标签:效率 结果 优点 java 好用 应该 项目 学习 版本
一些关于es6简单的介绍与了解。初始认知有限,循序完善。
又叫ES2015,是2015年推出的JavaScript新版本。
相应的,后边推出的ES7、8、9、10等都依次是上一版本发出后一年的新迭代版本。不过很多仍是提案,并不被浏览器支持。
现在普遍使用es6、7,但仍然需要工具进行编译转换成es5的语法。这个工具就是babel(后表)。
让JavaScript越来越好用、越来越强大,逐渐完善到成为企业级的开发语言。
语言迭代自然是弥补之前语言的不足,或者让原有语言更加规范、更加简便易用。
所以ES6在原有基础上增加了一些语法糖,引入了一些新特性。使得es更加规范、易操作,简化了项目的复杂程度,降低出错率,提高开发效率。
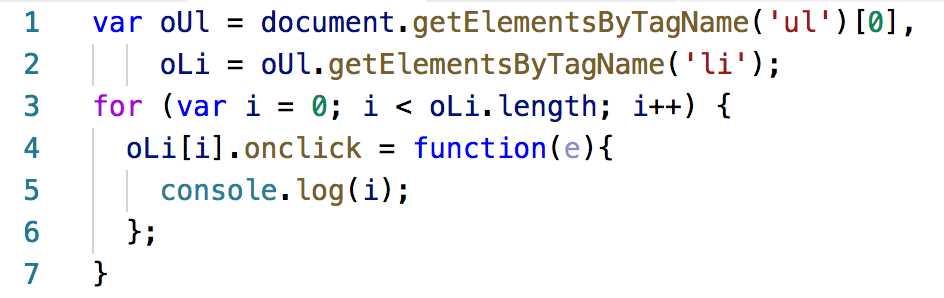
以let出现来说,就是因为js没有块级作用域的概念,新人使用经常遇到的一个出错点就像下边这样的代码:
【也是面试高频的埋雷题】

请问点击每一个li,打印的是什么?
如果想点击li输出对应的索引要怎么改?
这个问题对于学到这里的我们应该很easy了,因为i是全局的,所以打印i的时候会取window上的i,此时for循环完i就是li.length的值。即无论点击哪个li,得到的结果都是同一个数。
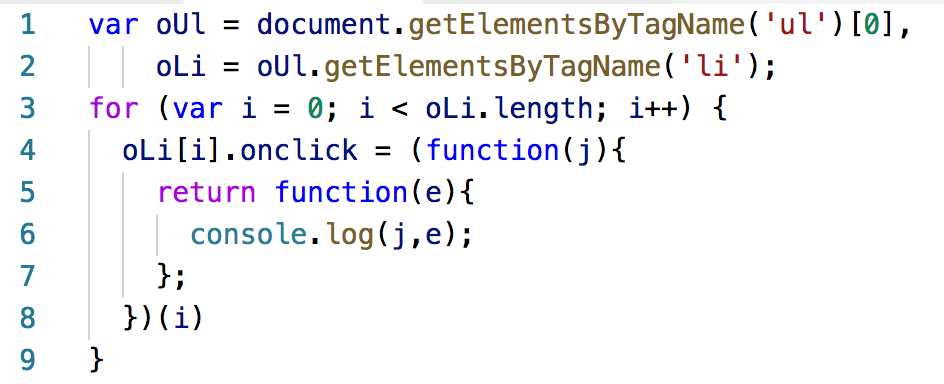
平时我们解决时,可能会创建一个立即执行函数包裹住click事件的绑定,存储不同的i值到不同的函数作用域中,最后利用闭包的原理输出不同的i值以实现打印索引的需求。

