标签:flash 解决方案 次数 印象 其他 html 测试的 倒数 描述
引言
在过去的十年,跳出率都几乎是网站优化分析的首席指标。分析师对网站好坏的第一印象,几乎是建立在跳出率高低的基础上。当一个网站以高于90%的跳出率出现在你的面前的时候,你心里几乎会想,这个网站“完蛋”了。但今天,这个惯性思维必须被颠覆掉,因为跳出率也有很多“力有不逮”的时候。我们需要用新的工具和新的方法。
大家都知道跳出率是什么。通俗来讲,这是用来衡量一个网站或者一个着陆页对用户第一印象好坏的一个指标。跳出率如果高,通常意味着哪里出现了严重问题。
很多时候,我们也花巨大的力气在跳出率优化上,以确保我们的鲜血(花费巨大的价钱购买的流量)不会白流。
这确实是网站优化的一个永恒的话题,尤其是对于一些商业网站而言。但问题是,这绝对不是全部,跳出率有很多“不一定靠谱”的时候,会把我们拉向歧途。
我注意到很多的着陆页,这类着陆页几乎我每天都会碰到,因此是再普遍不过的,但是这类着陆页又非常特殊,它们的跳出率总是几乎接近100%!
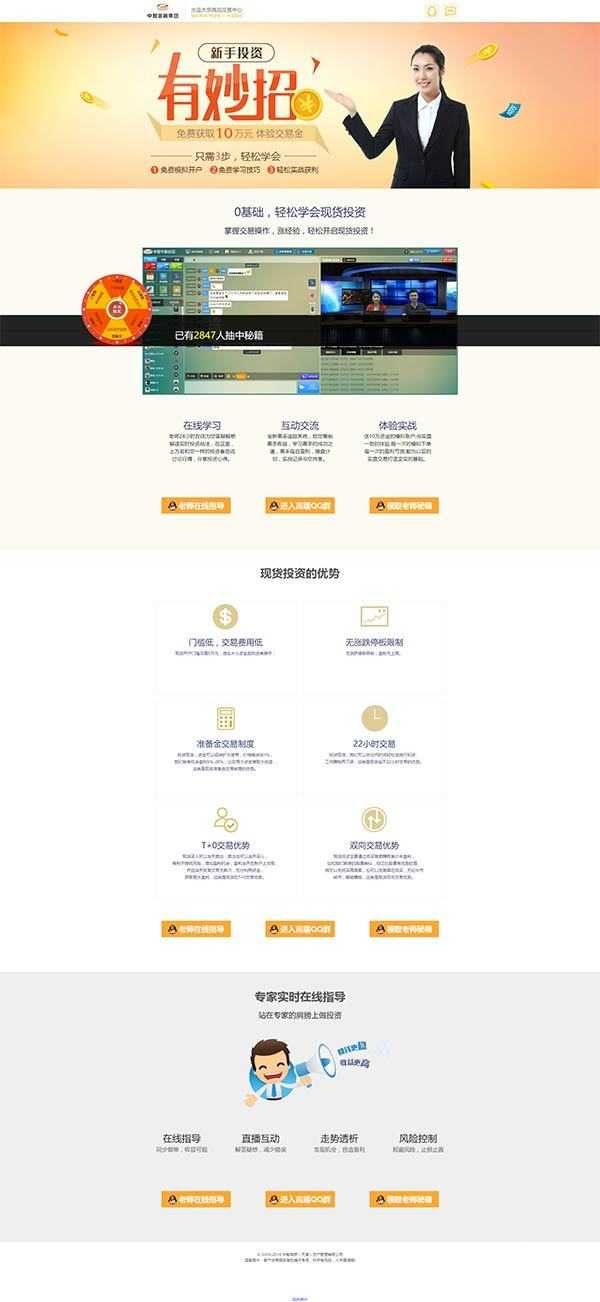
这类页面你肯定也几乎天天见,就是那些介绍自己的商品或者服务的单页,在页面上有大量对产品或者服务的介绍,然后是很多很多的按钮,但是这些按钮都“不约而同”的指向“客服商务通”、“乐语”,或是“企业QQ”,或者根本就没有按钮,而只是留下电话之类。这样的页面,不需要链接到任何其他页面去,而是希望访问者在这个页面就被“搞定”,走向直接与人在真实世界中交流。
这样的页面是不是很多?比如下面这个,你肯定似曾相识:

这个页面的跳出率,一定很高,因为所有的链接,毫无例外,全部是打开“企业QQ”。我猜测这个页面,如果用Google Analytics衡量,它的跳出率应该高于98%。(至于为什么不是100%,原因在于这个页面可能会被用户刷新,页面刷新对于Google Analytics而言,就不再是一个跳出了)。
上面的页面是典型的单页面的网站,因为网站的设计者根本就没想让您再去看其他页面。这些网站所有的链接都是链接到“企业QQ”或“乐语”之类的客服系统上去。所以,这一类的网站再去研究跳出率意义就不大了。这使优化着陆页陷入一个困境,即,使用我们传统的监测方法非常难以描述用户的行为(因为用户的行为一般工具无法侦测到),那么也就难以获得任何优化的依据!
