标签:方案 for 式表 print 文件拷贝 span 问题 parse tpi
前言
在之前的博客中我介绍了如何实现生产现场的条码打印,我们的生活中到处都是条码,一维码、二维码随处可见,更别说一家从事生产制造加工的工厂了,而条码种类繁多、离线打印等情况就直接导致了条码管控上的难度,甚至会出现较为严重的品质事件,上一个版本中我是通过Web应用程序调用 WinForm 中的函数进行打印,WinForm中嵌套了 WebBrowser 来浏览网页,通过这几年的实际运用,这个方法基本能够满足大部分需求,但还是美中不足,由于 WebBrowser 所示用的浏览器内核比较低,导致很多样式无法兼容,尽管网络上有一些方法去改变这个问题(比如webkit,cef,修改注册表等等),但总是或多或少有一些问题。
新的方案,告别 WinForm & WebBrowser
我们本次以生产线 卡通包装 工位为例,进行描述:
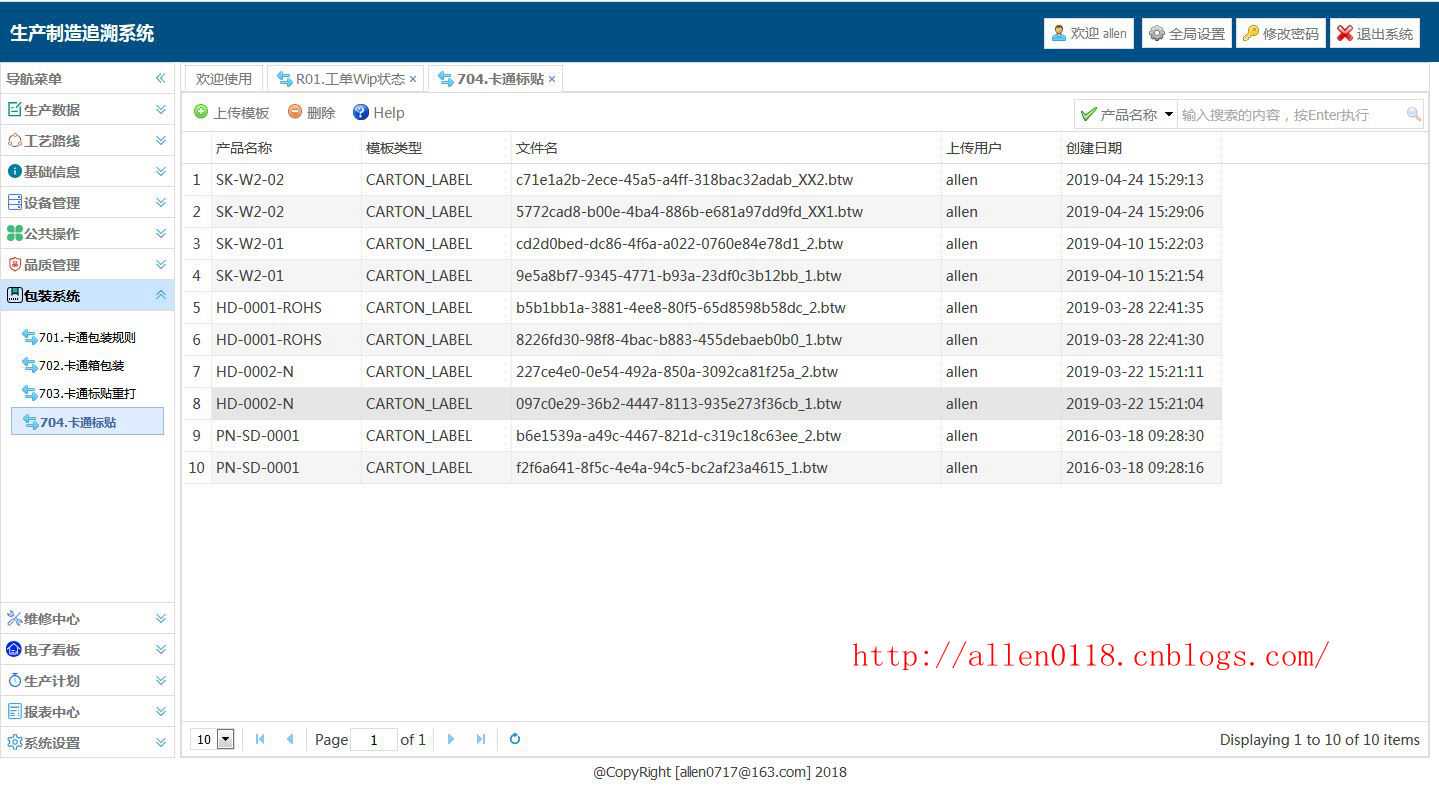
