标签:version 自动 horizon win var edit aci ima bsp

要点说明:
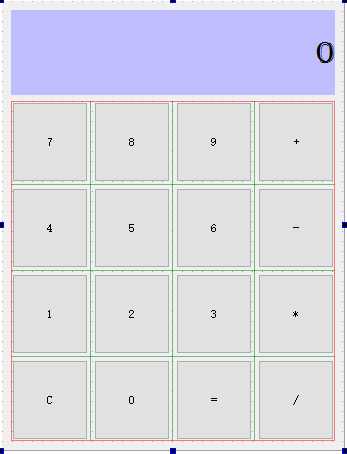
1、一个textedit控件,其余全部是button控件,button布局方式:栅格布局(Grid layout)
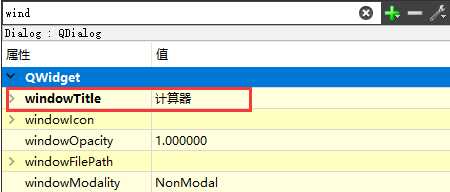
2、对窗体的Title进行修改(默认是工程名)

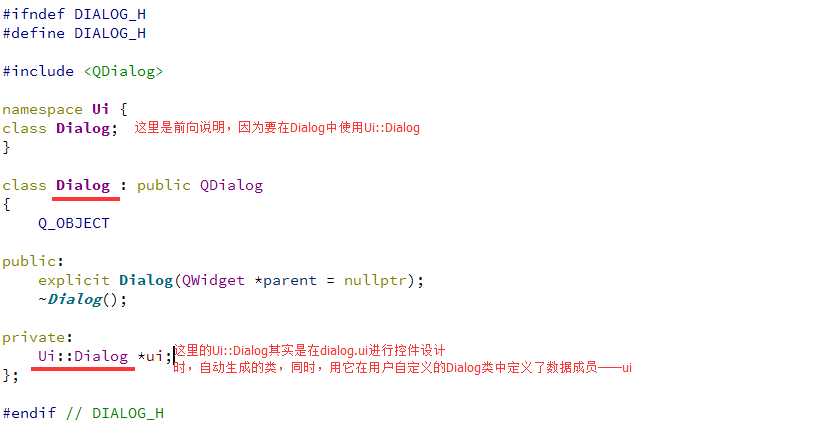
3、在ui文件中设计的UI,编译器会自动创建一个类,在这个类的创建依据就是在用户自定义的类中说明的:

通过ctrl+鼠标左键可以查看生成的类的详细情况:
1 /******************************************************************************** 2 ** Form generated from reading UI file ‘dialog.ui‘ 3 ** 4 ** Created by: Qt User Interface Compiler version 5.12.3 5 ** 6 ** WARNING! All changes made in this file will be lost when recompiling UI file! 7 ********************************************************************************/ 8 9 #ifndef UI_DIALOG_H 10 #define UI_DIALOG_H 11 12 #include <QtCore/QVariant> 13 #include <QtWidgets/QApplication> 14 #include <QtWidgets/QDialog> 15 #include <QtWidgets/QGridLayout> 16 #include <QtWidgets/QLabel> 17 #include <QtWidgets/QPushButton> 18 #include <QtWidgets/QVBoxLayout> 19 20 QT_BEGIN_NAMESPACE 21 22 class Ui_Dialog 23 { 24 public: 25 QVBoxLayout *verticalLayout; 26 QLabel *lab_display; 27 QGridLayout *gridLayout; 28 QPushButton *btn_7; 29 QPushButton *btn_8; 30 QPushButton *btn_9; 31 QPushButton *btn_add; 32 QPushButton *btn_4; 33 QPushButton *btn_5; 34 QPushButton *btn_6; 35 QPushButton *btn_dec; 36 QPushButton *btn_1; 37 QPushButton *btn_2; 38 QPushButton *btn_3; 39 QPushButton *btn_mult; 40 QPushButton *btn_c; 41 QPushButton *btn_0; 42 QPushButton *btn_eq; 43 QPushButton *btn_div; 44 45 void setupUi(QDialog *Dialog) 46 { 47 if (Dialog->objectName().isEmpty()) 48 Dialog->setObjectName(QString::fromUtf8("Dialog")); 49 Dialog->resize(338, 334); 50 verticalLayout = new QVBoxLayout(Dialog); 51 verticalLayout->setSpacing(6); 52 verticalLayout->setContentsMargins(11, 11, 11, 11); 53 verticalLayout->setObjectName(QString::fromUtf8("verticalLayout")); 54 lab_display = new QLabel(Dialog); 55 lab_display->setObjectName(QString::fromUtf8("lab_display")); 56 lab_display->setStyleSheet(QString::fromUtf8("font: 24pt \"Algerian\";\n" 57 "background-color: rgb(190, 190, 255);")); 58 lab_display->setAlignment(Qt::AlignRight|Qt::AlignTrailing|Qt::AlignVCenter); 59 60 verticalLayout->addWidget(lab_display); 61 62 gridLayout = new QGridLayout(); 63 gridLayout->setSpacing(6); 64 gridLayout->setObjectName(QString::fromUtf8("gridLayout")); 65 btn_7 = new QPushButton(Dialog); 66 btn_7->setObjectName(QString::fromUtf8("btn_7")); 67 QSizePolicy sizePolicy(QSizePolicy::Minimum, QSizePolicy::Expanding); 68 sizePolicy.setHorizontalStretch(0); 69 sizePolicy.setVerticalStretch(0); 70 sizePolicy.setHeightForWidth(btn_7->sizePolicy().hasHeightForWidth()); 71 btn_7->setSizePolicy(sizePolicy); 72 73 gridLayout->addWidget(btn_7, 0, 0, 1, 1); 74 75 btn_8 = new QPushButton(Dialog); 76 btn_8->setObjectName(QString::fromUtf8("btn_8")); 