标签:show tpi asc 用户 esb oba UNC var value
简单入门使用,熟悉其功能,没有与异步调用后台数据,用的是本地设置的数据。
zTree的API:http://www.treejs.cn/v3/api.php











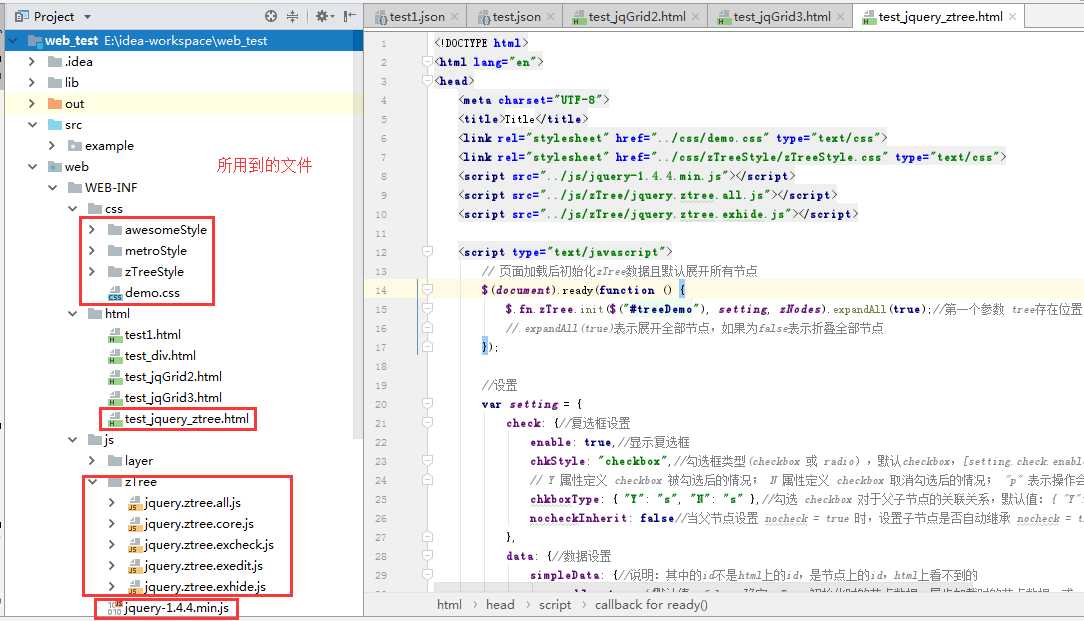
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="../css/demo.css" type="text/css"> 7 <link rel="stylesheet" href="../css/zTreeStyle/zTreeStyle.css" type="text/css"> 8 <script src="../js/jquery-1.4.4.min.js"></script> 9 <script src="../js/zTree/jquery.ztree.all.js"></script> 10 <script src="../js/zTree/jquery.ztree.exhide.js"></script> 11 12 <script type="text/javascript"> 13 // 页面加载后初始化zTree数据且默认展开所有节点 14 $(document).ready(function () { 15 $.fn.zTree.init($("#treeDemo"), setting, zNodes).expandAll(true);//第一个参数 tree存在位置,第二个参数 设置,第三个参数 数据 16 //.expandAll(true)表示展开全部节点,如果为false表示折叠全部节点 17 }); 18 19 //设置 20 var setting = { 21 check: {//复选框设置 22 enable: true,//显示复选框 23 chkStyle: "checkbox",//勾选框类型(checkbox 或 radio),默认checkbox,[setting.check.enable = true 时生效], 24 // Y 属性定义 checkbox 被勾选后的情况; N 属性定义 checkbox 取消勾选后的情况; "p" 表示操作会影响父级节点; "s" 表示操作会影响子级节点。 