通常情况下,操作员会扫描多个彩盒条码,这个扫描的数量一个到多个不等,每一个彩盒上面都有一个唯一的条形码或二维码,当彩盒扫描完成以后需要结束装箱,此时系统应该直接将对应的卡通标贴打印出来,操作员从打印机上撕下卡通标贴并贴于卡通箱,在此之前我们需要提前将卡通标贴的打印模板制作出来并上传至系统中,操作界面如下,支持同一个产品打印多张标贴:

此时,我们需要编写一个 Api 来获取服务器上面的模板文件以及需要打印出来的数据列表,关键代码如下:
string ServerUrl = XmlHelper.GetXmlReader(path, "Config", "Server"); string Api = XmlHelper.GetXmlReader(path, "Config", "Api"); //通过 API 获取模板文件******************************************************************* string _Btw_Url = Api + "?action=get_carton_label&carton_sn=" + _carton_sn; HttpHelper http_btw = new HttpHelper(); //创建Httphelper参数对象 HttpItem item_btw = new HttpItem() { URL = _Btw_Url,//URL必需项 ContentType = "application/json", }; HttpResult req_result_btw = http_btw.GetHtml(item_btw); string btw_str = req_result_btw.Html; JObject obj_btw = (JObject)JsonConvert.DeserializeObject(btw_str); DataTable dt = Library.JsonLib.ToDataTable(obj_btw["msg"].ToString()); //通过 API 获取模板文件*******************************************************************