既然不能完全依靠跳出率,我们怎么能知道这些页面是否达到了我们的预期,又是否让用户也觉得满意呢?我们的优化必须基于对用户在着陆页上的行为才能进行,但现在,高跳出率告诉我们:“用户在这些页面上没有行为!”——这显然是不对的。
我们必须使用新的方法,要能够准确探知用户在这一类特殊着陆页上的行为,这个新的方法和新的工具是——热图。
热图不是一个新工具,但是Google Analytics热图的功能过去基本上被我摒弃掉。或者更准确说,过去我利用热图,都得自己画,而Google Analytics自带的热图,基本上无法使用——实在是太乱太不准了!而对于上面的这类页面,GA的热图则什么也不会显示出来,因为对于GA而言,这个页面根本就没有链接!(企业QQ的链接GA无法探知到。)
我们必须要使用更好更完善的热图工具。这个工具必须能够至少监测到如下三个指标中的前两个:
第一类关键指标是用来标示人们点击行为的。但是,由于人们的点击行为具有相当的随意性,所以点击又可以分为:链接点击、非链接交互点击、空白点击三类。链接点击,很简单,就是有一个实际存在的http link的点击。非链接交互点击,是指那些同样可以点击,但是却不是http link的,比如JavaScript的互动、flash互动之类。空白点击,是指点击行为发生在没有链接或互动的地方,即“点了白点”的点击。
与我们网站分析中常用的pageview不同,热图衡量的点击行为的度量就是点击次数。但是由于部分工具不直接监测鼠标的点击行为,因此,它们在热图中所标示出来的点击次数,实际上并不是真正的点击次数,而是点击这个链接之后打开的新的页面的pageview的数量。我们最常用的工具Google Analytics就是这样画热图的,所以这也是为什么使用它的热图相当不准确的原因。
好的热图工具应该衡量真实的点击次数,即不仅仅是链接点击的次数,同样要包括非链接交互点击和空白点击的次数。并且更不能用点击之后打开的新页面的pageview数量来代替点击数。