25 chkboxType: { "Y": "s", "N": "s" },//勾选 checkbox 对于父子节点的关联关系,默认值:{ "Y": "ps", "N": "ps" }。[setting.check.enable = true 且 setting.check.chkStyle = "checkbox" 时生效] 26 nocheckInherit: false//当父节点设置 nocheck = true 时,设置子节点是否自动继承 nocheck = true 。[setting.check.enable = true 时生效] 27 }, 28 data: {//数据设置 29 simpleData: {//说明:其中的id不是html上的id,是节点上的id,html上看不到的 30 enable: true,//默认值:false,确定 zTree 初始化时的节点数据、异步加载时的节点数据、或 addNodes 方法中输入的 newNodes 数据是否采用简单数据模式 (Array),不需要用户再把数据库中取出的 List 强行转换为复杂的 JSON 嵌套格式 31 rootPId: -1,//根节点的父节点id值,默认值:null,用于修正根节点父节点数据,即 pIdKey 指定的属性值。[setting.data.simpleData.enable = true 时生效] 32 idKey: "id",//当前节点id名称,默认值:"id",节点数据中保存唯一标识的属性名称。[setting.data.simpleData.enable = true 时生效] 33 pIdKey: "parentId"//当前节点的父节点id名称,默认值:"pId",节点数据中保存其父节点唯一标识的属性名称。[setting.data.simpleData.enable = true 时生效] 34 } 35 }, 36 callback : {//事件设置 37 onClick : zTreeOnClick,// 树的点击事件 38 onCheck : zTreeOnCheck,// 点击复选框事件 39 // onAsyncSuccess : ztreeOnAsyncSuccess,// 异步加载成功后执行的方法 40 } 41 }; 42 43 //ztree用于初始化的静态数据 44 var zNodes = [ 45 { id: 1, parentId: 