77 sizePolicy.setHeightForWidth(btn_8->sizePolicy().hasHeightForWidth()); 78 btn_8->setSizePolicy(sizePolicy); 79 80 gridLayout->addWidget(btn_8, 0, 1, 1, 1); 81 82 btn_9 = new QPushButton(Dialog); 83 btn_9->setObjectName(QString::fromUtf8("btn_9")); 84 sizePolicy.setHeightForWidth(btn_9->sizePolicy().hasHeightForWidth()); 85 btn_9->setSizePolicy(sizePolicy); 86 87 gridLayout->addWidget(btn_9, 0, 2, 1, 1); 88 89 btn_add = new QPushButton(Dialog); 90 btn_add->setObjectName(QString::fromUtf8("btn_add")); 91 sizePolicy.setHeightForWidth(btn_add->sizePolicy().hasHeightForWidth()); 92 btn_add->setSizePolicy(sizePolicy); 93 94 gridLayout->addWidget(btn_add, 0, 3, 1, 1); 95 96 btn_4 = new QPushButton(Dialog); 97 btn_4->setObjectName(QString::fromUtf8("btn_4")); 98 sizePolicy.setHeightForWidth(btn_4->sizePolicy().hasHeightForWidth()); 99 btn_4->setSizePolicy(sizePolicy); 100 101 gridLayout->addWidget(btn_4, 1, 0, 1, 1); 102 103 btn_5 = new QPushButton(Dialog); 104 btn_5->setObjectName(QString::fromUtf8("btn_5")); 105 sizePolicy.setHeightForWidth(btn_5->sizePolicy().hasHeightForWidth()); 106 btn_5->setSizePolicy(sizePolicy); 107 108 gridLayout->addWidget(btn_5, 1, 1, 1, 1); 109 110 btn_6 = new QPushButton(Dialog); 111 btn_6->setObjectName(QString::fromUtf8("btn_6")); 112 sizePolicy.setHeightForWidth(btn_6->sizePolicy().hasHeightForWidth()); 113 btn_6->setSizePolicy(sizePolicy); 114 115 gridLayout->addWidget(btn_6, 1, 2, 1, 1); 116 117 btn_dec = new QPushButton(Dialog); 118 btn_dec->setObjectName(QString::fromUtf8("btn_dec")); 119 sizePolicy.setHeightForWidth(btn_dec->sizePolicy().hasHeightForWidth()); 120 btn_dec->setSizePolicy(sizePolicy); 121 122 gridLayout->addWidget(btn_dec, 1, 3, 1, 1); 123 124 btn_1 = new QPushButton(Dialog); 125 btn_1->setObjectName(QString::fromUtf8("btn_1")); 126 sizePolicy.setHeightForWidth(btn_1->sizePolicy().hasHeightForWidth()); 127 btn_1->setSizePolicy(sizePolicy); 128 129 gridLayout->addWidget(btn_1, 2, 0, 1, 1); 130 131 btn_2 = new QPushButton(Dialog); 132 btn_2->setObjectName(QString::fromUtf8("btn_2")); 133 sizePolicy.setHeightForWidth(btn_2->sizePolicy().hasHeightForWidth()); 134 btn_2->setSizePolicy(sizePolicy); 135 136 gridLayout->addWidget(btn_2, 2, 1, 1, 1); 137 138 btn_3 = new QPushButton(Dialog); 139 btn_3->setObjectName(QString::fromUtf8("btn_3")); 140 sizePolicy.setHeightForWidth(btn_3->sizePolicy().hasHeightForWidth()); 141 btn_3->setSizePolicy(sizePolicy); 142 143 gridLayout->addWidget(btn_3, 2, 2, 1, 1); 144 145 btn_mult = new QPushButton(Dialog); 146 btn_mult->setObjectName(QString::fromUtf8("btn_mult")); 147 sizePolicy.setHeightForWidth(btn_mult->sizePolicy().hasHeightForWidth()); 148 btn_mult->setSizePolicy(sizePolicy); 149 150 gridLayout->addWidget(btn_mult, 2, 3, 1, 1); 151 152 btn_c = new QPushButton(Dialog); 153 