第二类关键指标是人们在页面上的浏览行为。由于网页通常不止一个屏(就是不能在一个显示器屏幕中就把网页全部显示出来),所以人们要向下滚动网页,以查看全部内容。热图系统应该记录页面被人们滚动的情况,这是浏览行为的重要一部分。此外,热图系统还应该展示网页的哪一个部分在屏幕中被显示的时间更久,从而帮助我们了解这个页面的哪个部分被人们更为细致的查看。
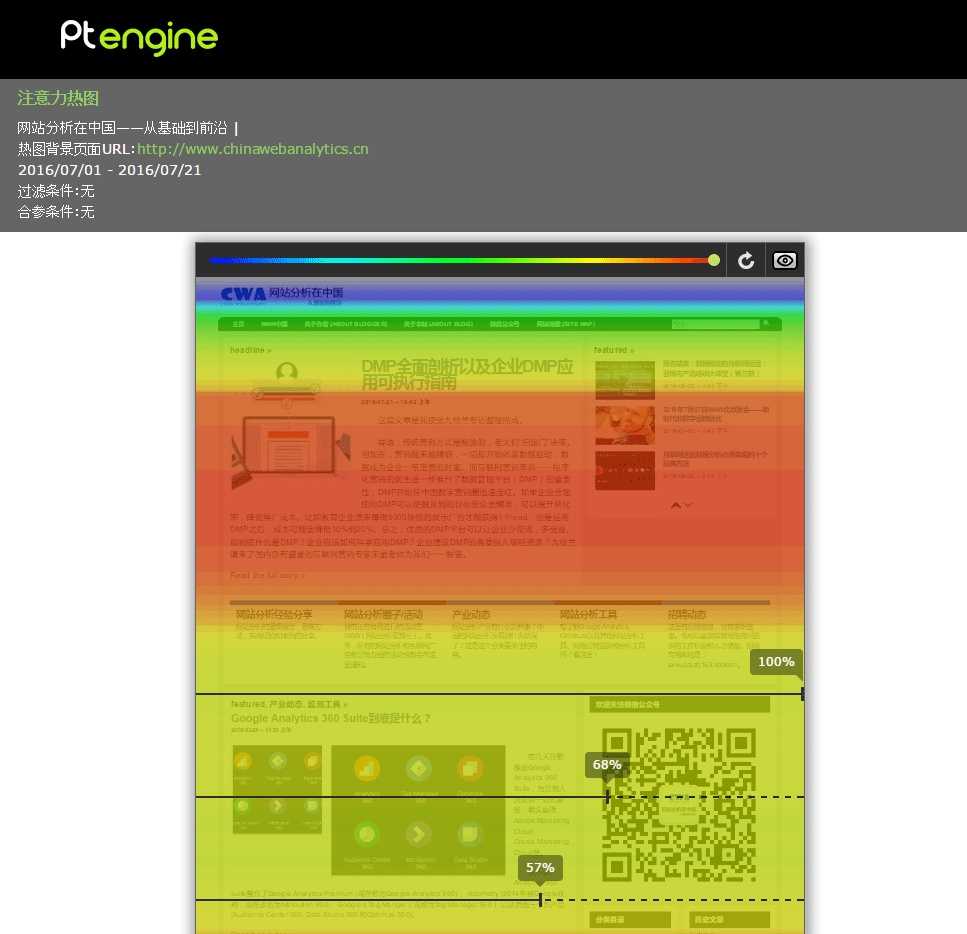
衡量页面被人们滚动情况的指标是“浏览线”,而衡量页面哪个部分在屏幕中被显示更久的指标是显示热度。例如下图的工具(这个工具也是目前我能找到的最好的热图工具)所示:

在上图中,大家可以注意到一些百分比数字,从上到下依次变小。这些数字是指有多少比例的浏览者滚动页面到了相应的位置。例如,上图中57%的那一条线(实线和虚线),指有57%的访客将页面滚动到了图中线条所示的位置。
同样,在上图中,大家还可以注意到整个页面被覆盖了蓝色绿色红色黄色的各种色带,它表示页面的相应位置在屏幕中停留时间的长短。颜色越偏暖(红色、橙色、黄色),停留时间越长,说明人们看这个部分的时间越长;颜色越偏冷(绿色、蓝色乃至无色),相应部分在屏幕中停留的时间越短,人们看这个部分的时间也越短。所以,这是第二类关键指标:浏览线和驻留时间。
第三类关键指标与前两类不同。前两类指标衡量的是人们的主动行为,即为了实现具体的目的而进行的行为,而第三类指标则衡量人们的间接行为。说起来拗口,理解起来并不困难。这一类行为就是我们常用的移动鼠标(但不点击)的行为。移动鼠标的目的是为了点击,但移动本身是比较随意的,为了点击一个点,不同的人的移动轨迹肯定不一样,每一次的移动也不同。衡量鼠标的移动并不是最为重要的事情,但是有的时候,却又比较重要,比如要查看页面上的用户行为是不是“真正的人”的行为的时候。值得注意的是,大部分热图工具可能都不包含鼠标移动的监测功能。对我而言,这个功能的需求不是特别频繁,这篇文章就不做太多介绍了。
理解上面的这些关键指标不困难,而且是一个非常好的开始,下面我们看看热图应该怎么用,能够如何畅快淋漓的解决我们的具体问题。
我利用热图优化着陆页的思路通常是这样:
首先,查看着陆页是不是太长了。人们普遍有一些对于页面长短的个人偏好和误区。很多人相信,页面长短一定有一个定式,不应该太长(造成访问者厌倦),也不应该太短(导致意犹未尽,不明觉厉)。这个我相当不敢苟同。就像一本杂志,10页合适还是100页合适?这可真没有一个规定。若是杂志对你胃口(比如《花花公子》、《男人装》什么的),100页也嫌少呀,可是《朝阳群众》杂志,估计不需要太多页。
事实上,很多AB测试都表明一个规律,那就是页面的长短对商业目的的达成没有规律。所以,你必须要具体情况具体分析。而页面长短的分析,又非用热图工具不可,尤其是非用我前面讲的拥有“浏览线”不可(见上一节的第二类关键指标)。
浏览线的使用非常简单,你的页面有十几屏长,可是浏览线显示到了第四屏就只剩5%的人了,那有必要审视页面是否真的值得这么长,或者内容是否足够吸引人持续看下去。
其次,查看人们是不是点了不该点的位置,或者没有点击该点的位置。这个就不用多解释了,因为理解起来毫不费力。尽管如此,几乎所有的着陆页都会在这个地方犯错误。热图展现出来,用户的点击规律往往超出你的想象。这些超乎你的预期的行为其实极为有价值,我们会据此判断用户的意图,再用推测的用户意图修改当前的着陆页。
最后,修改之后的着陆页我们并不会立即上线,而是进行AB测试,不仅仅看看两个着陆页之间的CTR之间的比较,更继续看两个页面热图的区别,这是对我们在上一步所做的用户意图推测的验证。
这个方法对我屡试不爽,不用数据建模,不用大数据挖掘,就这么简单直接,但非常有效。
不信?我们看一个有名有姓的真实案例。
这是中国最知名的企业通信解决方案企业之一:“信通网赢”的一个新产品的页面。

现在,我告诉你,这个页面的跳出率相当不俗,只有52.95%,你觉得它还有优化的必要吗?
对于这样的商业着陆页而言,几乎所有的流量都是来自百度SEM了,一个点击的价格你懂的,53%的跳出率虽好,可是哪怕只降低1个百分点,那也是真金白银的钱呀。更何况,现在百度只剩下寥寥几个竞价广告位,出价更加惨烈。
既然要分析,我把这个页面相关数据给大家。跳出率:52.95%;平均停留时间:1分40秒;退出率36.05%。请问你觉得要如何改进这个页面?