0, name: "随意勾选 1", nocheck: true },//id[setting.data.idKey]当前节点唯一标识,parentId[setting.data.pIdKey]当前节点的父节点唯一标识 46 { id: 11, parentId: 1, name: "随意勾选 1-1", nocheck: true },// name节点显示名称 47 { id: 111, parentId: 11, name: "无 checkbox 1-1-1", nocheck: true },// nocheck: true表示不显示复选框 48 { id: 112, parentId: 11, name: "随意勾选 1-1-2", nocheck: true }, 49 { id: 12, parentId: 1, name: "无 checkbox 1-2", nocheck: true }, 50 { id: 2, parentId: 0, name: "随意勾选 2", nocheck: true }, 51 ]; 52 53 //过滤节点的机制 直接return node表示不做任何过滤 54 function filter(node) { 55 return node; 56 } 57 58 ///动态设置zTree的所有节点有checkbox 59 function DynamicUpdateNodeCheck() { 60 var zTree = $.fn.zTree.getZTreeObj("treeDemo"); 61 //根据过滤机制获得zTree的所有节点 62 var nodes = zTree.getNodesByFilter(filter); 63 //遍历每一个节点然后动态更新nocheck属性值 64 for (var i = 0; i < nodes.length; i++) { 65 var node = nodes[i]; 66 node.nocheck = false; //表示显示checkbox 67 zTree.updateNode(node); 68 } 69 } 70 71 ///动态设置zTree的所有节点无checkbox 72 function DynamicUpdateNoNodeCheck() { 73 var zTree = $.fn.zTree.getZTreeObj("treeDemo"); 