btn_c->setObjectName(QString::fromUtf8("btn_c")); 154 sizePolicy.setHeightForWidth(btn_c->sizePolicy().hasHeightForWidth()); 155 btn_c->setSizePolicy(sizePolicy); 156 157 gridLayout->addWidget(btn_c, 3, 0, 1, 1); 158 159 btn_0 = new QPushButton(Dialog); 160 btn_0->setObjectName(QString::fromUtf8("btn_0")); 161 sizePolicy.setHeightForWidth(btn_0->sizePolicy().hasHeightForWidth()); 162 btn_0->setSizePolicy(sizePolicy); 163 164 gridLayout->addWidget(btn_0, 3, 1, 1, 1); 165 166 btn_eq = new QPushButton(Dialog); 167 btn_eq->setObjectName(QString::fromUtf8("btn_eq")); 168 sizePolicy.setHeightForWidth(btn_eq->sizePolicy().hasHeightForWidth()); 169 btn_eq->setSizePolicy(sizePolicy); 170 171 gridLayout->addWidget(btn_eq, 3, 2, 1, 1); 172 173 btn_div = new QPushButton(Dialog); 174 btn_div->setObjectName(QString::fromUtf8("btn_div")); 175 sizePolicy.setHeightForWidth(btn_div->sizePolicy().hasHeightForWidth()); 176 btn_div->setSizePolicy(sizePolicy); 177 178 gridLayout->addWidget(btn_div, 3, 3, 1, 1); 179 180 181 verticalLayout->addLayout(gridLayout); 182 183 verticalLayout->setStretch(0, 2); 184 verticalLayout->setStretch(1, 8); 185 186 retranslateUi(Dialog); 187 188 QMetaObject::connectSlotsByName(Dialog); 189 } // setupUi 190 191 void retranslateUi(QDialog *Dialog) 192 { 193 Dialog->setWindowTitle(QApplication::translate("Dialog", "\350\256\241\347\256\227\345\231\250", nullptr)); 194 lab_display->setText(QApplication::translate("Dialog", "0", nullptr)); 195 btn_7->setText(QApplication::translate("Dialog", "7", nullptr)); 196 btn_8->setText(QApplication::translate("Dialog", "8", nullptr)); 197 btn_9->setText(QApplication::translate("Dialog", "9", nullptr)); 198 btn_add->setText(QApplication::translate("Dialog", "+", nullptr)); 199 btn_4->setText(QApplication::translate("Dialog", "4", nullptr)); 200 btn_5->setText(QApplication::translate("Dialog", "5", nullptr)); 201 btn_6->setText(QApplication::translate("Dialog", "6", nullptr)); 202 btn_dec->setText(QApplication::translate("Dialog", "-", nullptr)); 203 btn_1->setText(QApplication::translate("Dialog", "1", nullptr)); 204 btn_2->setText(QApplication::translate("Dialog", "2", nullptr)); 205 btn_3->setText(QApplication::translate("Dialog", "3", nullptr)); 206 btn_mult->setText(QApplication::translate("Dialog", "*", nullptr)); 207 btn_c->setText(QApplication::translate("Dialog", "C", nullptr)); 208 btn_0->setText(QApplication::translate("Dialog", "0", nullptr)); 209 btn_eq->setText(QApplication::translate("Dialog", "=", nullptr)); 210 btn_div->setText(QApplication::translate("Dialog", "/", nullptr)); 211 } // retranslateUi 212 213 }; 214 215 namespace Ui { 216 class Dialog: public Ui_Dialog {}; 217 } // namespace Ui 218 219 QT_END_NAMESPACE 220 221 #endif // UI_DIALOG_H
标签:version 自动 horizon win var edit aci ima bsp
原文地址:https://www.cnblogs.com/data1213/p/10800527.html