WebClient web = new WebClient(); string _Api_Url = Api + "?action=get_carton_print_list&carton_sn=" + _carton_sn; HttpHelper http_data_list = new HttpHelper(); //创建Httphelper参数对象 HttpItem item_data_list = new HttpItem() { URL = _Api_Url,//URL必需项 ContentType = "application/json", }; HttpResult req_result_data_list = http_data_list.GetHtml(item_data_list); string print_str = req_result_data_list.Html; JObject obj = (JObject)JsonConvert.DeserializeObject(print_str); string _Key = obj["msg"]["key"].ToString(); string _Value = obj["msg"]["value"].ToString(); string splitKey = "*"; string[] keys = _Key.Split(splitKey.ToCharArray(), StringSplitOptions.None); string[] values = _Value.Split(splitKey.ToCharArray(), StringSplitOptions.None); for (int i = 0; i < dt.Rows.Count; i++) { _file_url = ServerUrl + "app/cartonlabel/" + dt.Rows[i]["LABEL_FILE"].ToString(); _file_name = System.Guid.NewGuid().ToString() + "_" + dt.Rows[i]["LABEL_FILE"].ToString(); web.DownloadFile(_file_url, _directory + _file_name); _print(); }
Api 编写完成之后我们进行发布,发布到本地指定一个文件夹留作备用,现在我们还差一步,那就是如何通过网页在客户端本地打印?大家都知道我们的网站是部署在服务器而非客户端本地的,但是打印的条码必须出现在客户端本地的打印机,此时你可以考虑通过网络共享打印机的办法来实现,但是这种方法非常不稳定,一些安全方面的设置就足以让你内流满面,因此我们可以考虑使用 CassiniDev 来实现,大致思路如下:
通过如下代码即可启动该服务:
new Server(9001, "/", System.IO.Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "Service"), System.Net.IPAddress.Parse("127.0.0.1"), "", 0, false, false);
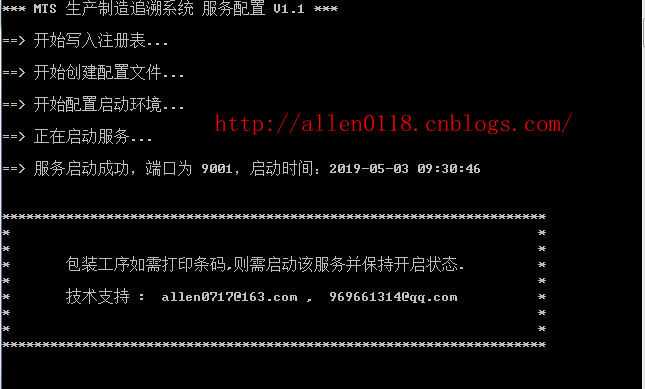
在包装之前我们将该服务启动起来,我做了一个简单的界面,如下图所示:

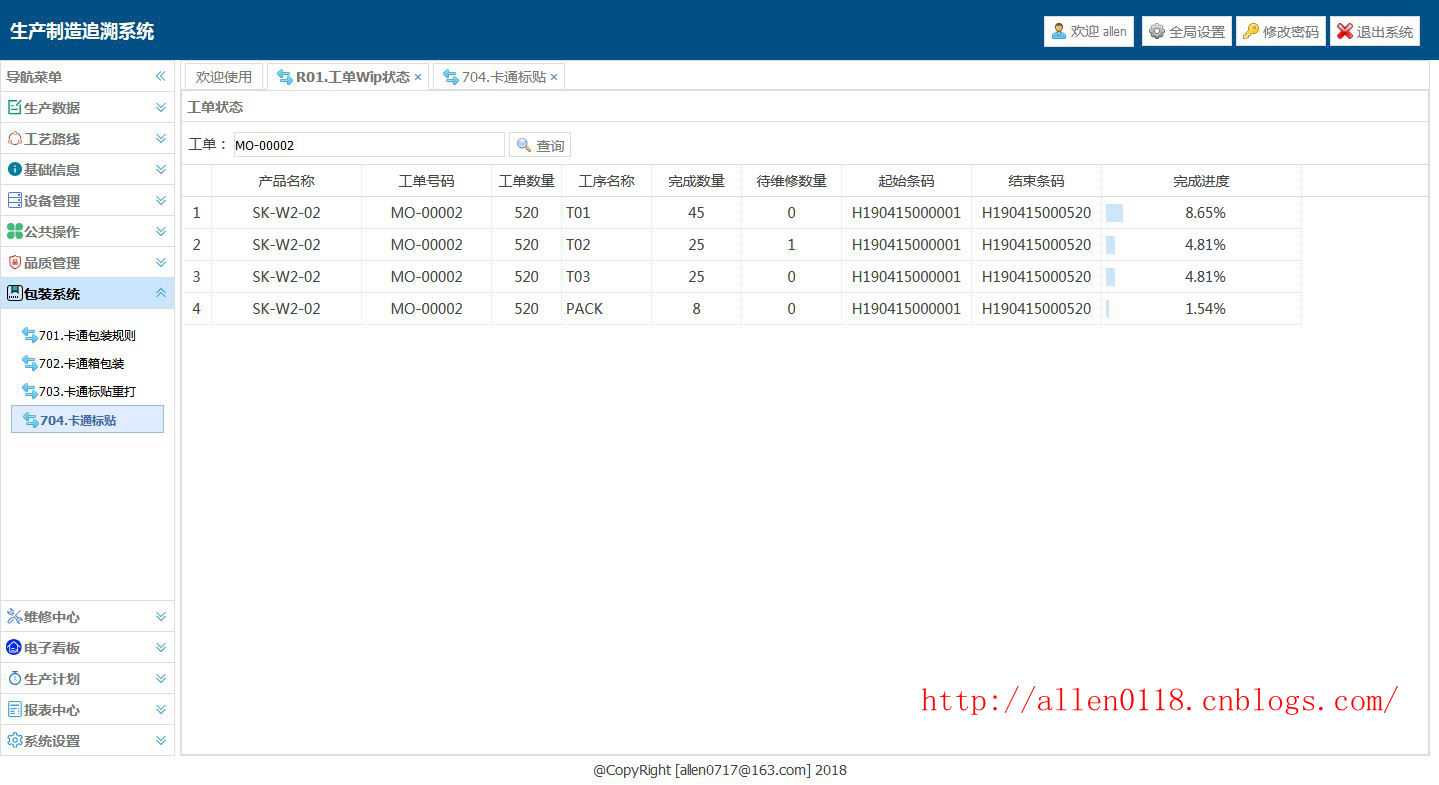
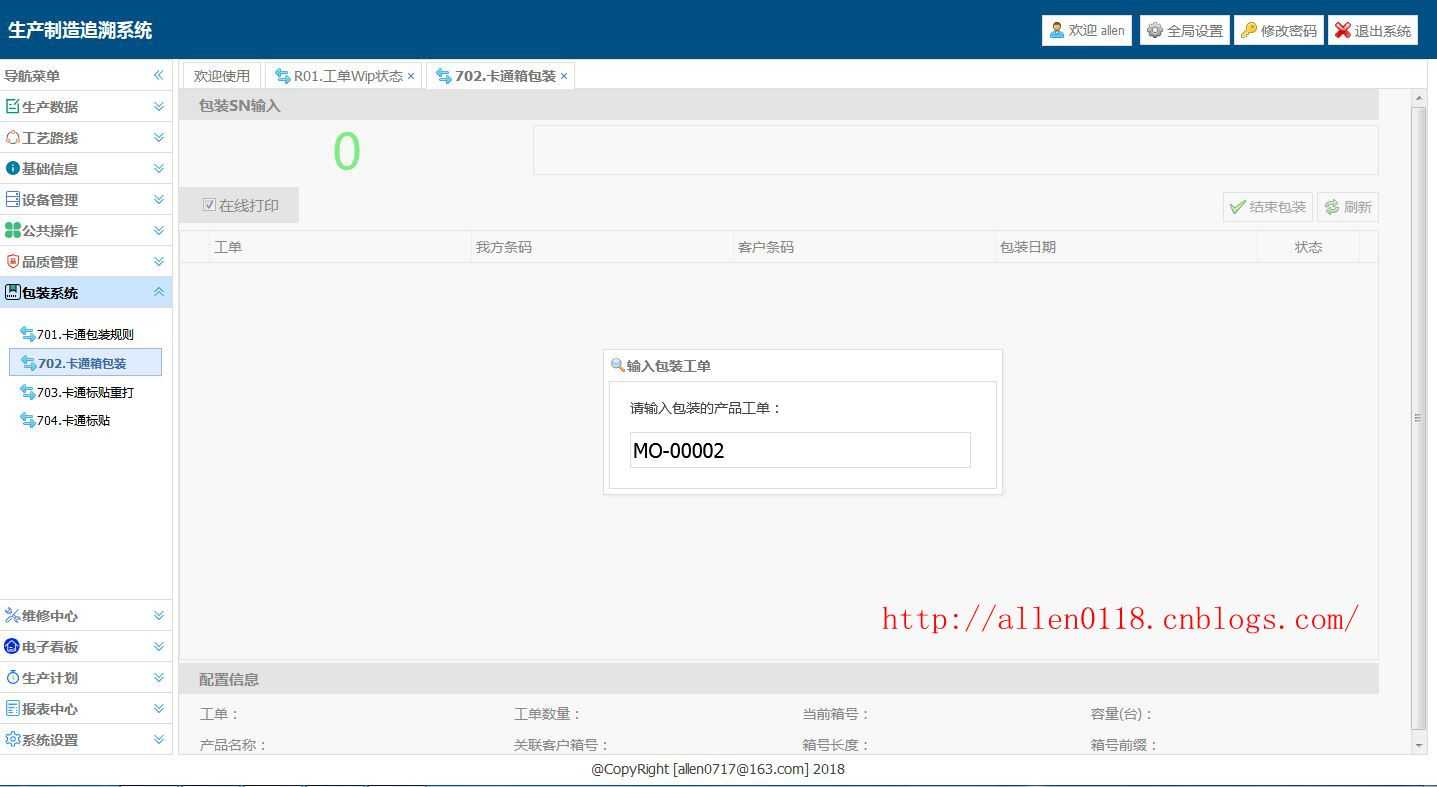
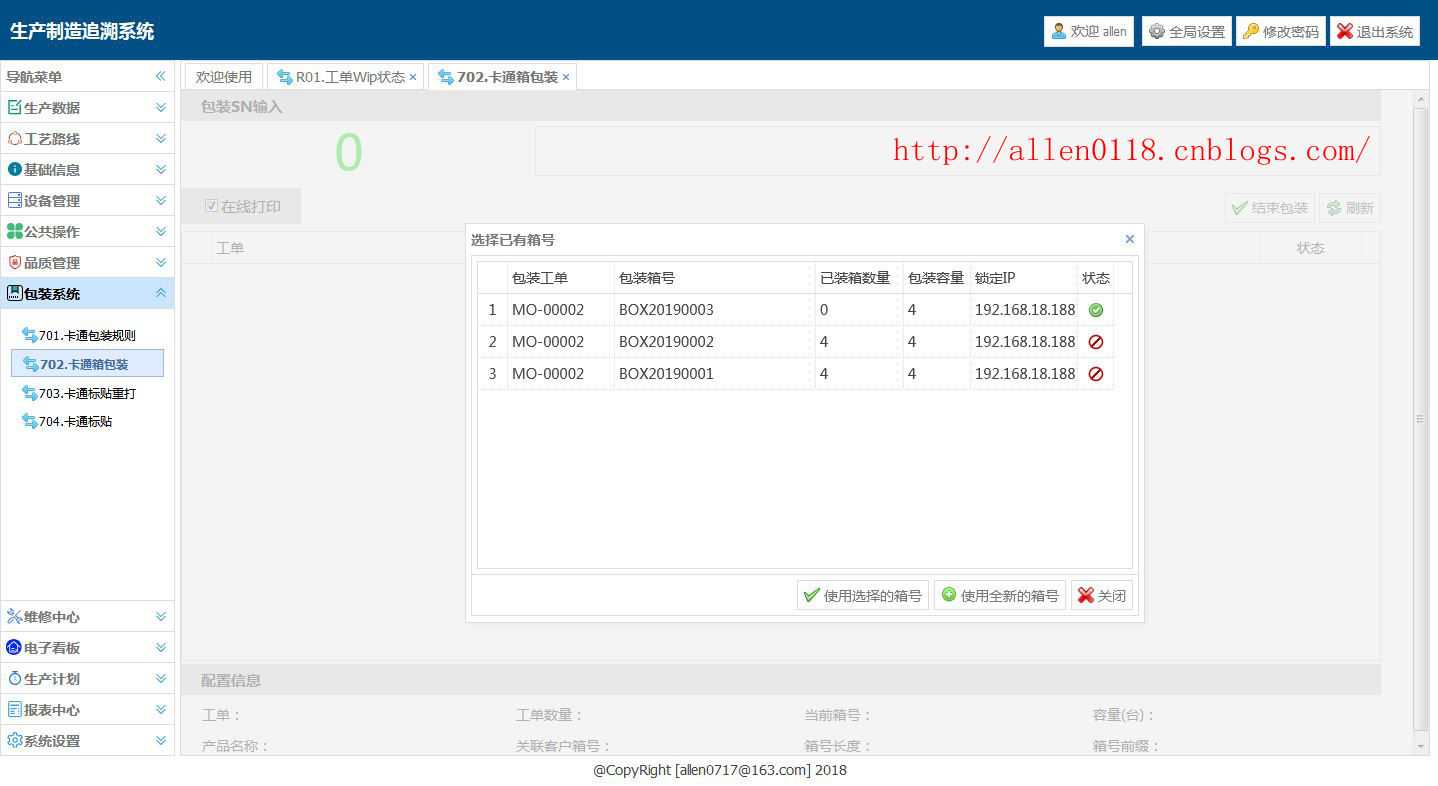