74 //根据过滤机制获得zTree的所有节点 75 var nodes = zTree.getNodesByFilter(filter); 76 //遍历每一个节点然后动态更新nocheck属性值 77 for (var i = 0; i < nodes.length; i++) { 78 var node = nodes[i]; 79 node.nocheck = true; //表示不显示checkbox 80 zTree.updateNode(node); 81 } 82 } 83 84 //动态设置隐藏zTree所有节点 85 function hiddenNodes() { 86 var zTree = $.fn.zTree.getZTreeObj("treeDemo"); 87 //根据过滤机制获得zTree的所有节点 88 var nodes = zTree.getNodesByFilter(filter); 89 //隐藏节点 90 zTree.hideNodes(nodes); 91 } 92 93 //动态设置显示zTree所有节点 94 function showNodes() { 95 var zTree = $.fn.zTree.getZTreeObj("treeDemo"); 96 //根据过滤机制获得zTree的所有节点 97 var nodes = zTree.getNodesByFilter(filter); 98 //显示节点 99 zTree.showNodes(nodes); 100 } 101 102 //点击事件 103 function zTreeOnClick(event, treeId, treeNode) { 104 console.log("点击事件>>>>>开始"); 105 var id = treeNode.id; 106 var parentId = treeNode.parentId; 107 var childrenList = treeNode.children; 108 console.log("id:" + id); 109 console.log("parentId:" + parentId); 110 console.log("childrenList:" + childrenList); 111 if(undefined == childrenList) { 112 