你会说:“宋老师,这没法分析,这些数据太宽泛了。”
几乎所有的时候,我们面对一个着陆页面也就是一点这样的数据。优化它?无从下手的赶脚。在大多数情况下,若是一个着陆页面拥有跟上面这个页面差不多的数据,则意味着这个页面不会被特别优化,因为,整体而言这个页面的表现还凑合嘛。
可是如果我们看看热图,你的想法会彻底改变。
下面的热图我利用PtMind提供的PtEngine监测工具的热图功能,这是我能找到的最实用且易用的热图工具,并且这个工具的定位很好,过去我们很少用热图的一个重要原因,就是热图数据太不准了,现在用这个工具则完全不担心这个问题。
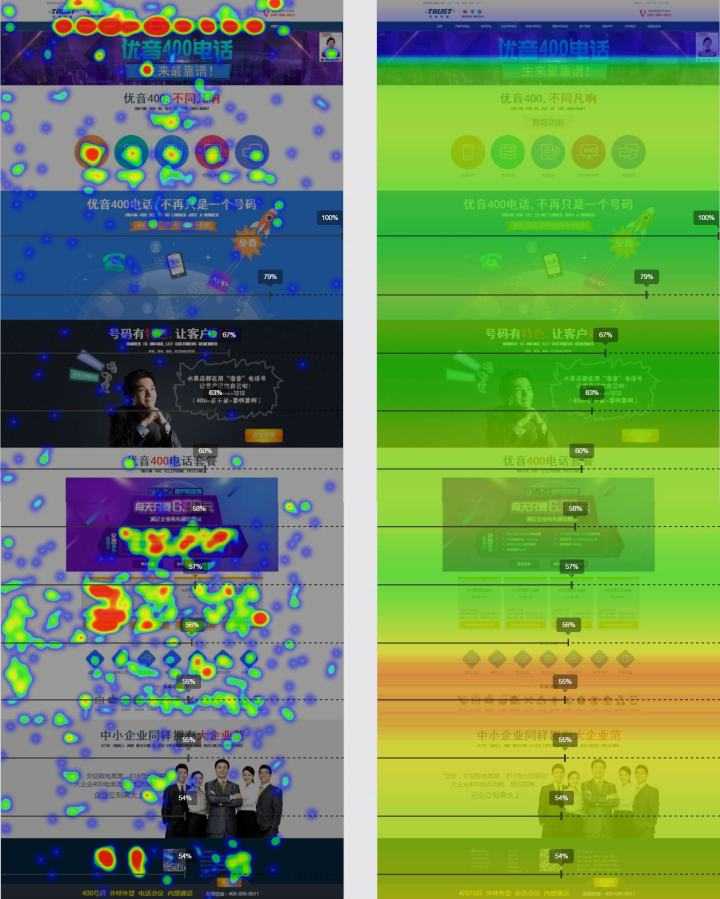
上面那个页面的热图如下图所示:

热图给我们的槽点很多,从热图中得到的非常重要的信息如下:
1. 第一屏中的五个“圆饼”,以及下方配的文字,都获得了相当多的点击量。可惜,这五个圆饼没有设置任何链接,不可以被点击。——不能点,放到着陆页的第一屏的这么醒目显要的位置上,这是成心跟用户体验过不去呀。
2. 圆饼下方的两个大通栏图,占有第一、第二屏非常大的空间,可惜,几乎没有人在那里点击。而且,查看右边的注意力停留热图,这个位置的用户驻留情况也非常不理想。——那干嘛还要把这两个通栏图放到这么好的位置上?
3. 顶部的导航,占有了大量的点击。问题是,这个页面的设计初衷,不是想把它作为导航过渡页吧。
4. 倒数第一二屏突然出现了大量点击,而且浏览的驻留情况也相当不错,说明这些内容是被用户极为关注的。可惜,滚屏到这里来的用户只剩下不到60%。
这些信息不是一个跳出率53%能够告诉我们的。但每一条都很重要!
看了上面四个信息,相信你知道应该怎么样调整这个页面了。具体的调整方案,上过我的《数据驱动的互联网营销》课程的同学们应该都清楚了,我就在这里打个伏笔了。当然,调整之后我们一定要做AB测试。AB测试的结果不出所料,跳出率在53%的基础上,降到37.5%。对于依赖竞价排名的企业而言,这个巨大的变化足以帮助他们建立起面向竞争对手的强大优势。
读了上面的这个案例,细心的读者一定会发现更有意思的东西。如果热图能够忠实记录鼠标所有的点击动作,而无论这个地方是否真的可以点击,那么,过去一些非常难以记录的交互是否会因此变得简单?
