250"> <ModelVisual3D> <ModelVisual3D.Content> <Model3DGroup> <GeometryModel3D> <GeometryModel3D.Geometry> <MeshGeometry3D Positions="0 0 0, 0 1 0, 1 0 0, 1 1 0" TextureCoordinates="0 1, 0 0, 1 1, 1 0" TriangleIndices="0 2 1, 2 3 1" /> </GeometryModel3D.Geometry> <GeometryModel3D.Material> <DiffuseMaterial Brush="{Binding [1]}" /> </GeometryModel3D.Material> <GeometryModel3D.Transform> <MatrixTransform3D Matrix="0.002,0,0,0,-0.499,-0.498,0,-0.998,0,0,1,0,0.499,0.5,0,1" /> </GeometryModel3D.Transform> </GeometryModel3D> <AmbientLight Color="White" /> </Model3DGroup> </ModelVisual3D.Content> </ModelVisual3D> <Viewport3D.Camera> <OrthographicCamera Width="1" LookDirection="0 0 -1" Position="0.5 0.5 1" UpDirection="0 1 0" /> </Viewport3D.Camera> </Viewport3D> </Canvas> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> </Canvas> </Window>
标签:start temp geometry org format canvas lib res cal
原文地址:https://www.cnblogs.com/lonelyxmas/p/10799569.html