console.log("是否是父节点:" + false); 113 } else { 114 console.log("是否是父节点:" + true); 115 } 116 console.log("点击事件<<<<<结束"); 117 } 118 119 //点击复选框事件 120 function zTreeOnCheck(event, treeId, treeNode) { 121 console.log("点击复选框事件>>>>>开始"); 122 var id = treeNode.id; 123 var parentId = treeNode.parentId; 124 var childrenList = treeNode.children; 125 console.log("id:" + id); 126 console.log("parentId:" + parentId); 127 console.log("childrenList:" + childrenList); 128 if(undefined == childrenList) { 129 console.log("是否是父节点:" + false); 130 } else { 131 console.log("是否是父节点:" + true); 132 } 133 console.log("点击复选框事件<<<<<结束"); 134 } 135 136 // 获取树成功后进行的回调操作 137 /*function ztreeOnAsyncSuccess(event, treeId, treeNode) { 138 console.log("回调操作"); 139 }*/ 140 141 </script> 142 </head> 143 <body> 144 <h1> 145 Checkbox nocheck 演示</h1> 146 <div class="content_wrap"> 147 <div class="zTreeDemoBackground left"> 148 <ul id="treeDemo" class="ztree"></ul> 149 </div> 150 <div class="right"> 151 <p> 152 默认情况下设置任何节点无checkbox选择框,需要配置每一个节点的nocheck属性为true即可。