这些难以记录的交互如我们前面讲的JavaScript、Flash、影音播放器插件、客服插件等等。过去,我们为了记录这些交互元素被点击的状况,不得不利用event tracking(事件监测)这个补丁。Event tracking是个好东西,但是有显著缺点,就是部署很麻烦(现在大家都把event tracking的部署叫做埋点了),容易出错。
高级热图功能的出现,其实很大程度能帮助一些不需要太强大event tracking功能的朋友。比如,我只是想看某个JavaScript交互数量的多少,现在热图就直接告诉你了,不用埋点,省去了很大的麻烦。
如果热图做的足够准确精细,再加上今天的分析工具早已经不是仅仅探知HTML交互那么简单(可以探知诸如DOM事件之类),那么甚至它能够延伸出完整的event tracking的功能。这其实也是所谓的“无埋点”事件监测的来源。尽管今天有些中国的工具供应商强调他们“首创了”无埋点的技术,但这个解决方案实际上三四年前就早已出现,大家可以参看我在2014年明天的数字营销分析工具(下)中介绍HeapAnalytics的内容。今天,很多工具供应商都能提供相应的功能。
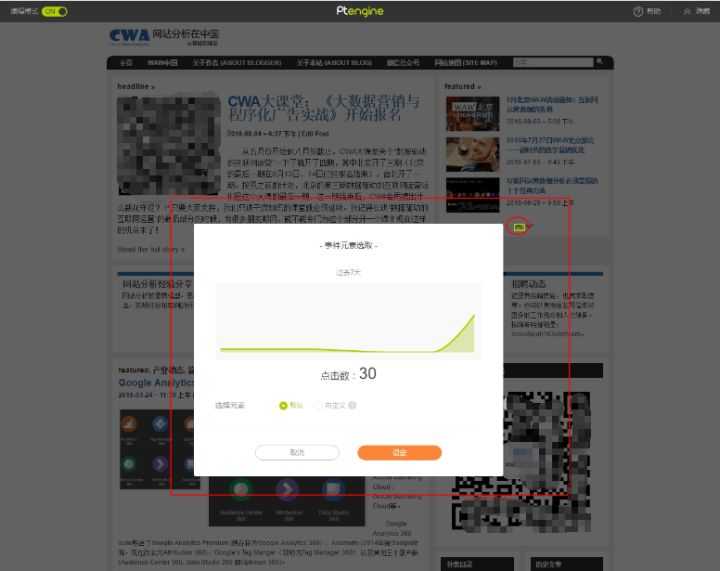
在下图中,我的博客的“featured”栏目中的上下滚动的按钮完全不是HTML交互,甚至连JavaScript交互都不是,但监测工具可以轻松准确地标明这里被点击了多少次。

所以,这个功能几乎可以立即变为无埋点的“event tracking”的功能,你不需要做任何额外的设置,工具已经把所有能交互的不管三七二十一,也不管是不是HTML,全部都已经记录下来了。这跟过去完全是不同的体验,你会有一种强烈的工具变得如此智能的愉悦感。如下图所示:

事实上,我发现,热图做的准确,无埋点收集的数据也才能准确。无埋点并非天生就能做到准确,所以想看看无埋点做得好不好,看看这个工具热图做的是否准确(数值和定位点的准确性)就几乎可以验证。
最近一些着陆页优化的项目给了我很多乐趣。新的方法让我能够以更好的视角观察过去不能观察到的现象,从而给出更好的优化方案。过去我不怎么强调工具的价值,而更强调方法。但,至少在着陆页上,我发现了技术的进步对于方法的改善具有多么重要的影响,文中提到的PtEngine监测工具,可以点击了解他们更多的功能。
另一方面,就着陆页本身而言,是一个宏大的课题,但我几乎已经可以确定,所有类型的着陆页都不再是大的问题,过去那些无法被工具监测的着陆页,今天已经有非常好的优化方法了,这绝对是我这些年来看到的数据运营的最大的进步!
欢迎大家讨论!
更多文章请关注“网站分析在中国”微信公众号
标签:flash 解决方案 次数 印象 其他 html 测试的 倒数 描述
原文地址:https://www.cnblogs.com/luoluo-123/p/10803570.html