此时,我们需要用到上一步发布的 Api,将发布的 Api 文件拷贝至Service目录,这个Service目录在这个批处理程序的根目录下面,至此所有的前期工作已经做完了,现在只需要调用本地这个Api 即可。 我们选择 MO-00002 这个工单进行演示:



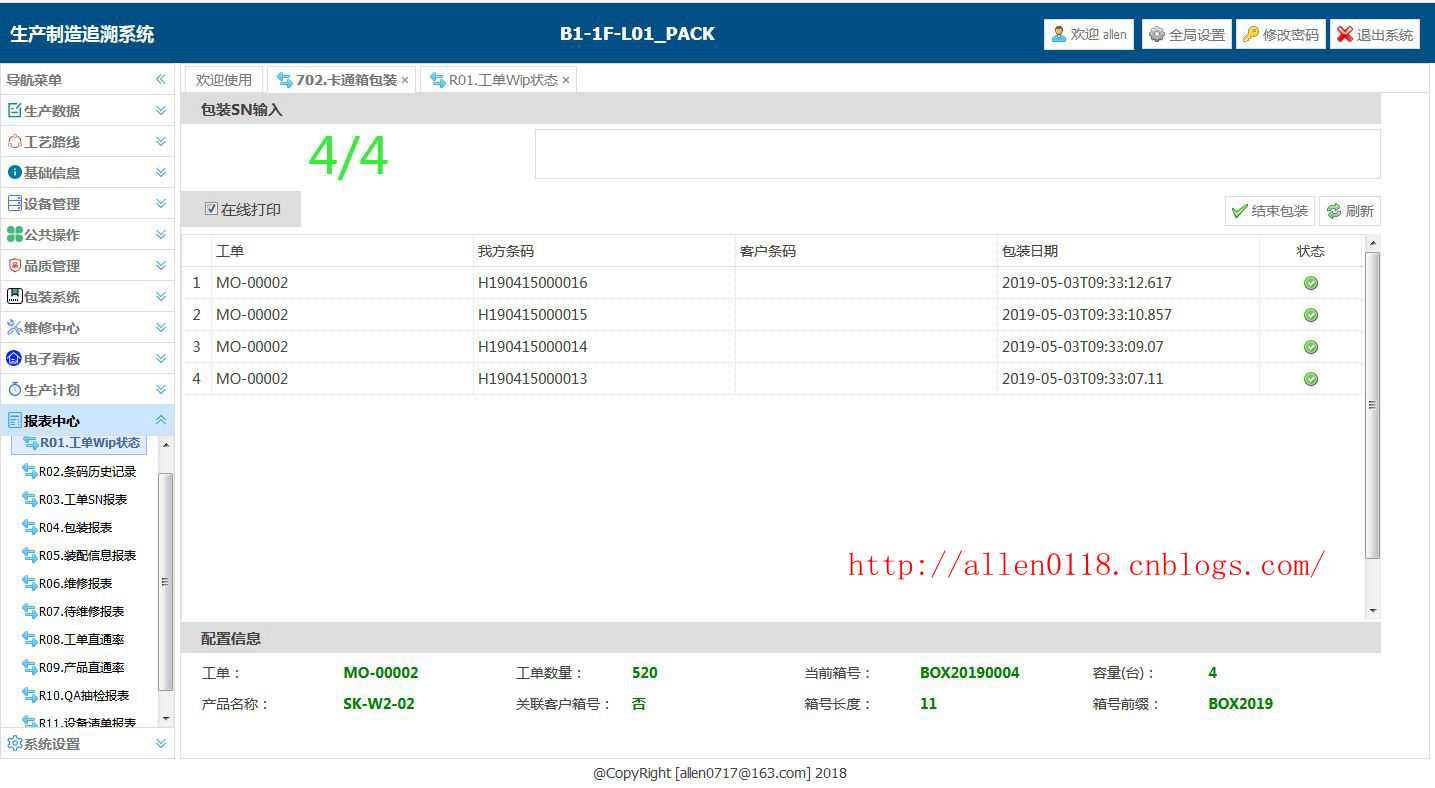
下面开始扫描条码进行包装,该产品的包装容量为每一个卡通箱需要包装 4 个彩盒。


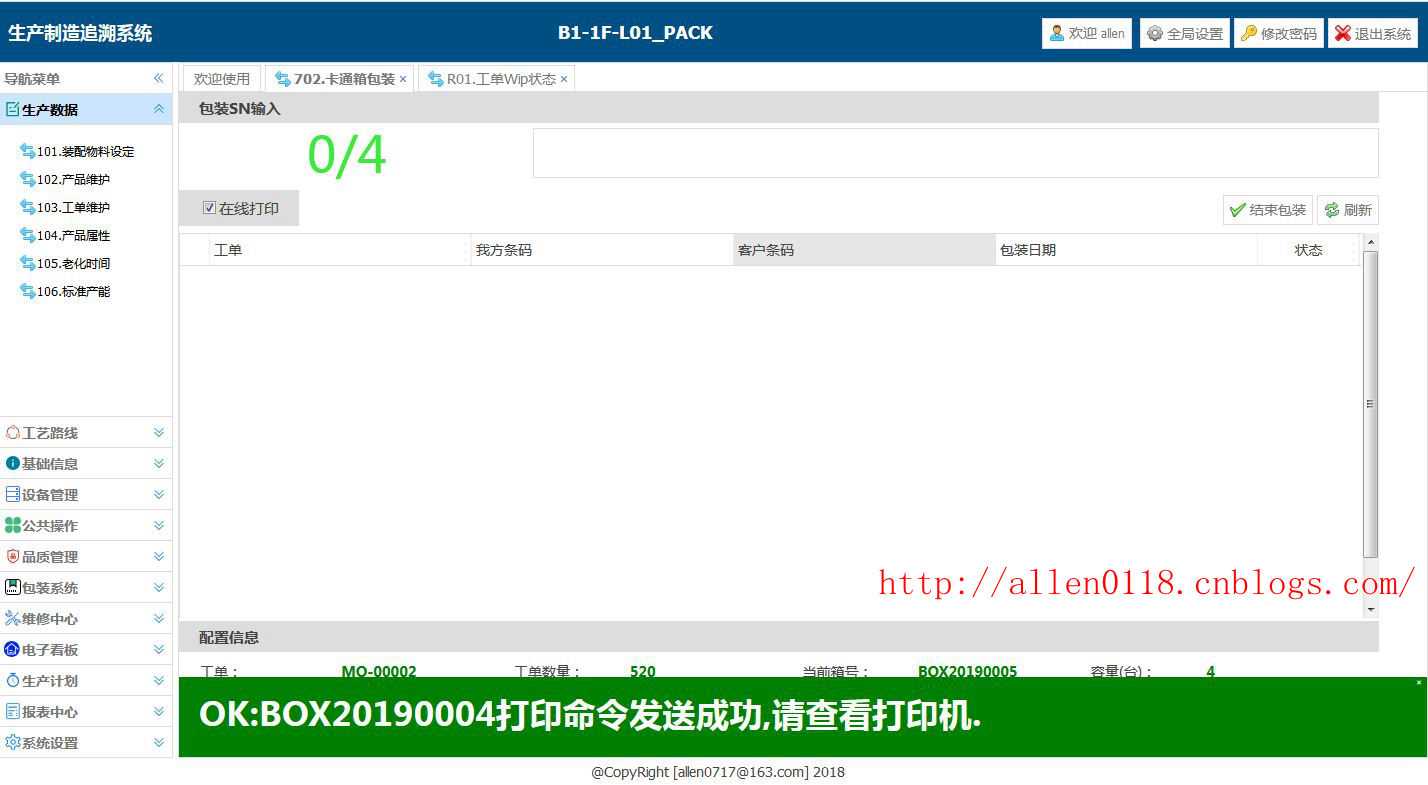
系统提示打印命令发送成功的时候,我们的打印机已经自动将标贴打印出来了,如下图所示:

结论
相对之前的 WebBrowser,目前这种方式可以更好的兼容样式表,比如H5,再就是同一套系统不用分为网页端与客户端,尽管打开的是同一个网站;维护起来也要更加方便。
标签:方案 for 式表 print 文件拷贝 span 问题 parse tpi
原文地址:https://www.cnblogs.com/allen0118/p/10804336.html