</p> 153 <p> 154 zTree加载完成后通过updateNode(node)方法动态更新节点的nocheck属性为false,则节点将会显示checkbox。</p> 155 <h3> 156 STEP DAY</h3> 157 <div> 158 <input type="button" value="动态设置节点有checkbox" onclick="DynamicUpdateNodeCheck()" /> 159 </div> 160 <div> 161 <input type="button" value="动态设置节点无checkbox" onclick="DynamicUpdateNoNodeCheck()" /> 162 </div> 163 <div> 164 <input type="button" value="隐藏全部节点" onclick="hiddenNodes()" /> 165 </div> 166 <div> 167 <input type="button" value="显示全部节点" onclick="showNodes()" /> 168 </div> 169 </div> 170 </div> 171 172 </body> 173 </html>
标签:show tpi asc 用户 esb oba UNC var value
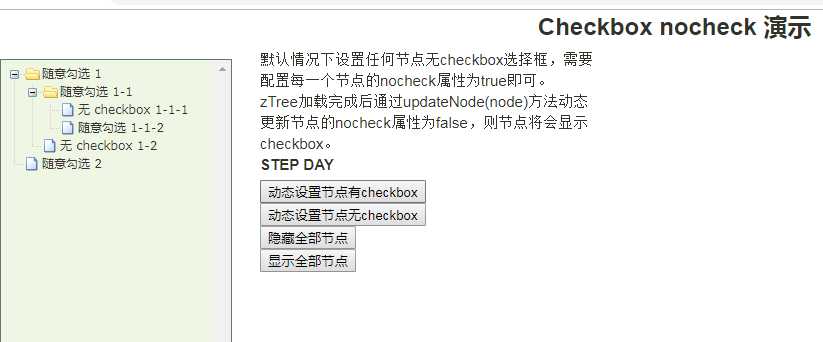
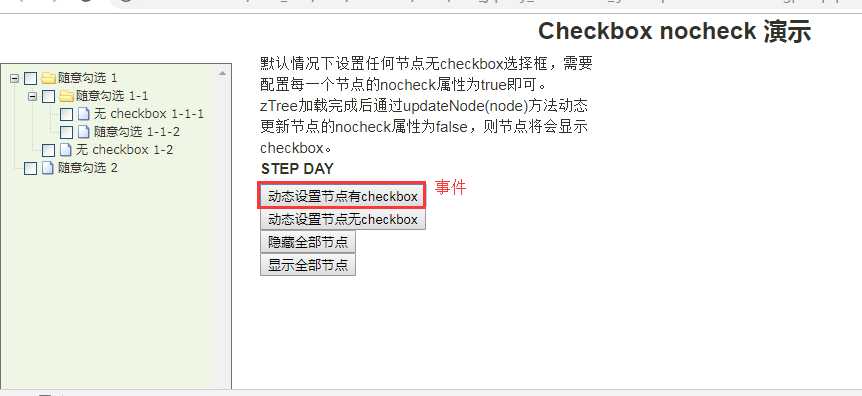
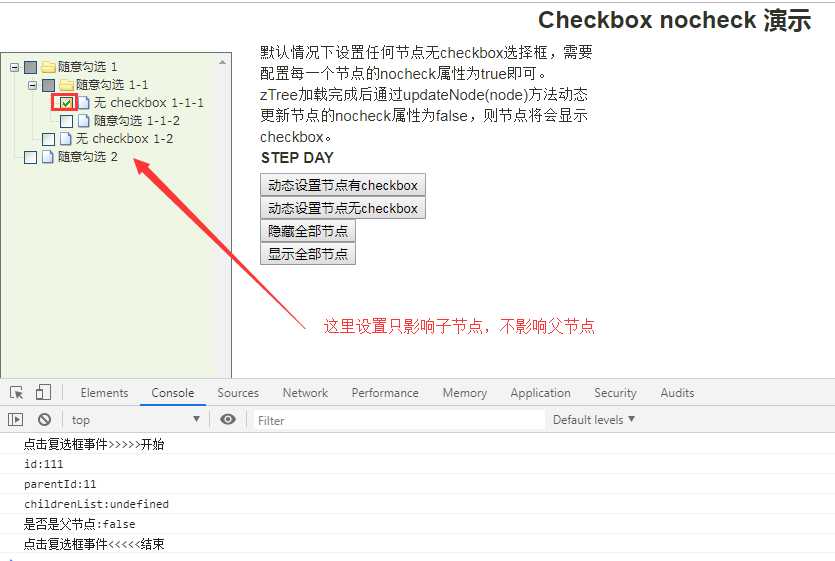
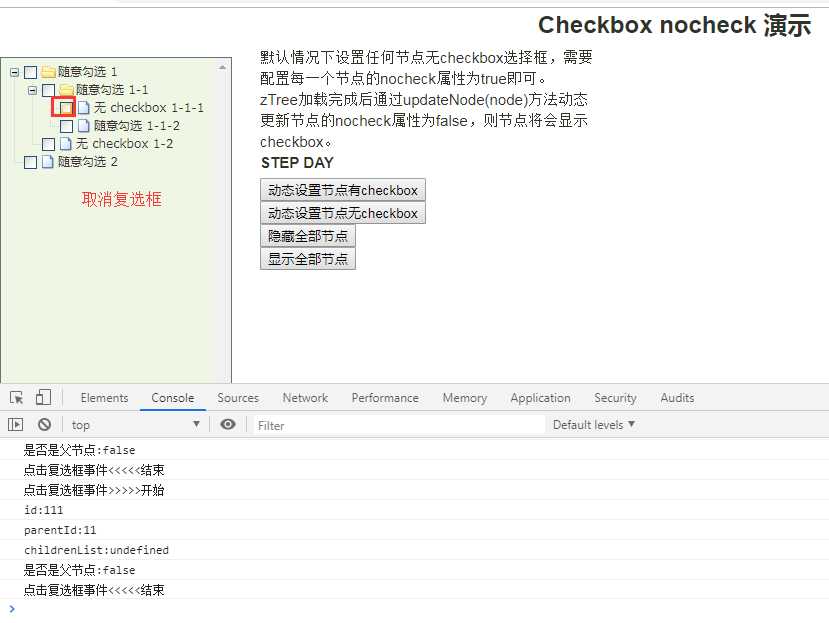
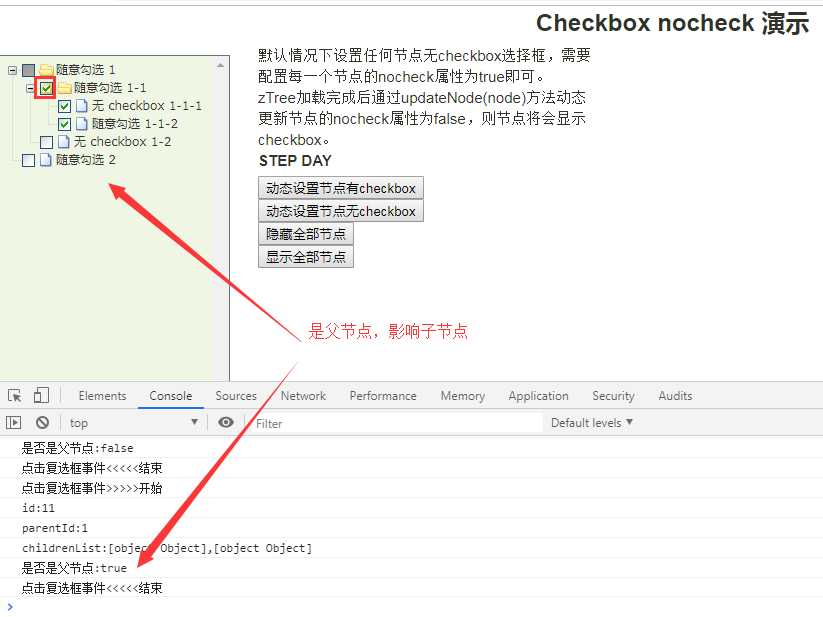
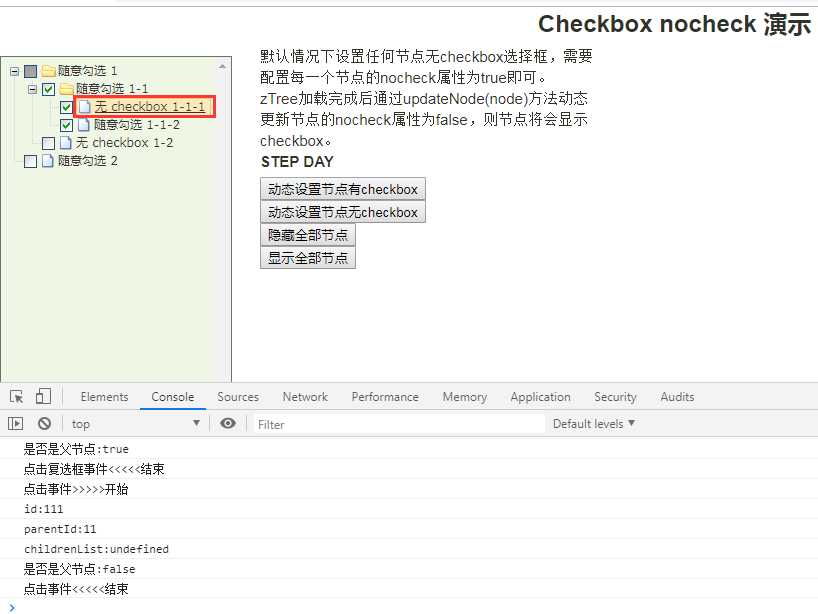
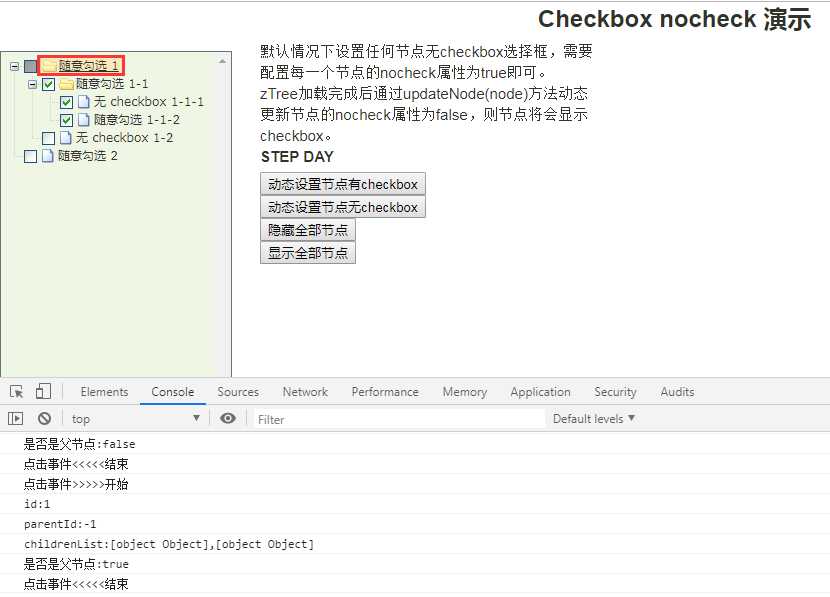
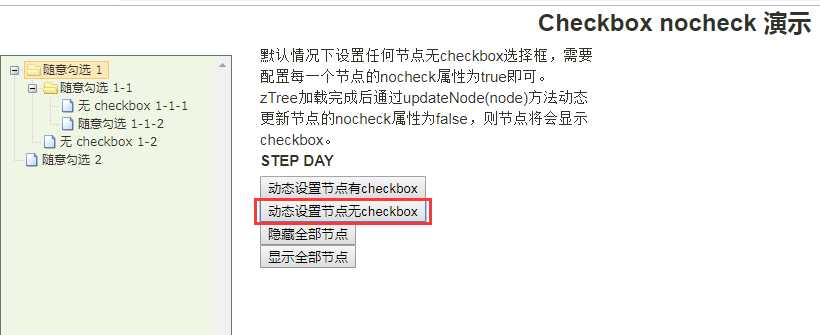
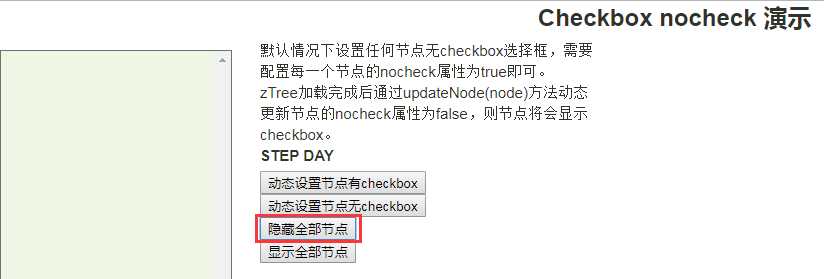
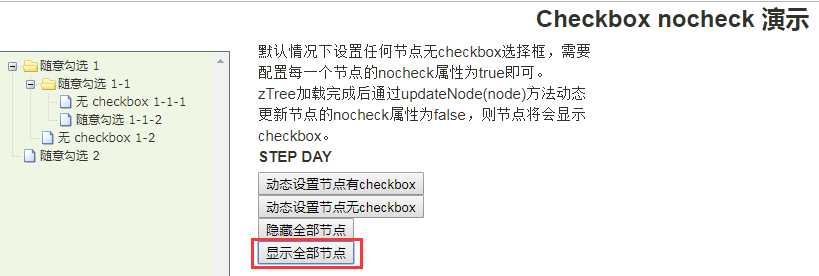
原文地址:https://www.cnblogs.com/xiaostudy/p/10803703.html