这也就暴露了var声明变量的弱点。所以就有了let的出现。
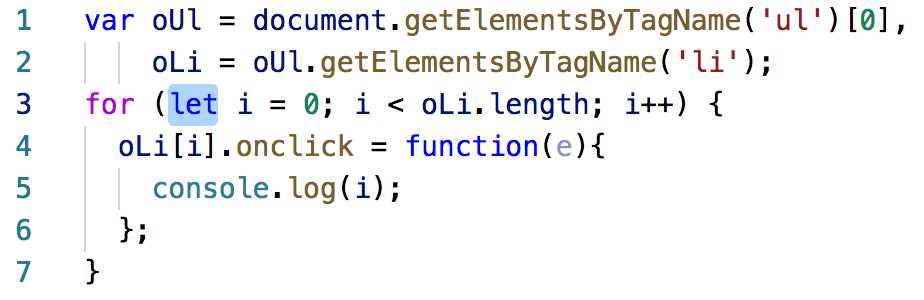
使用let我们轻松修改,就能达到上边的需求:

相对上边的代码只改了一个单词,不可以说es6不好用。
因为低版本浏览器的不支持,就需要Babel工具进行转换。
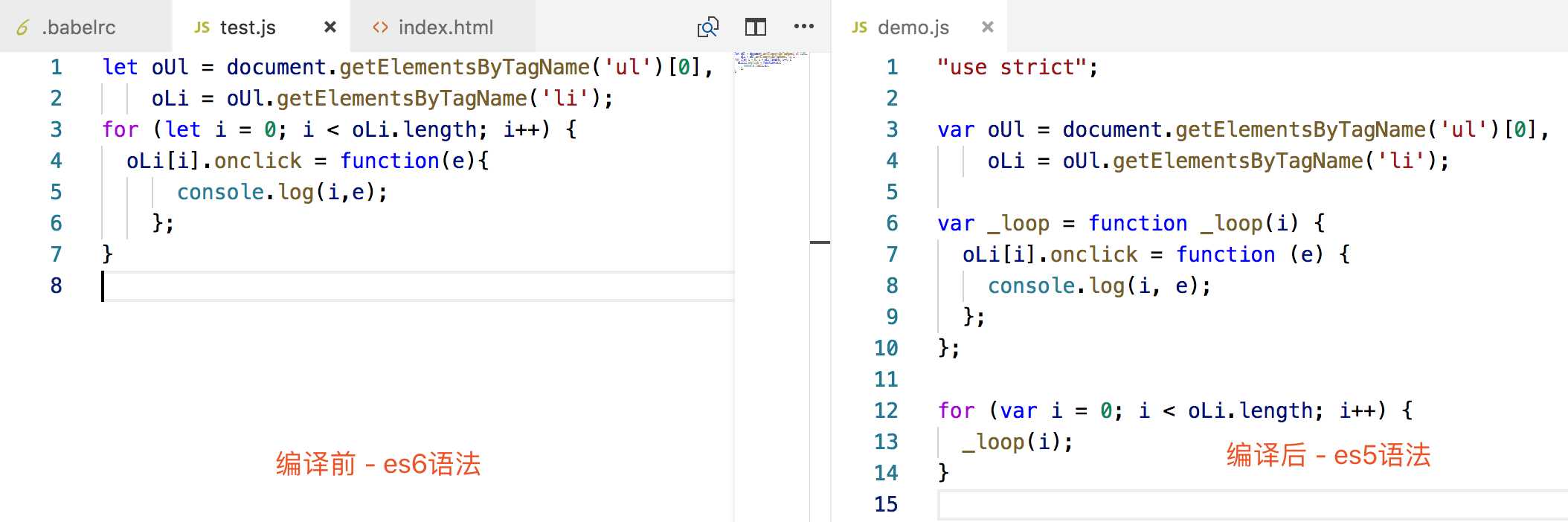
感受一下:同样是上边那段使用let的代码(图三),

经过babel编译成es5语言后,实现了我们需要的功能。但是我们开发的时候只需要写let就可以了,还是灰常方便的。
可以看出编译后的原理还是利用了函数作用域和闭包[/偷笑]
babel的基础配置见下篇。
标签:效率 结果 优点 java 好用 应该 项目 学习 版本
原文地址:https://www.cnblogs.com/padding1015/p/10801135.html